Faminga
A responsive design for families to connect with one another in their local neighborhood


View Prototype Here
Faminga
Faminga
A responsive design for families to connect with one another in their local neighborhood
A responsive design for families to connect with one another in their local neighborhood
View Prototype Here
View Prototype Here


Project Overview
Project Overview
Project Overview
The Problem
The Problem
The Problem
Limited avenues hinder relationship formation, making it challenging to belong to a community and forge meaningful friendships. To complicate matters, there is a strong desire to connect with others who are open to hanging out and have similar interests. Therefore, it's essential to explore alternative approaches that go beyond the traditional methods of meeting new people in order to overcome this problem.
Limited avenues hinder relationship formation, making it challenging to belong to a community and forge meaningful friendships. To complicate matters, there is a strong desire to connect with others who are open to hanging out and have similar interests. Therefore, it's essential to explore alternative approaches that go beyond the traditional methods of meeting new people in order to overcome this problem.
Limited avenues hinder relationship formation, making it challenging to belong to a community and forge meaningful friendships. To complicate matters, there is a strong desire to connect with others who are open to hanging out and have similar interests. Therefore, it's essential to explore alternative approaches that go beyond the traditional methods of meeting new people in order to overcome this problem.
The Goal
The Goal
The Goal
This project’s objective is to establish a dependable platform that enables families to connect with like-minded individuals, fostering long-lasting relationships in a shorter time. By facilitating these connections, we seek to bridge the gap and cultivate enduring bonds within communities.
This project’s objective is to establish a dependable platform that enables families to connect with like-minded individuals, fostering long-lasting relationships in a shorter time. By facilitating these connections, we seek to bridge the gap and cultivate enduring bonds within communities.
This project’s objective is to establish a dependable platform that enables families to connect with like-minded individuals, fostering long-lasting relationships in a shorter time. By facilitating these connections, we seek to bridge the gap and cultivate enduring bonds within communities.
Role
Role
Role
End to End UX, UI Designer
End to End UX, UI Designer
End to End UX, UI Designer
Tools
Tools
Figma
Figma
Task
Task
Task
Design a new interior design
app integrating an AR feature
Design a new interior design
app integrating an AR feature
Design a new interior design
app integrating an AR feature
Empathize
Empathize
Empathize
Background & Research
Background & Research
Background & Research
Since I wasn’t very familiar with the interest in connecting families with other families, I began with some secondary research to gain a better understanding of the market trends and demographics. I then conducted interviews to learn more about the different experiences people have had with meeting other families in their area.
Since I wasn’t very familiar with the interest in connecting families with other families, I began with some secondary research to gain a better understanding of the market trends and demographics. I then conducted interviews to learn more about the different experiences people have had with meeting other families in their area.
Since I wasn’t very familiar with the interest in connecting families with other families, I began with some secondary research to gain a better understanding of the market trends and demographics. I then conducted interviews to learn more about the different experiences people have had with meeting other families in their area.

How do Families meet other families in new areas?
How do Families meet other families in new areas?
How do Families meet other families in new areas?
We all know how tough it can be to make friends and fit into a new community, right? Besides school, kids' sports functions, and churches, it's a real challenge to socialize with other families in a new place. But let's face it, we all want to be part of a community and have like-minded friends. So, how can we get to know others who are open to hanging out and share similar interests?
We all know how tough it can be to make friends and fit into a new community, right? Besides school, kids' sports functions, and churches, it's a real challenge to socialize with other families in a new place. But let's face it, we all want to be part of a community and have like-minded friends. So, how can we get to know others who are open to hanging out and share similar interests?
We all know how tough it can be to make friends and fit into a new community, right? Besides school, kids' sports functions, and churches, it's a real challenge to socialize with other families in a new place. But let's face it, we all want to be part of a community and have like-minded friends. So, how can we get to know others who are open to hanging out and share similar interests?
2023 Census Statistics
8.7%
Of Americans moved
within the U.S. 2022
35%
Of them move into larger
homes to support
bigger families
45%
Of American families do
not live near their own
extended families
2023 Census Statistics
8.7%
Of Americans moved within the U.S. 2022
35%
Of them move into larger homes to support bigger families
45%
Of American families do not live near their own extended families
2023 Census Statistics
8.7%
Of Americans moved within the U.S. 2022
35%
Of them move into larger homes to support bigger families
45%
Of American families do not live near their own extended families
Market Research
Market Research
Market Research
To learn more about the market trends and demographics of families looking to socialize, I started with market research with the help of Google. Through market research, I was able to gain a more thorough understanding and fill in the gaps of my knowledge about connecting family- related communities online. to better inform my design decisions moving forward. Here are some of the key insights that I discovered:
To learn more about the market trends and demographics of families looking to socialize, I started with market research with the help of Google. Through market research, I was able to gain a more thorough understanding and fill in the gaps of my knowledge about connecting family- related communities online. to better inform my design decisions moving forward. Here are some of the key insights that I discovered:
To learn more about the market trends and demographics of families looking to socialize, I started with market research with the help of Google. Through market research, I was able to gain a more thorough understanding and fill in the gaps of my knowledge about connecting family- related communities online. to better inform my design decisions moving forward. Here are some of the key insights that I discovered:
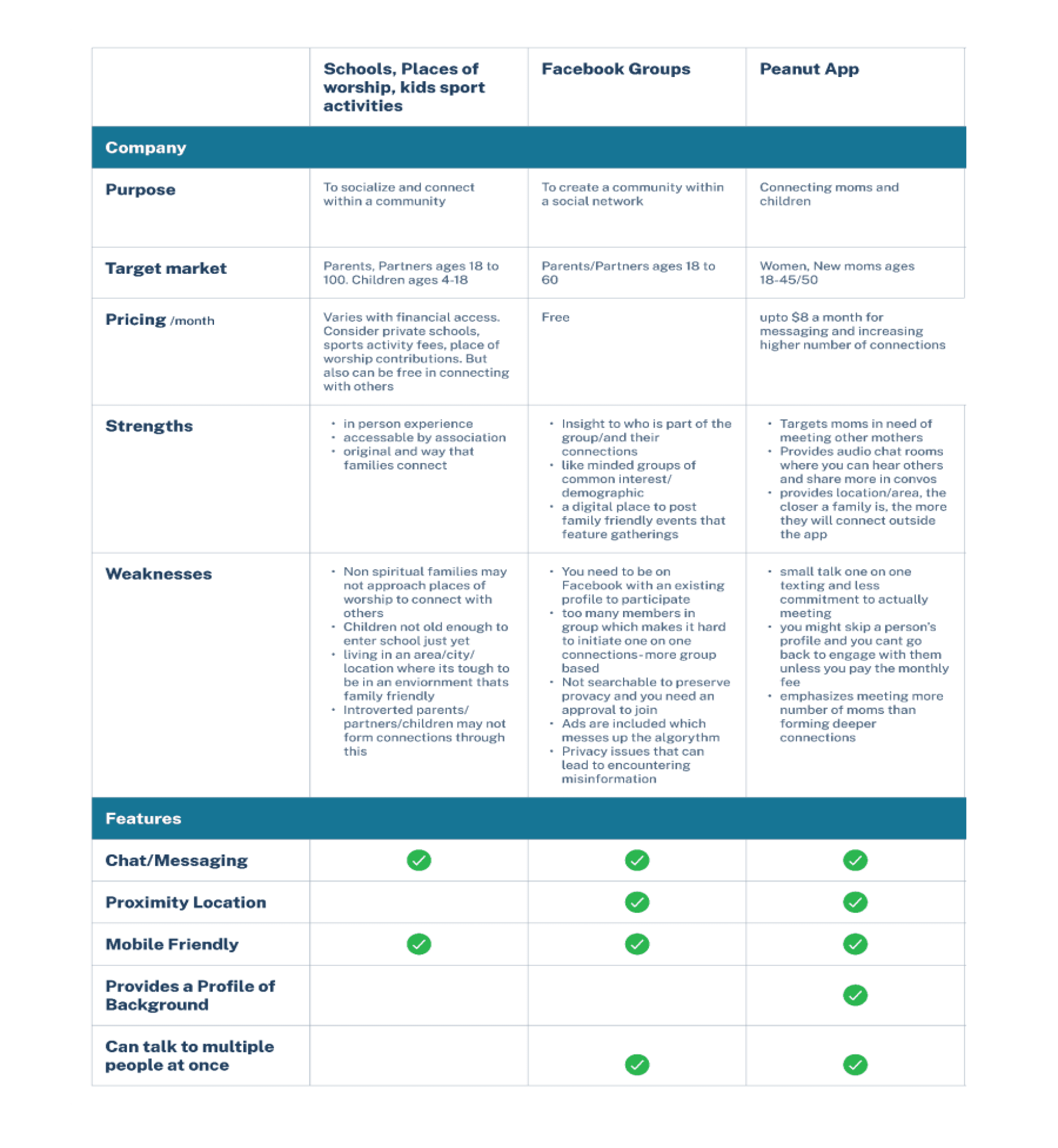
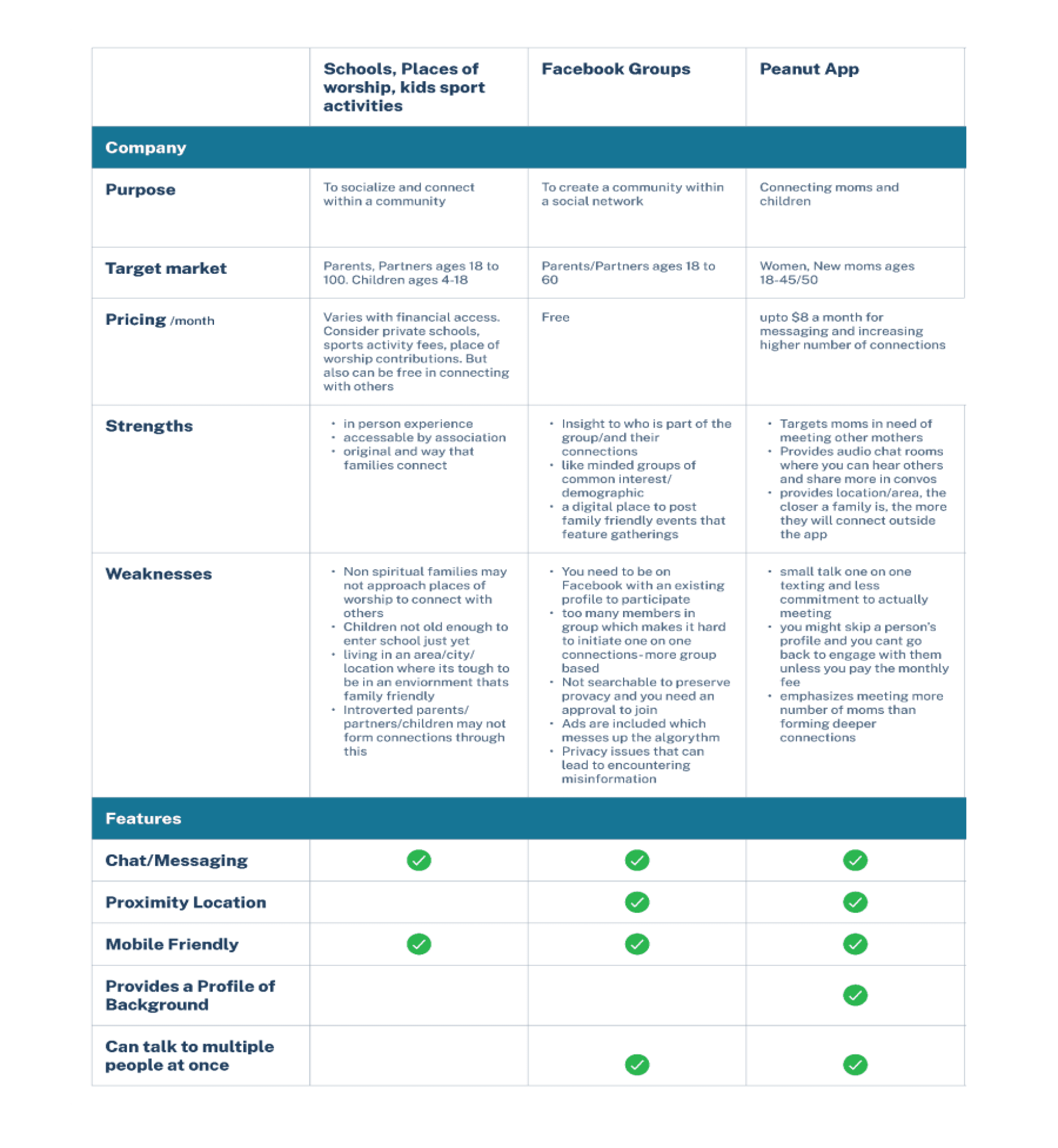
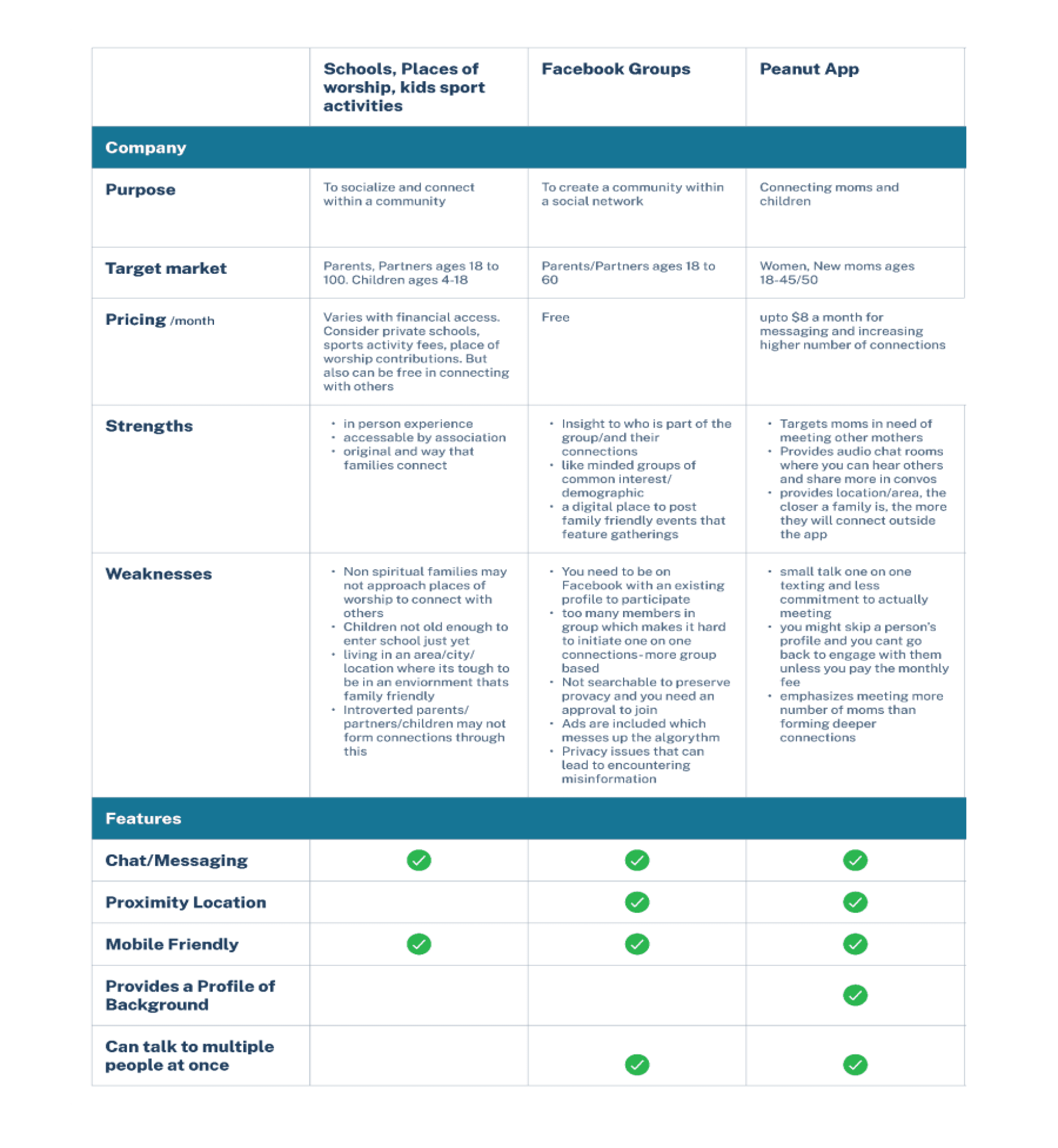
Competitive Analysis
Competitive Analysis
Competitive Analysis
After learning more about the potential industry, I wanted to take a closer look at Faminga’s competitors and how they’re helping their users form relationships on existing online platforms. Through my market research, I identified some top direct and indirect competitors within the industry: Local Schools, Kid’s Sports Teams, Churches, Facebook Groups, and the Peanut App. Direct competitors are social-focused spaces similar to Faminga, while indirect competitors aren’t focused solely on connecting only families together. Exploring each of their apps, I evaluated the strengths and weaknesses of each to see how Famibga could fill in any gaps moving forward.
After learning more about the potential industry, I wanted to take a closer look at Faminga’s competitors and how they’re helping their users form relationships on existing online platforms. Through my market research, I identified some top direct and indirect competitors within the industry: Local Schools, Kid’s Sports Teams, Churches, Facebook Groups, and the Peanut App. Direct competitors are social-focused spaces similar to Faminga, while indirect competitors aren’t focused solely on connecting only families together. Exploring each of their apps, I evaluated the strengths and weaknesses of each to see how Famibga could fill in any gaps moving forward.
After learning more about the potential industry, I wanted to take a closer look at Faminga’s competitors and how they’re helping their users form relationships on existing online platforms. Through my market research, I identified some top direct and indirect competitors within the industry: Local Schools, Kid’s Sports Teams, Churches, Facebook Groups, and the Peanut App. Direct competitors are social-focused spaces similar to Faminga, while indirect competitors aren’t focused solely on connecting only families together. Exploring each of their apps, I evaluated the strengths and weaknesses of each to see how Famibga could fill in any gaps moving forward.



What were our research objectives?
What were my research objectives?
What were our research objectives?
Determining if the traditional methods of meeting families provide stronger results than social platforms/apps
Finding out if one social platform is more successful than another in meeting families
Understanding the process and time of building recurring relationships with other families
Learning how families connect outside of the traditional ways/social platforms
Determining if the traditional methods of meeting families provide stronger results than social platforms/apps
Finding out if one social platform is more successful than another in meeting families
Understanding the process and time of building recurring
relationships with other families
Learning how families connect outside of the traditional ways/social platforms
Determining if the traditional methods of meeting families provide stronger results than social platforms/apps
Finding out if one social platform is more successful than another in meeting families
Understanding the process and time of building recurring
relationships with other families
Learning how families connect outside of the traditional ways/social platforms



Who was interviewed?
Participants
Families who moved to a new area between 6 months to 3 years
Potential users who are seeking to meet more families in their area/neighborhood
Families located in major cities and suburban neighborhoods
Potential users from various household salary backgrounds
Interview Details
Interviews were conducted remotely, both on zoom and over the phone
Each interview consisted of 12-16 questions
There were a total of 6 participants
Participants
Families who moved to a new area between 6 months to 3 years
Potential users who are seeking to meet more families in their area/neighborhood
Families located in major cities and suburban neighborhoods
Potential users from various household salary backgrounds
Interview Details
Interviews were conducted remotely, both on zoom and over the phone
Each interview consisted of 12-16 questions
There were a total of 6 participants
Who was interviewed?
Interview Details
Interviews were conducted remotely, both on zoom and over the phone
Each interview consisted of 12-16 questions
There were a total of 6 participants
Participants
Families who moved to a new area between 6 months to 3 years
Potential users who are seeking to meet more families in their area/neighborhood
Families located in major cities and suburban neighborhoods
Potential users from various household salary backgrounds
Research Mapping & Findings
Research Mapping & Findings
Research Mapping & Findings
By grouping similar data points together based on common themes, ideas, or concepts, I was able to identify overarching themes or categories that emerged from the clusters.
By grouping similar data points together based on common themes, ideas, or concepts, I was able to identify overarching themes or categories that emerged from the clusters.
By grouping similar data points together based on common themes, ideas, or concepts, I was able to identify overarching themes or categories that emerged from the clusters.



To synthesize all the info I gathered from the user interviews, I noticed pattern of user needs and converted them into statistics.
100%
Families have busy schedules- lacking enough time to form deep relationships
50%
Families want reliable trusting connections with existing relationships
70%
Families need consistency to stay connected (reminders/scheduling)
To synthesize all the info I gathered from the user interviews, I noticed pattern of user needs and converted them into statistics.
To synthesize all the info I gathered from the user interviews, I noticed pattern of user needs and converted them into statistics.
100%
Families have busy schedules- lacking enough time to form deep relationships
Families have busy schedules- lacking enough time to form deep relationships
50%
Families want reliable trusting connections with existing relationships
Families want reliable trusting connections with existing relationships
70%
Families need consistency to stay connected (reminders/scheduling)
Families need consistency to stay connected (reminders/scheduling)
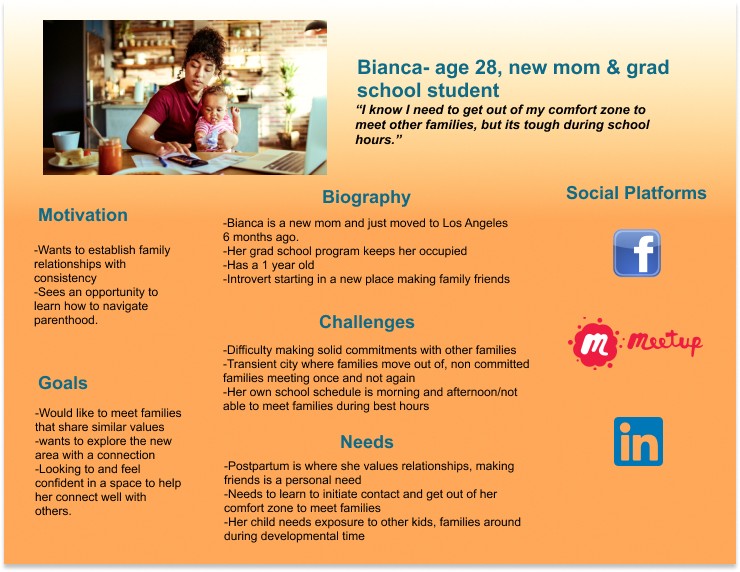
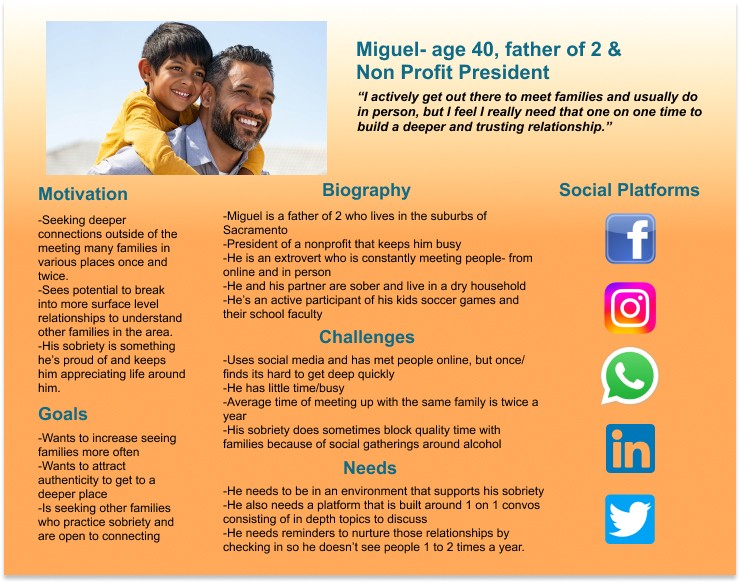
Personas
Personas
Personas
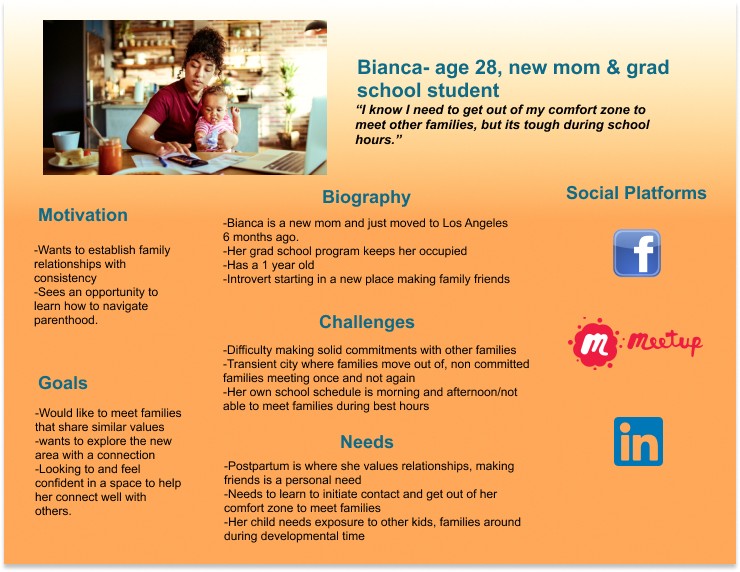
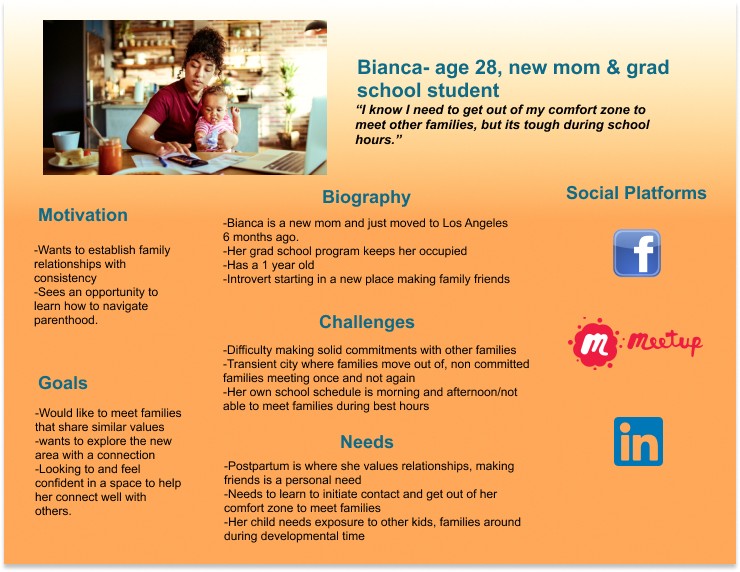
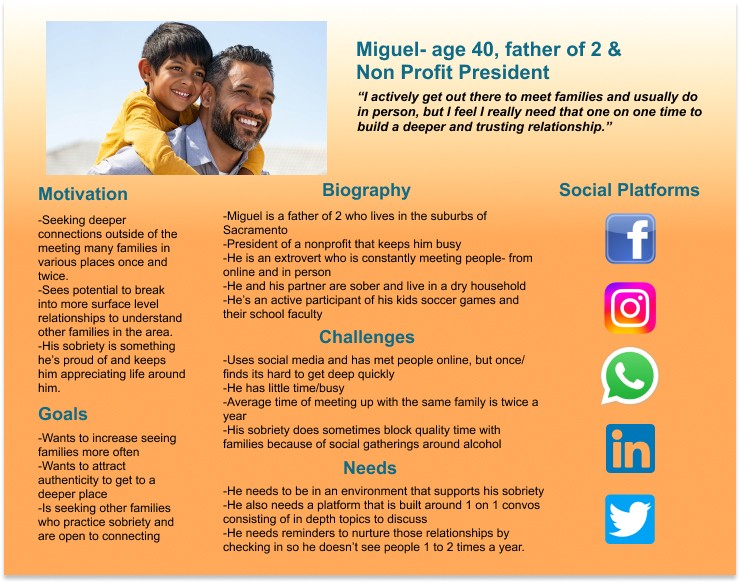
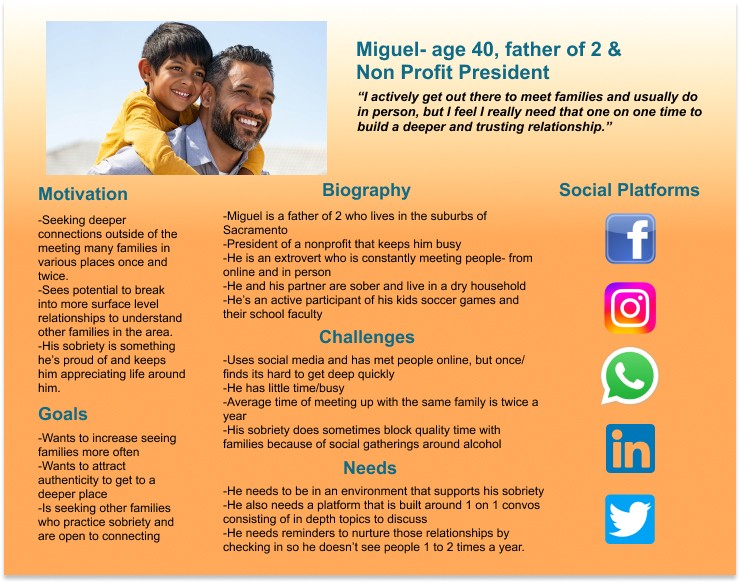
To make sure that my decisions moving forward in the process are user centered, I wanted to have a clear understanding who Faminga’s users are. Using what I learned from my mapping and findings, I created two user personas who I would be designing for- Bianca and Miguel
To make sure that my decisions moving forward in the process are user centered, I wanted to have a clear understanding who Faminga’s users are. Using what I learned from my mapping and findings, I created two user personas who I would be designing for- Bianca and Miguel
To make sure that my decisions moving forward in the process are user centered, I wanted to have a clear understanding who Faminga’s users are. Using what I learned from my mapping and findings, I created two user personas who I would be designing for- Bianca and Miguel






Define
Define
Defining the Problems
Defining the Problems
Defining the Problems
Now with my understanding of Faminga’s users, I wanted to start thinking about what problems we are trying to solve for them. Taking the insights and needs from the empathy map, I started to dig deeper to better understand what the persona’s problems are by creating point-of-view (POV) statements and How Might We (HMW) questions that would help drive my brainstorming process.
Now with my understanding of Faminga’s users, I wanted to start thinking about what problems we are trying to solve for them. Taking the insights and needs from the empathy map, I started to dig deeper to better understand what the persona’s problems are by creating point-of-view (POV) statements and How Might We (HMW) questions that would help drive my brainstorming process.
Now with my understanding of Faminga’s users, I wanted to start thinking about what problems we are trying to solve for them. Taking the insights and needs from the empathy map, I started to dig deeper to better understand what the persona’s problems are by creating point-of-view (POV) statements and How Might We (HMW) questions that would help drive my brainstorming process.
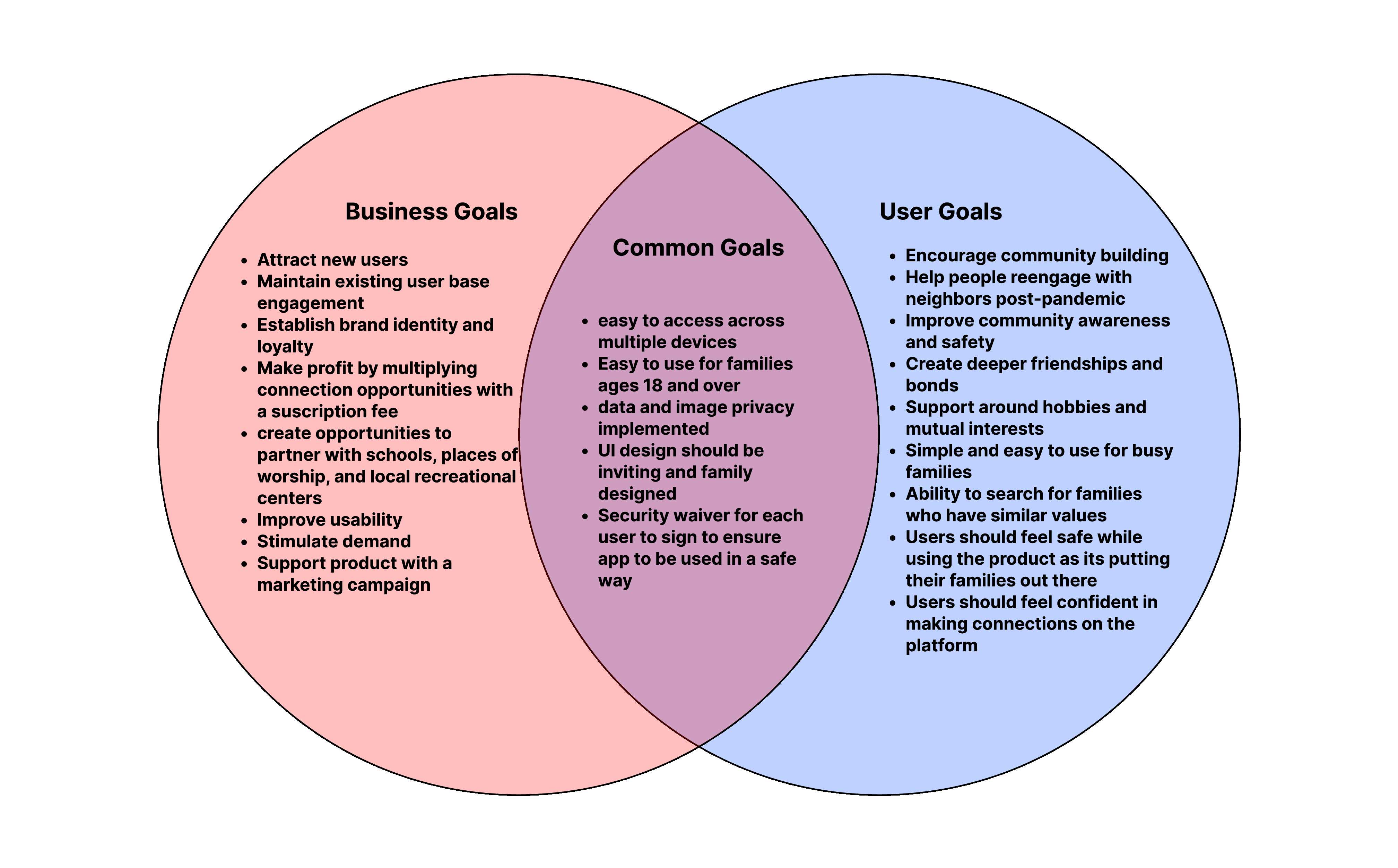
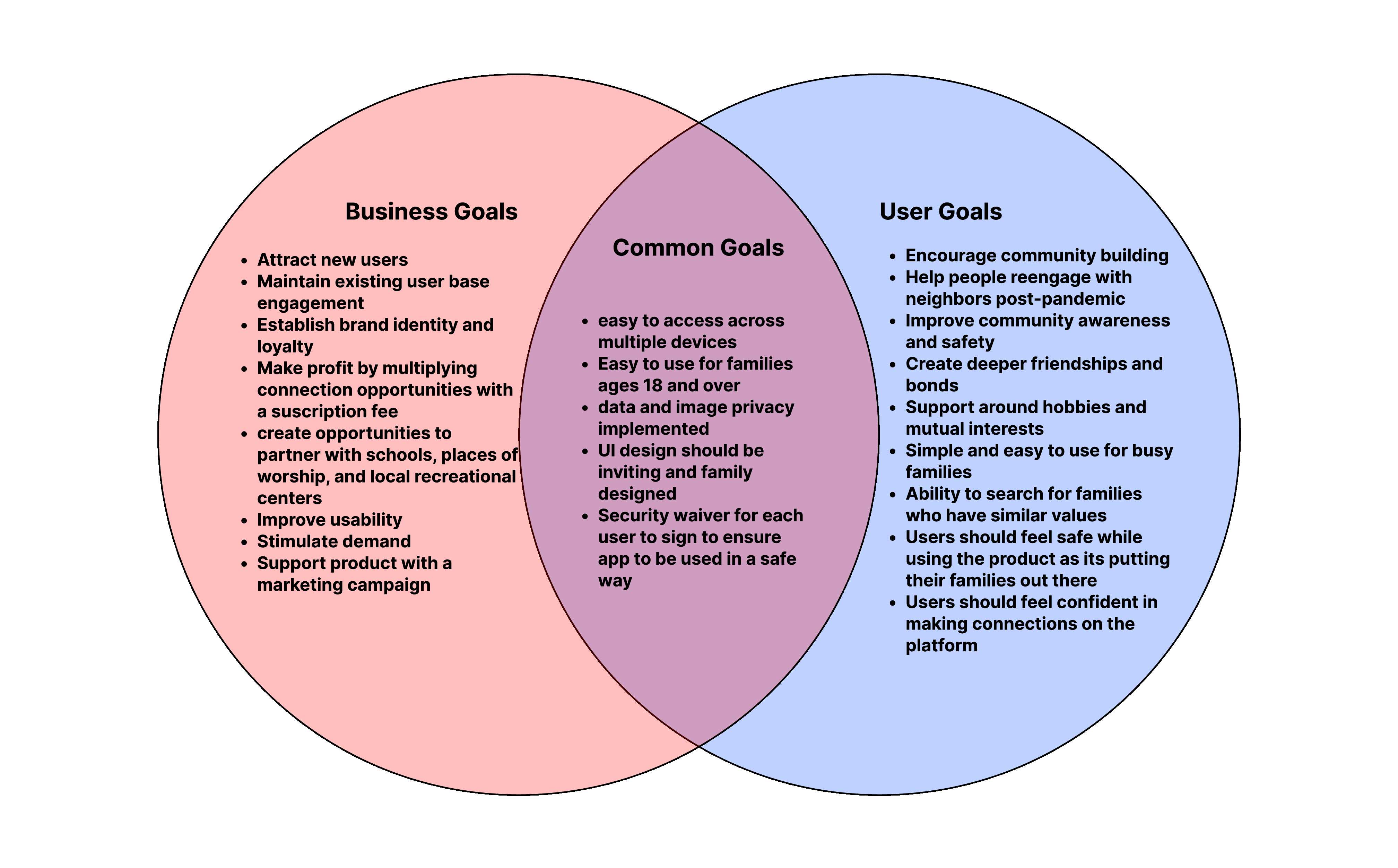
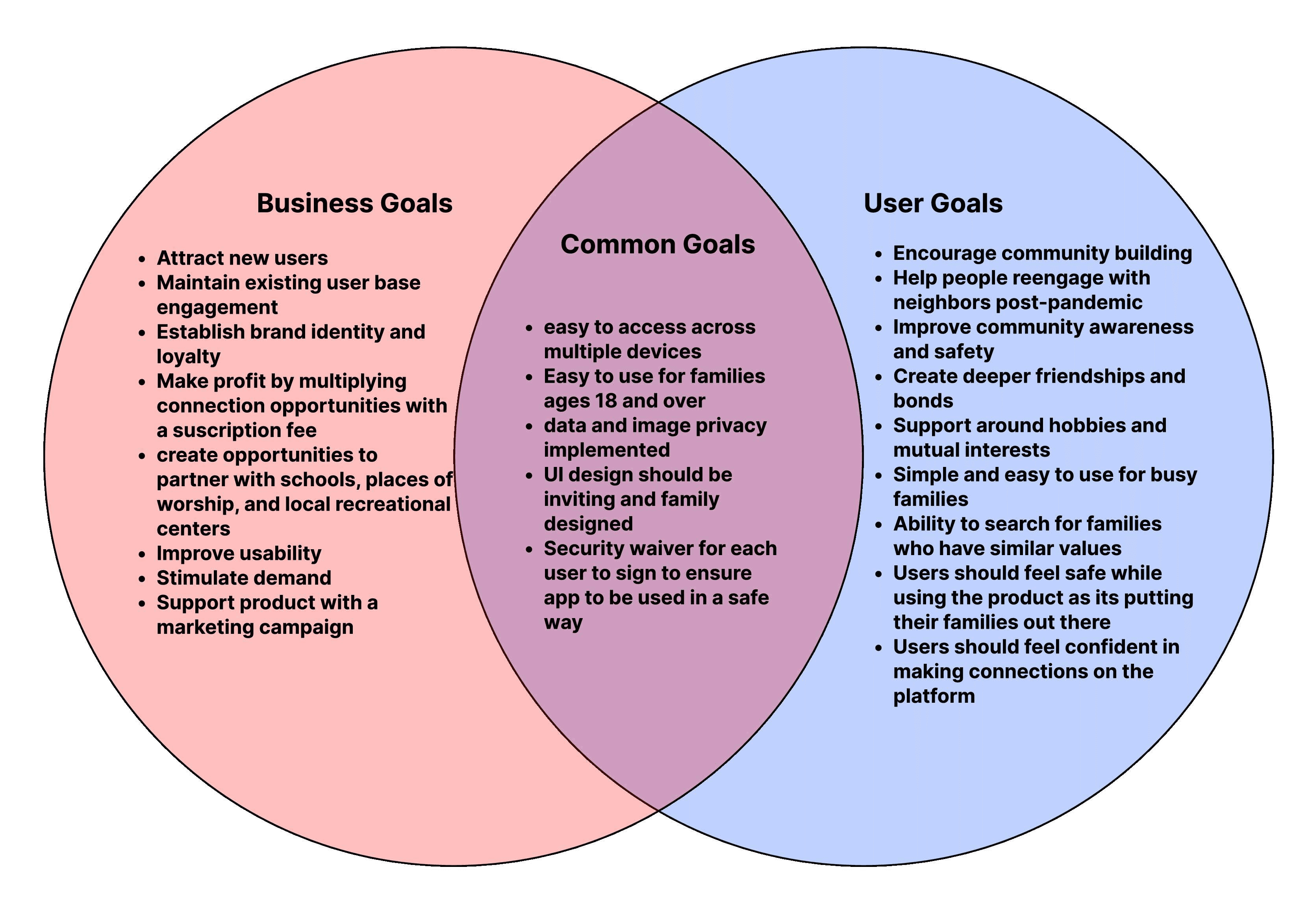
Project Goals
Project Goals
Project Goals
After brainstorming, I had generated a lot of different ideas for these problems. At this point, I started laying out a strategy to help determine what goals I’m trying to meet and to help me determine which solutions I need to prioritize.
After brainstorming, I had generated a lot of different ideas for these problems. At this point, I started laying out a strategy to help determine what goals I’m trying to meet and to help me determine which solutions I need to prioritize.
After brainstorming, I had generated a lot of different ideas for these problems. At this point, I started laying out a strategy to help determine what goals I’m trying to meet and to help me determine which solutions I need to prioritize.
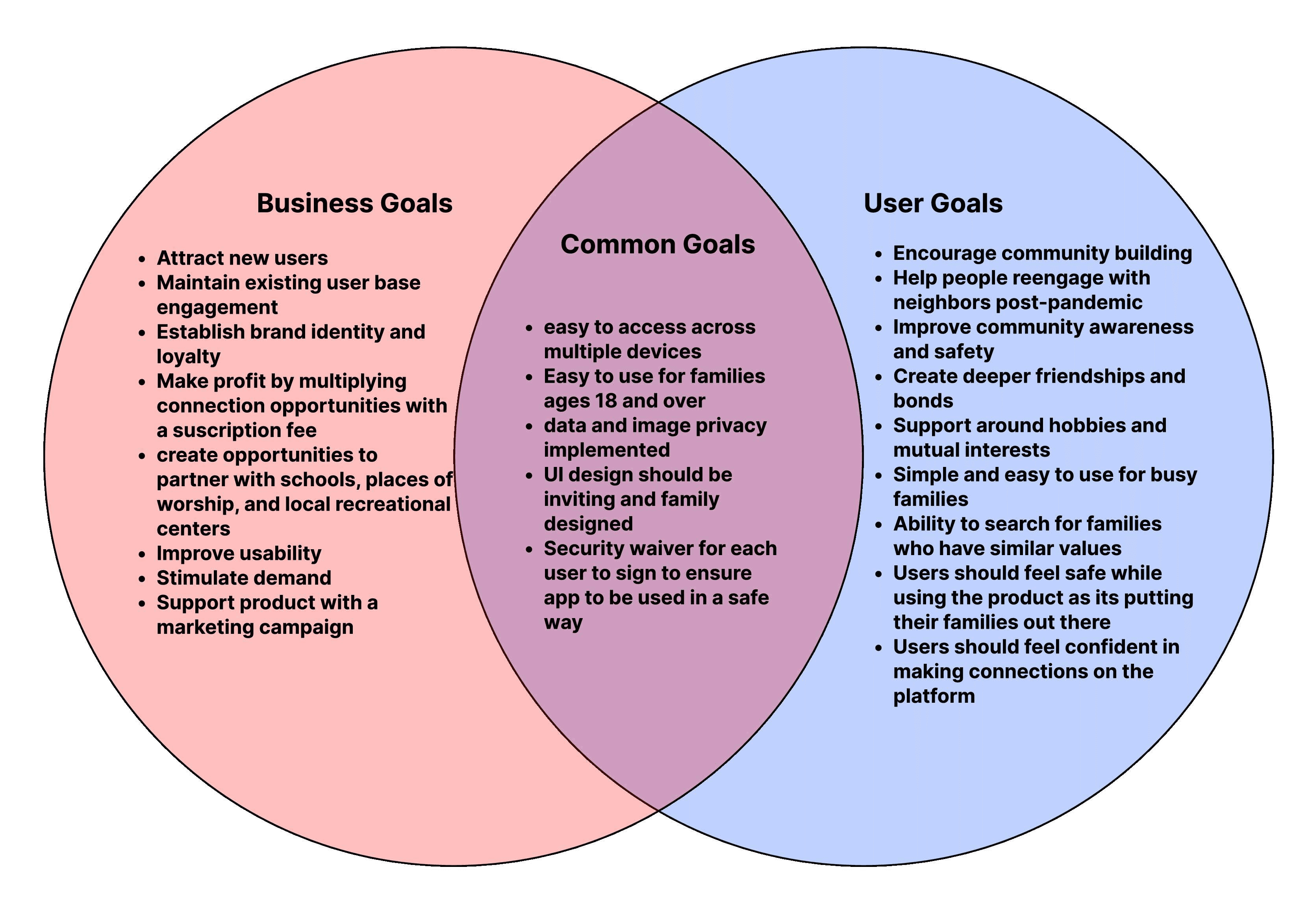
First, I started by defining the project goals to get a clear understanding of what we’re trying to achieve and where the business and user goals align.
First, I started by defining the project goals to get a clear understanding of what we’re trying to achieve and where the business and user goals align.
First, I started by defining the project goals to get a clear understanding of what we’re trying to achieve and where the business and user goals align.




User Goals
Business Goals
Common Goals
Attract new users
Maintain existing user base engagement
Establish brand identity and loyalty
Make profit by multiplying connection opportunities with a suscription fee
create opportunities to partner with schools, places of worship, and local recreational centers
Improve usability
Stimulate demand
Support product with a marketing campaign
Encourage community building
Help people reengage with neighbors post-pandemic
Improve community awareness and safety
Create deeper friendships and bonds
Support around hobbies and mutual interests
Simple and easy to use for busy families
Ability to search for families who have similar values
Users should feel safe while using the product as its putting their families out there
Users should feel confident in making connections on the platform
easy to access across multiple devices
Easy to use for families ages 18 and over
data and image privacy implemented
UI design should be inviting and family designed
Security waiver for each user to sign to ensure app to be used in a safe way
Flows for a User Friendly Design
Flows for a User Friendly Design
Flows for a User Friendly Design
Next, I created documents that provided an operational map to how a product acts and functions work for users. This includes Site Mapping, User Flows, and creating Task Flows as a blueprint for the product. Showing its displays, content, interactions, and behaviors when using the product.
Next, I created documents that provided an operational map to how a product acts and functions work for users. This includes Site Mapping, User Flows, and creating Task Flows as a blueprint for the product. Showing its displays, content, interactions, and behaviors when using the product.
Next, I created documents that provided an operational map to how a product acts and functions work for users. This includes Site Mapping, User Flows, and creating Task Flows as a blueprint for the product. Showing its displays, content, interactions, and behaviors when using the product.
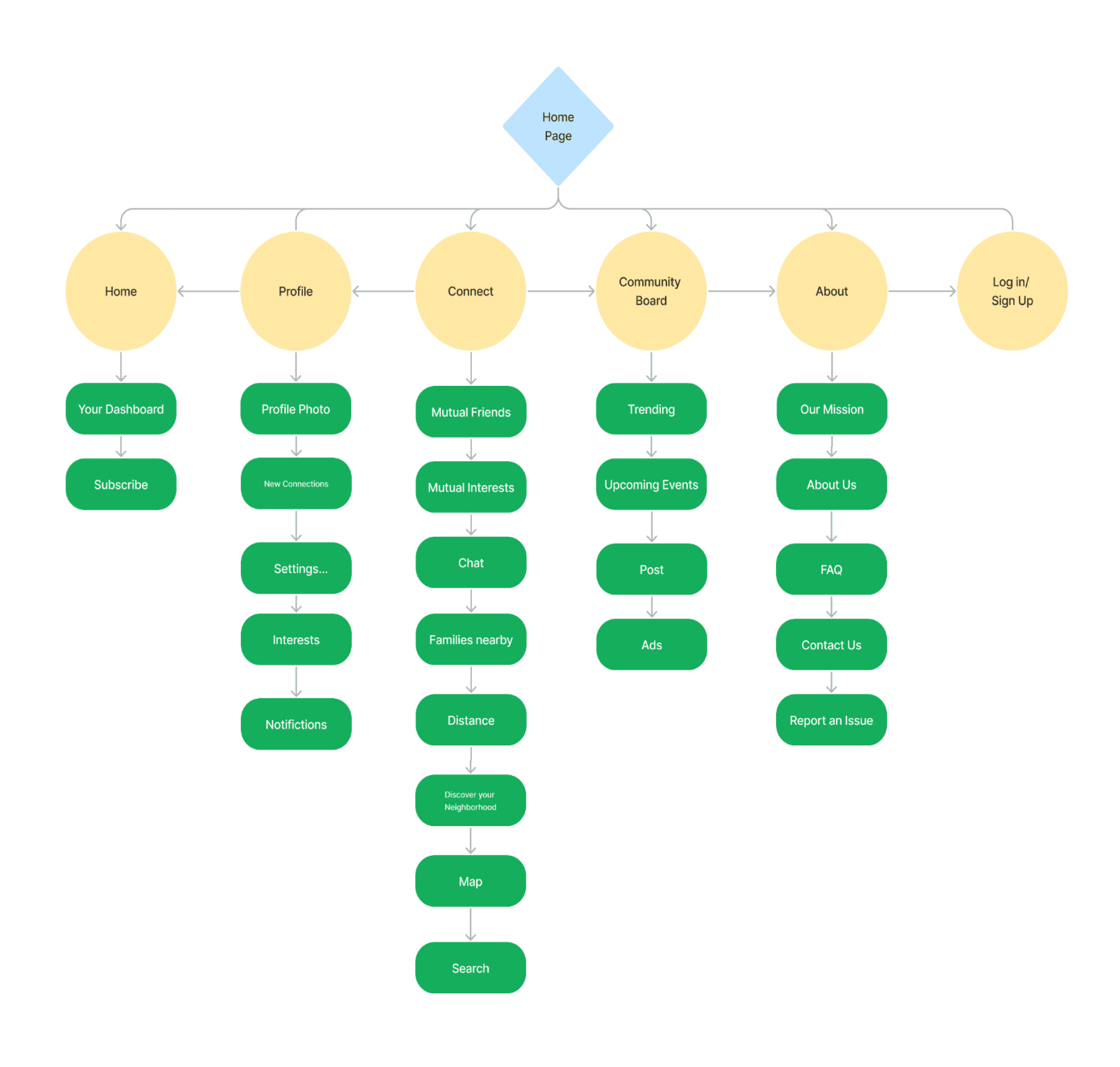
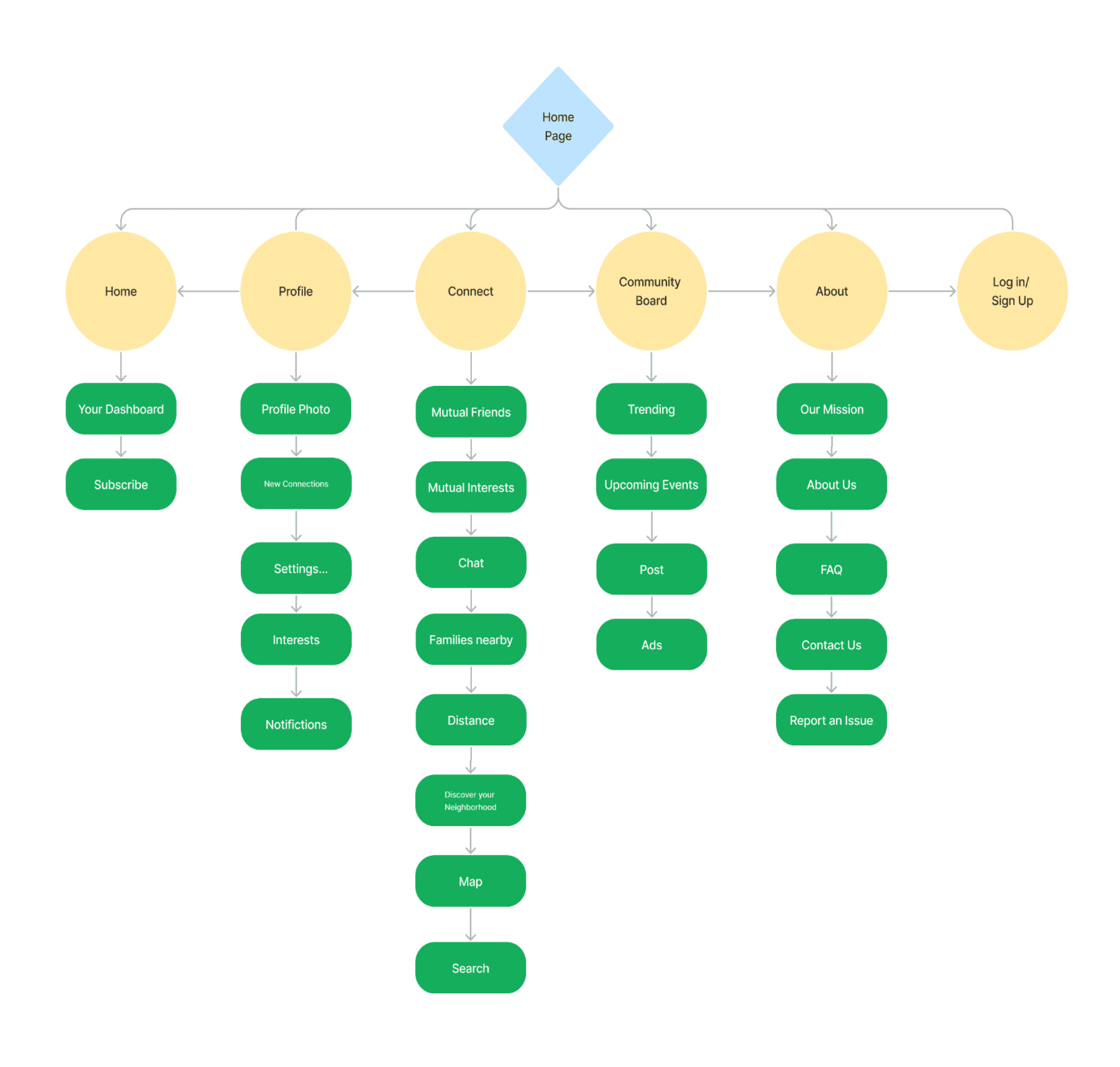
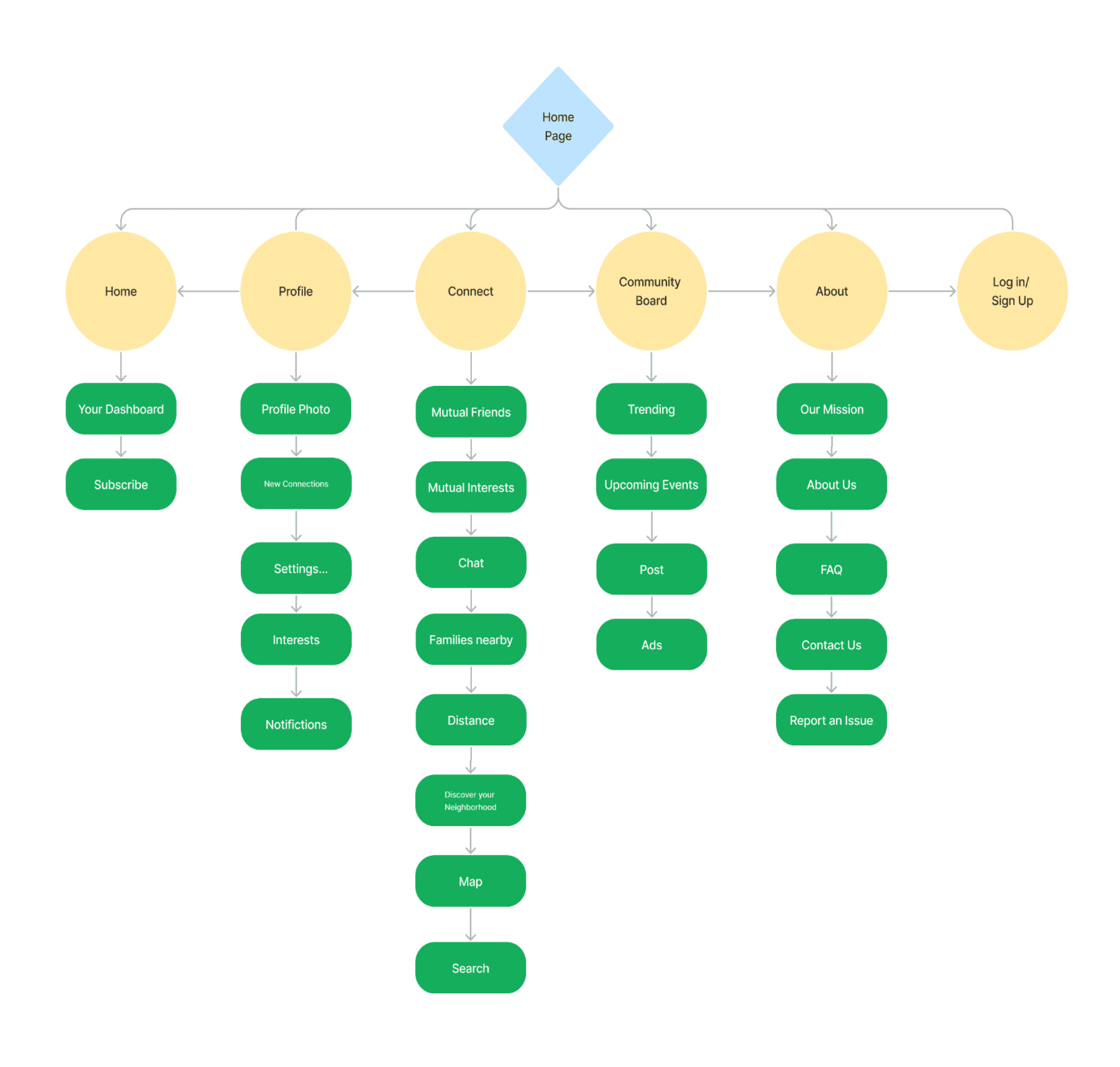
Site Map
Site Map
Site Map
To start planning the architecture of the application and where these features would fit into it, I created an application map to organize the screens in a way that would be logical and intuitive for our user.
To start planning the architecture of the application and where these features would fit into it, I created an application map to organize the screens in a way that would be logical and intuitive for our user.
To start planning the architecture of the application and where these features would fit into it, I created an application map to organize the screens in a way that would be logical and intuitive for our user.



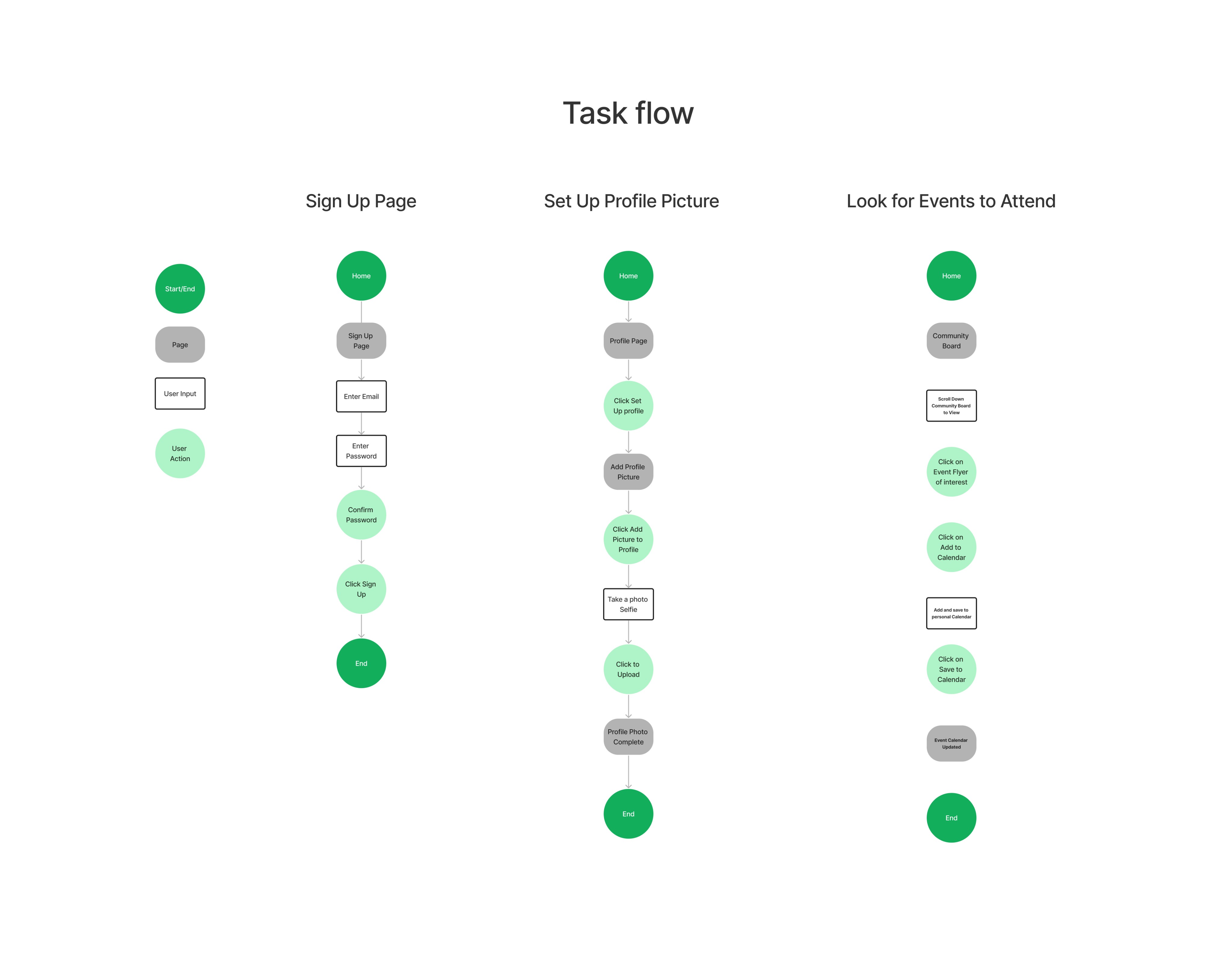
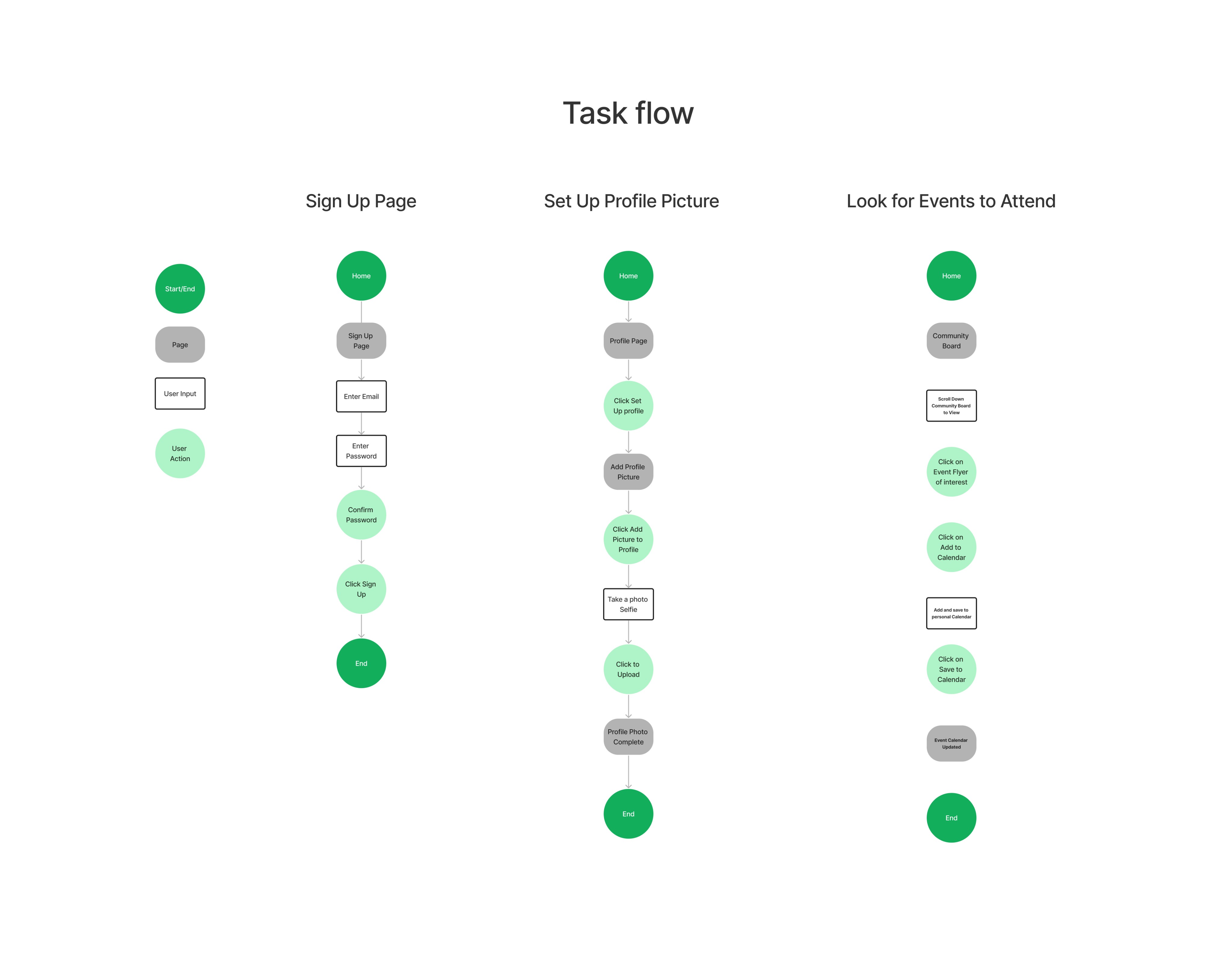
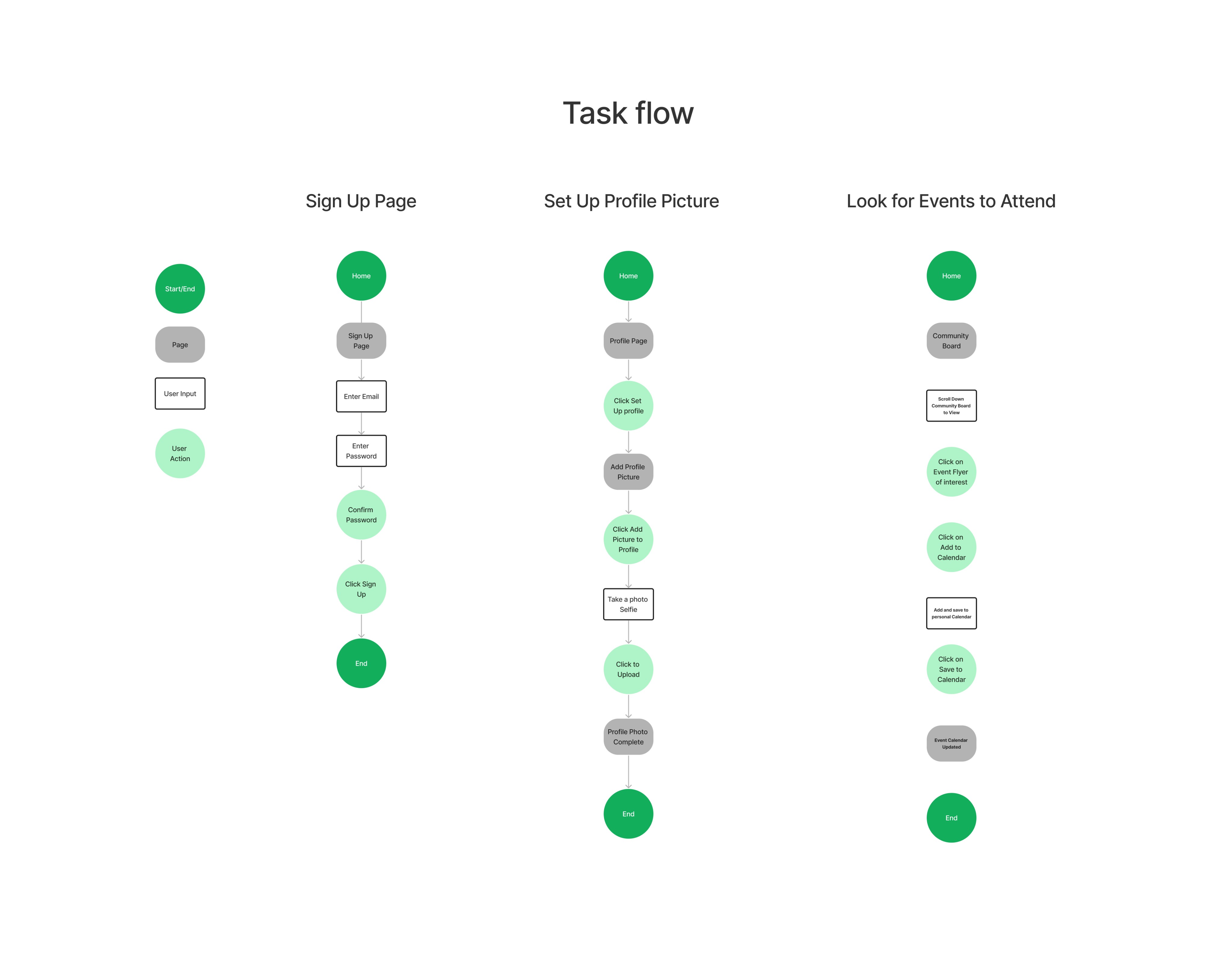
Task Flow
Task Flow
Task Flow
I first started by identifying what key tasks the user would be trying to complete when using Faminga based on the users’s goals. Then, I fleshed out the specifications for the key screens we would need to design to help our users complete each of those tasks. Finally, using this information, I started my process of understanding our user’s interaction with the app with task flows. These task flows helped me to see how our users would be completing these key tasks - what screens they would be interacting with and what actions they
would be taking in a linear flow.
I first started by identifying what key tasks the user would be trying to complete when using Faminga based on the users’s goals. Then, I fleshed out the specifications for the key screens we would need to design to help our users complete each of those tasks. Finally, using this information, I started my process of understanding our user’s interaction with the app with task flows. These task flows helped me to see how our users would be completing these key tasks - what screens they would be interacting with and what actions they would be taking in a linear flow.
I first started by identifying what key tasks the user would be trying to complete when using Faminga based on the users’s goals. Then, I fleshed out the specifications for the key screens we would need to design to help our users complete each of those tasks. Finally, using this information, I started my process of understanding our user’s interaction with the app with task flows. These task flows helped me to see how our users would be completing these key tasks - what screens they would be interacting with and what actions they
would be taking in a linear flow.



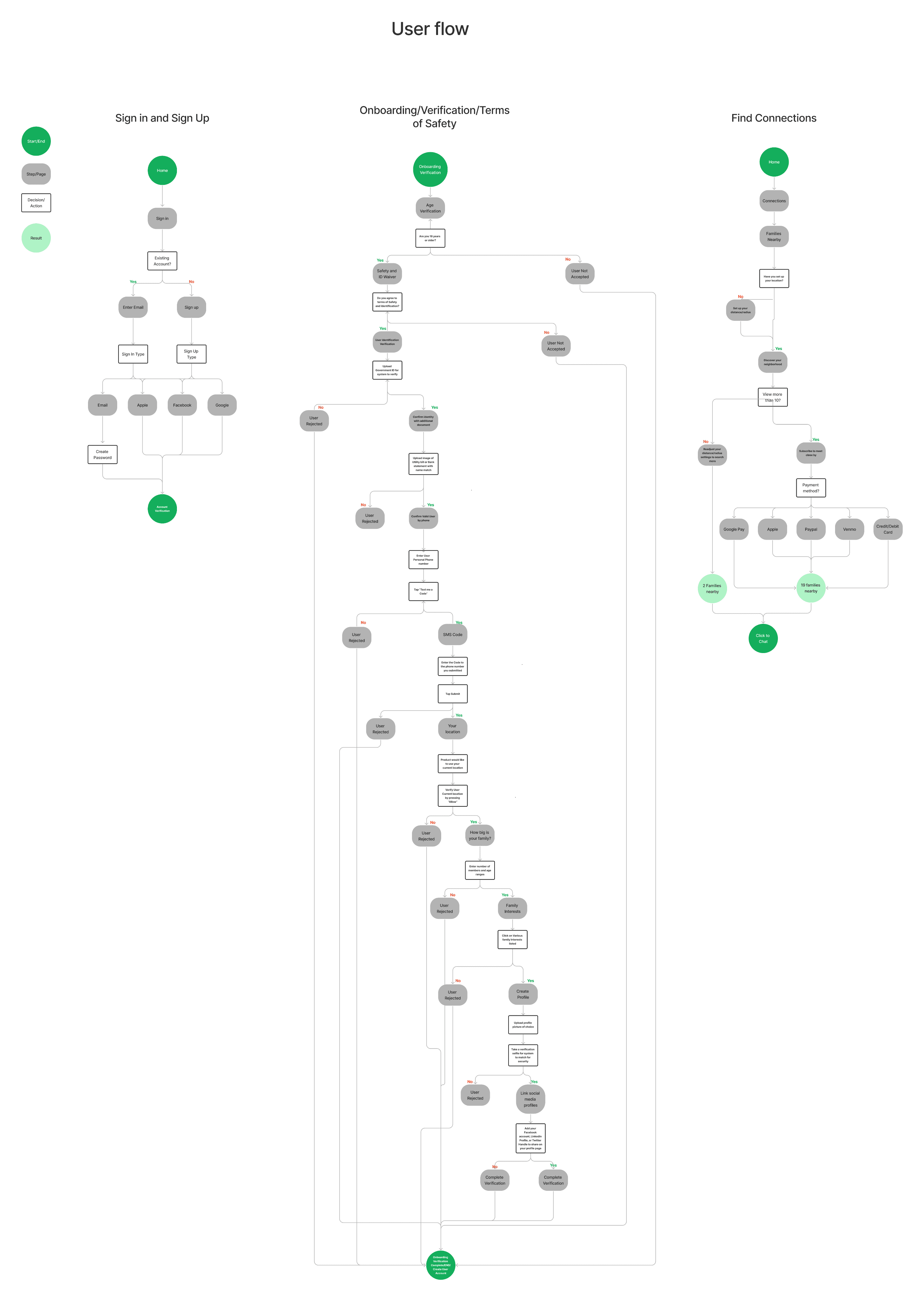
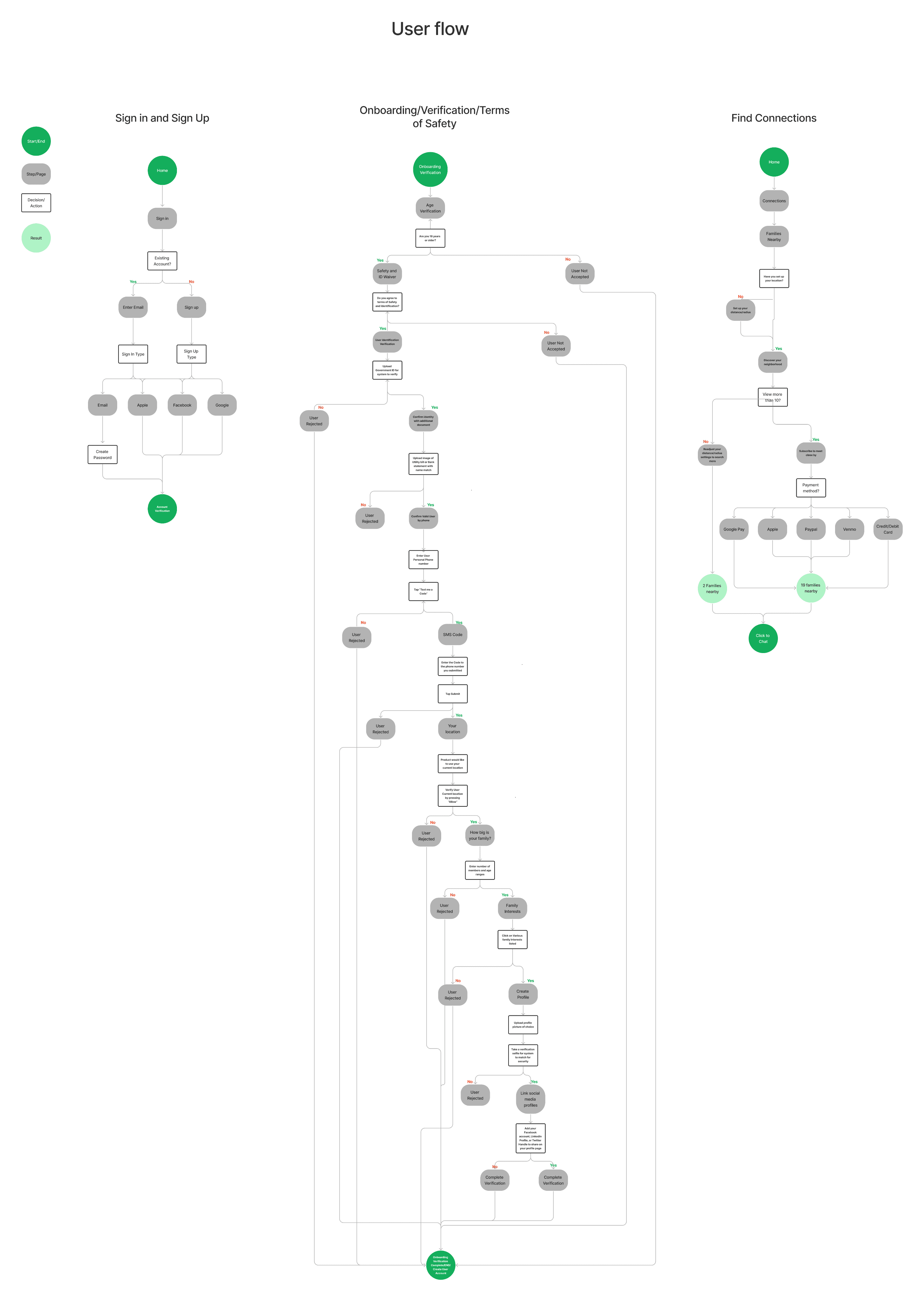
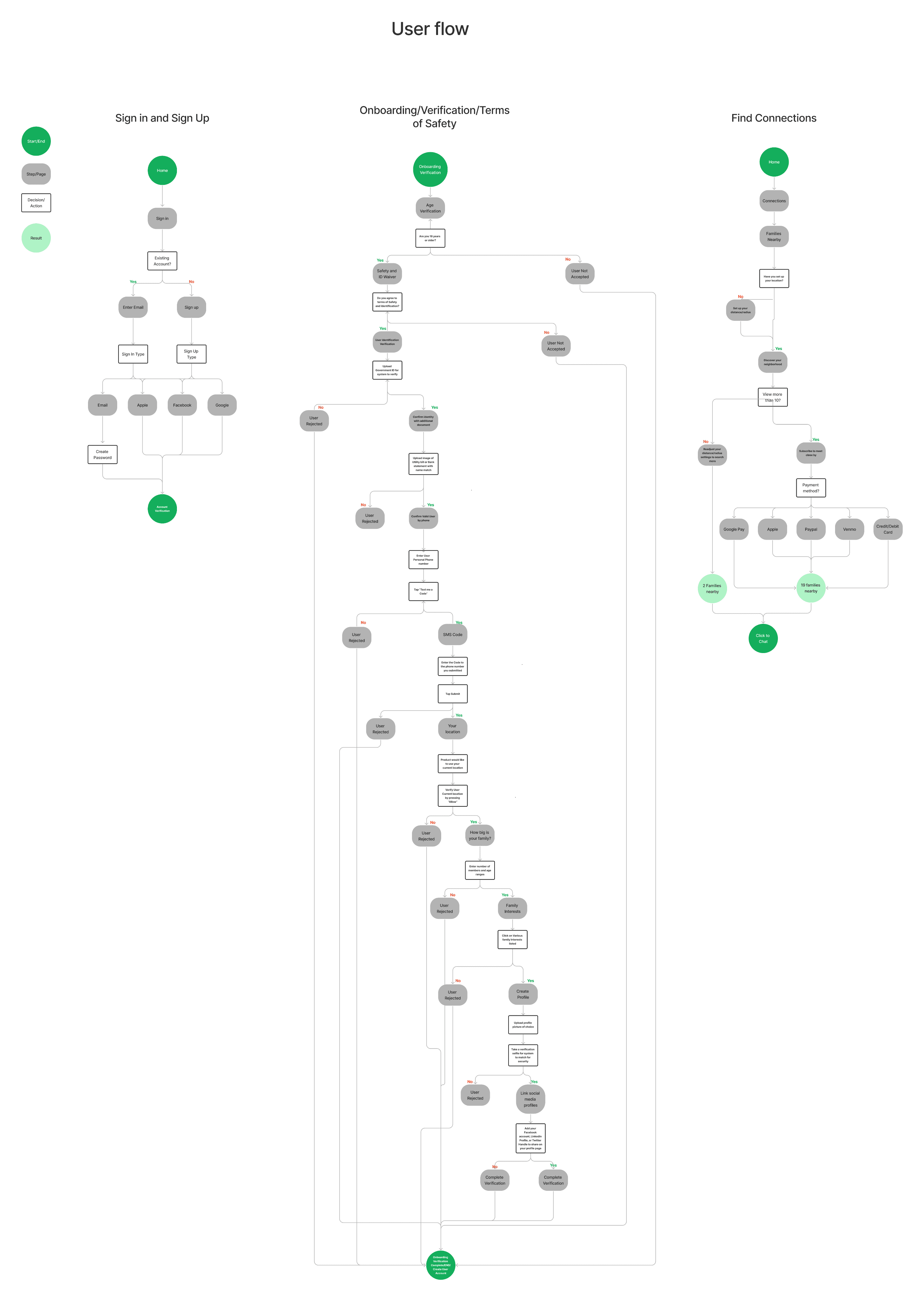
User Flow
User Flow
User Flow
Now I wanted to dive even deeper and get a better understanding of the overall journey the user would be taking throughout the app from start to finish. I wanted to better empathize with the scenario they may be in. Specifically the safety and security they would need in place while joining the platform. To do this, I created a user flow to step into a family’s shoes when connecting with other families.
Now I wanted to dive even deeper and get a better understanding of the overall journey the user would be taking throughout the app from start to finish. I wanted to better empathize with the scenario they may be in. Specifically the safety and security they would need in place while joining the platform. To do this, I created a user flow to step into a family’s shoes when connecting with other families.
Now I wanted to dive even deeper and get a better understanding of the overall journey the user would be taking throughout the app from start to finish. I wanted to better empathize with the scenario they may be in. Specifically the safety and security they would need in place while joining the platform. To do this, I created a user flow to step into a family’s shoes when connecting with other families.



Prototype & Testing
Prototype & Testing
Prototype & Testing
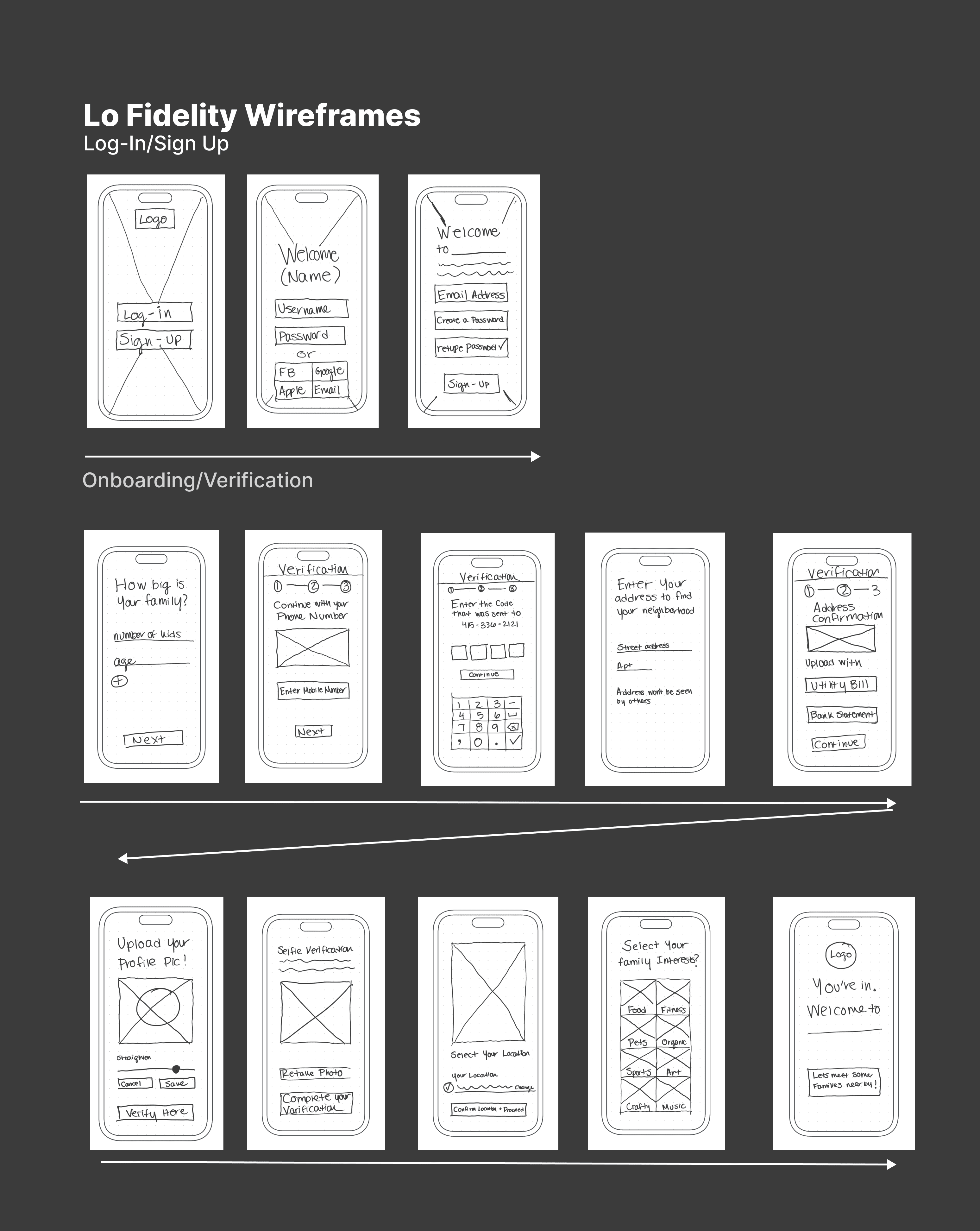
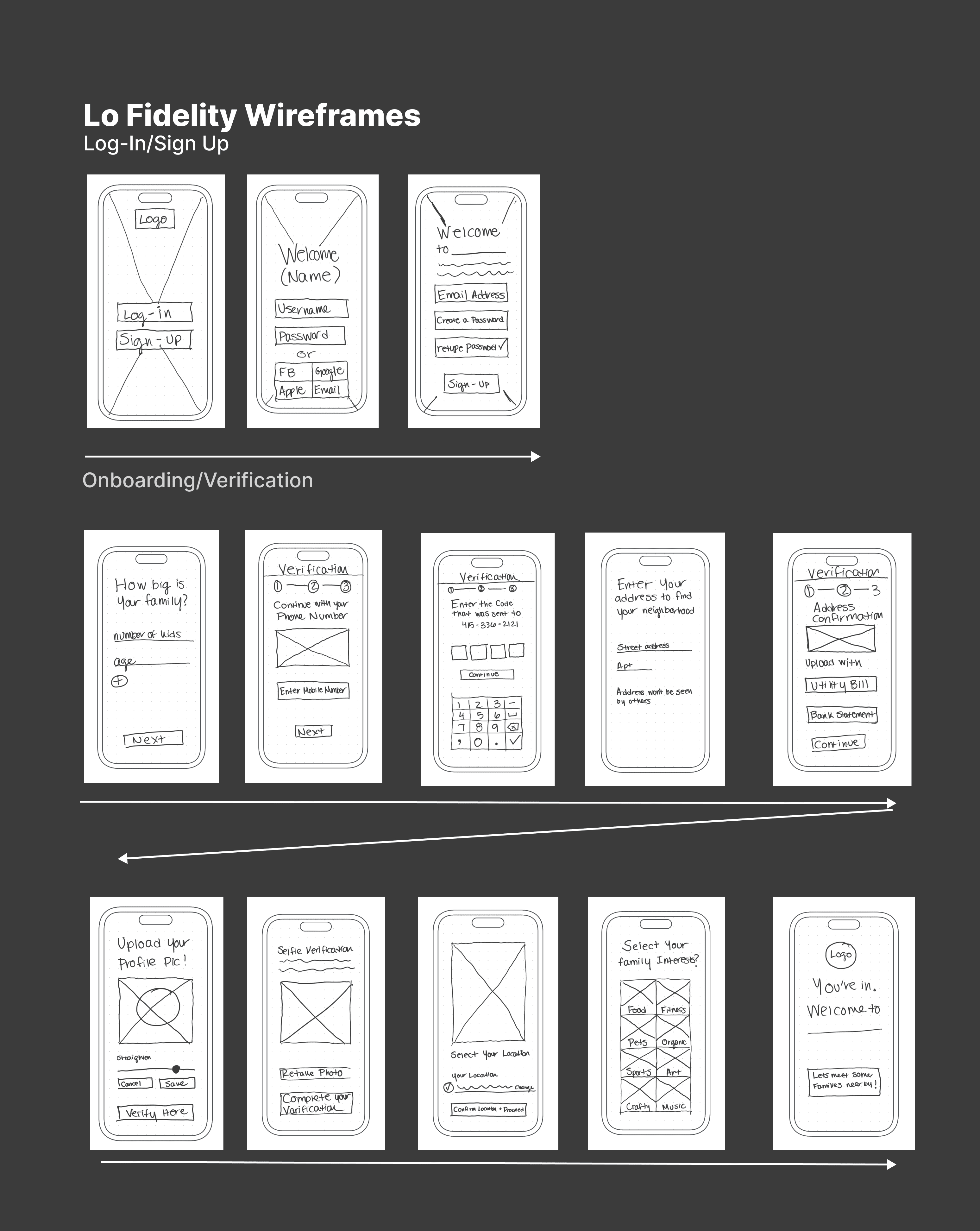
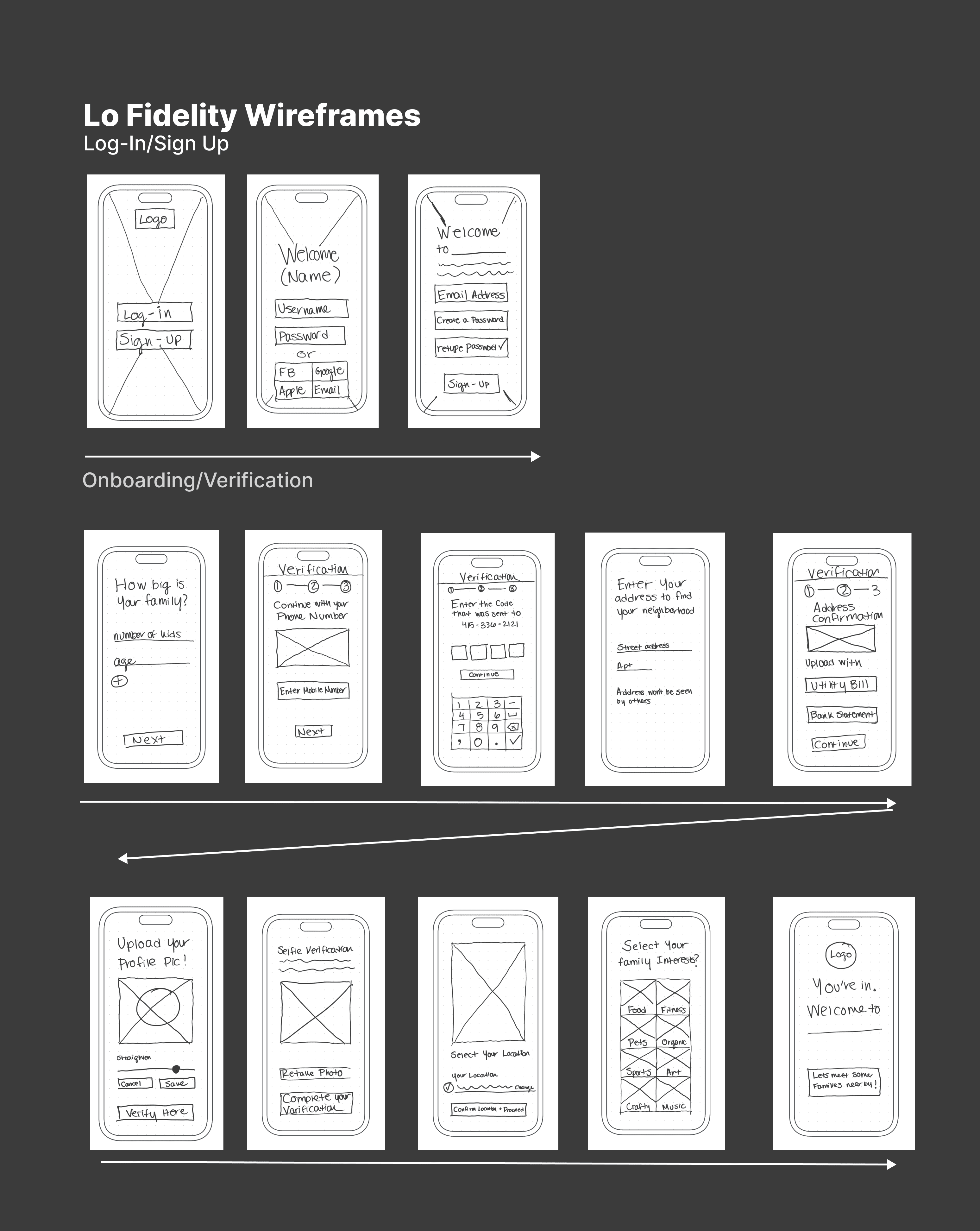
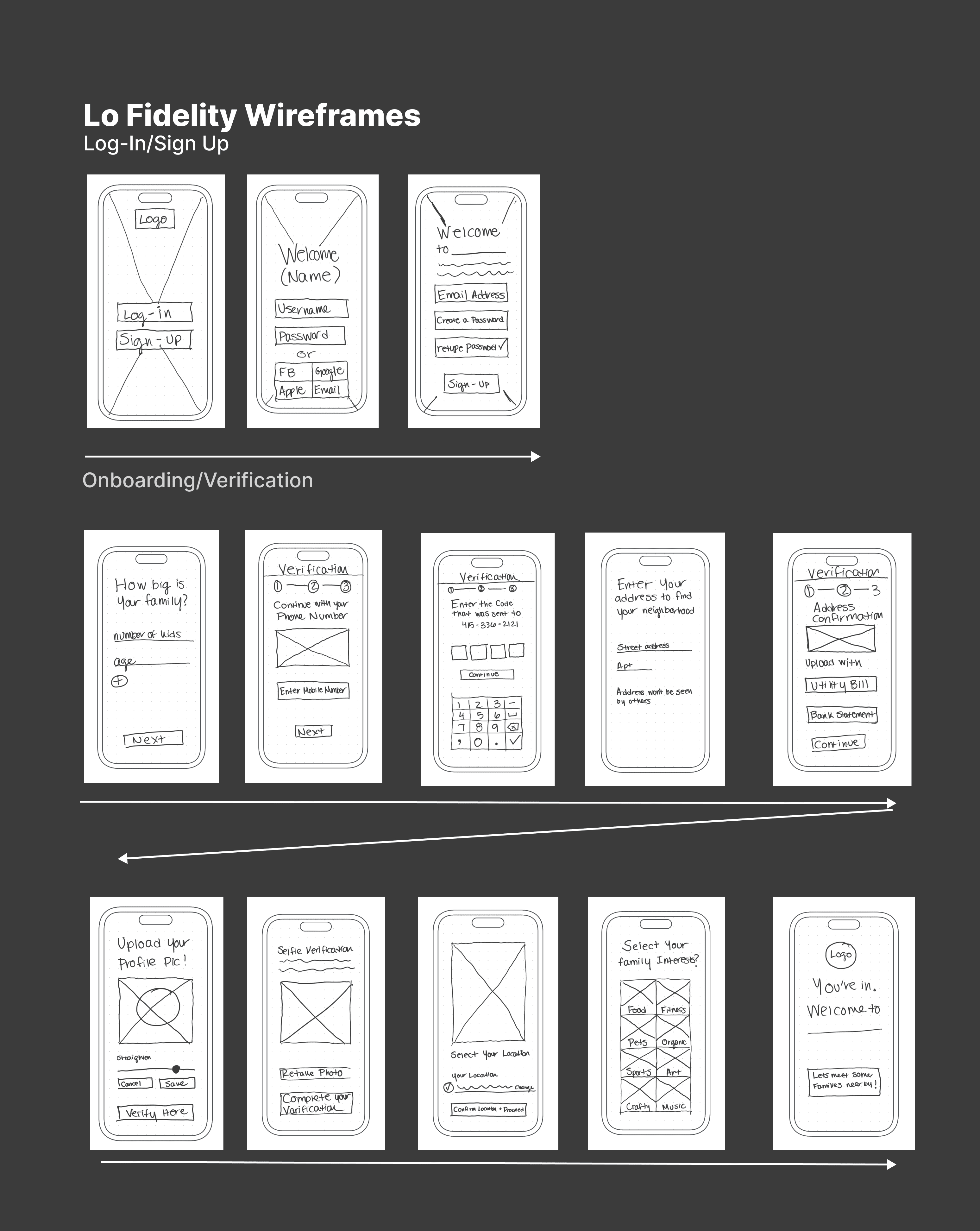
Lofi Wireframe Sketches
Lofi Wireframe Sketches
Using my understanding of the user, our goals, the architecture, and the user’s interaction with the app, I worked on making informed decisions on how to design Faminga’s screens by sketching low-fidelity wireframes.
Using my understanding of the user, our goals, the architecture, and the user’s interaction with the app, I worked on making informed decisions on how to design Faminga’s screens by sketching low-fidelity wireframes.


Sketches to Prototype
Sketches to Prototype
Now that I had sketched out my ideas, I wanted to test the decisions I made and make sure that the structure and flow of the app is intuitive for our users. Before working on the visual design, I wanted to first make sure that the design was functional. In order to do this, I decided to create a mid-fidelity prototype which would help me quickly test the design on real users and make any priority revisions before integrating the branding and visual design.
Now that I had sketched out my ideas, I wanted to test the decisions I made and make sure that the structure and flow of the app is intuitive for our users. Before working on the visual design, I wanted to first make sure that the design was functional. In order to do this, I decided to create a mid-fidelity prototype which would help me quickly test the design on real users and make any priority revisions before integrating the branding and visual design.
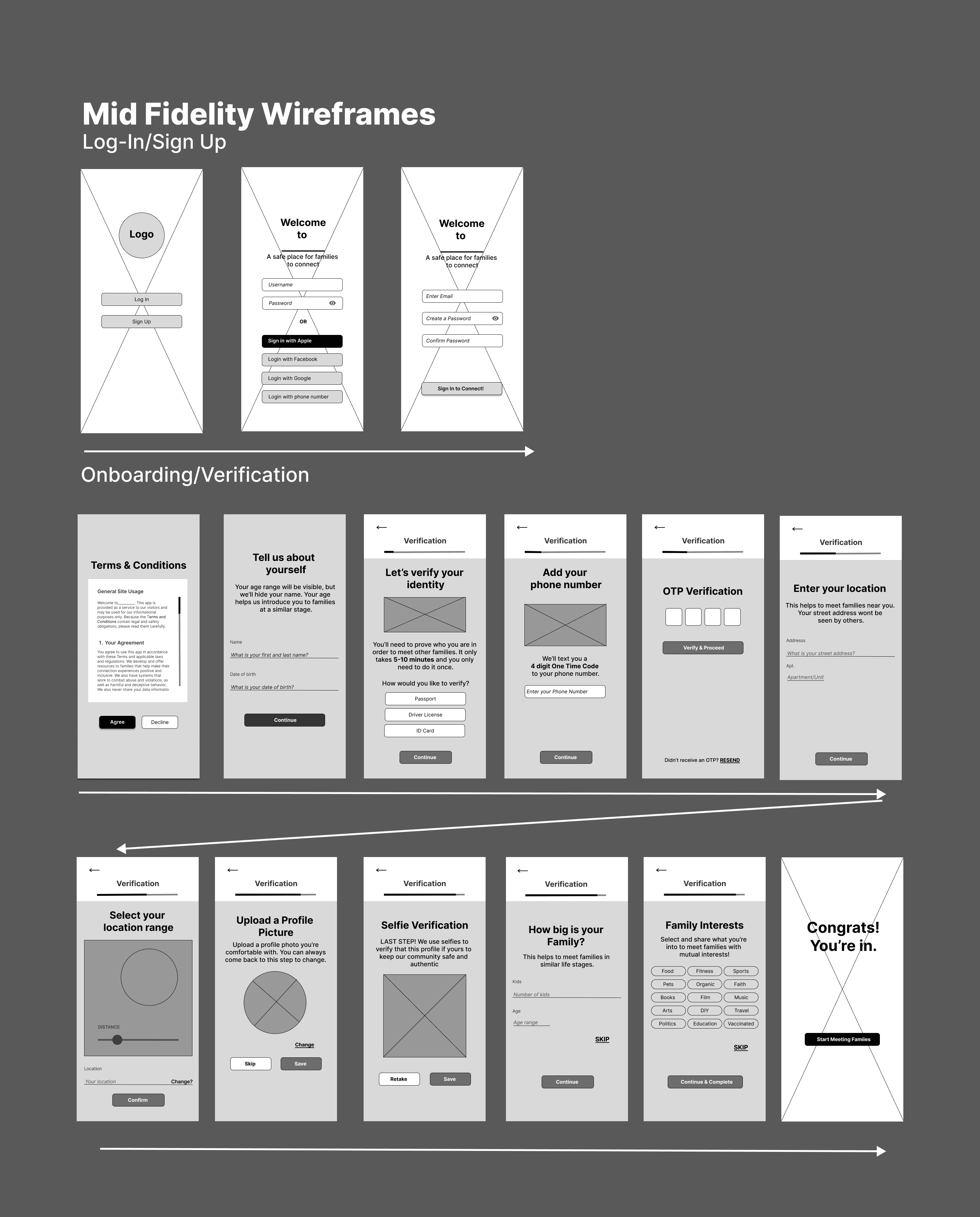
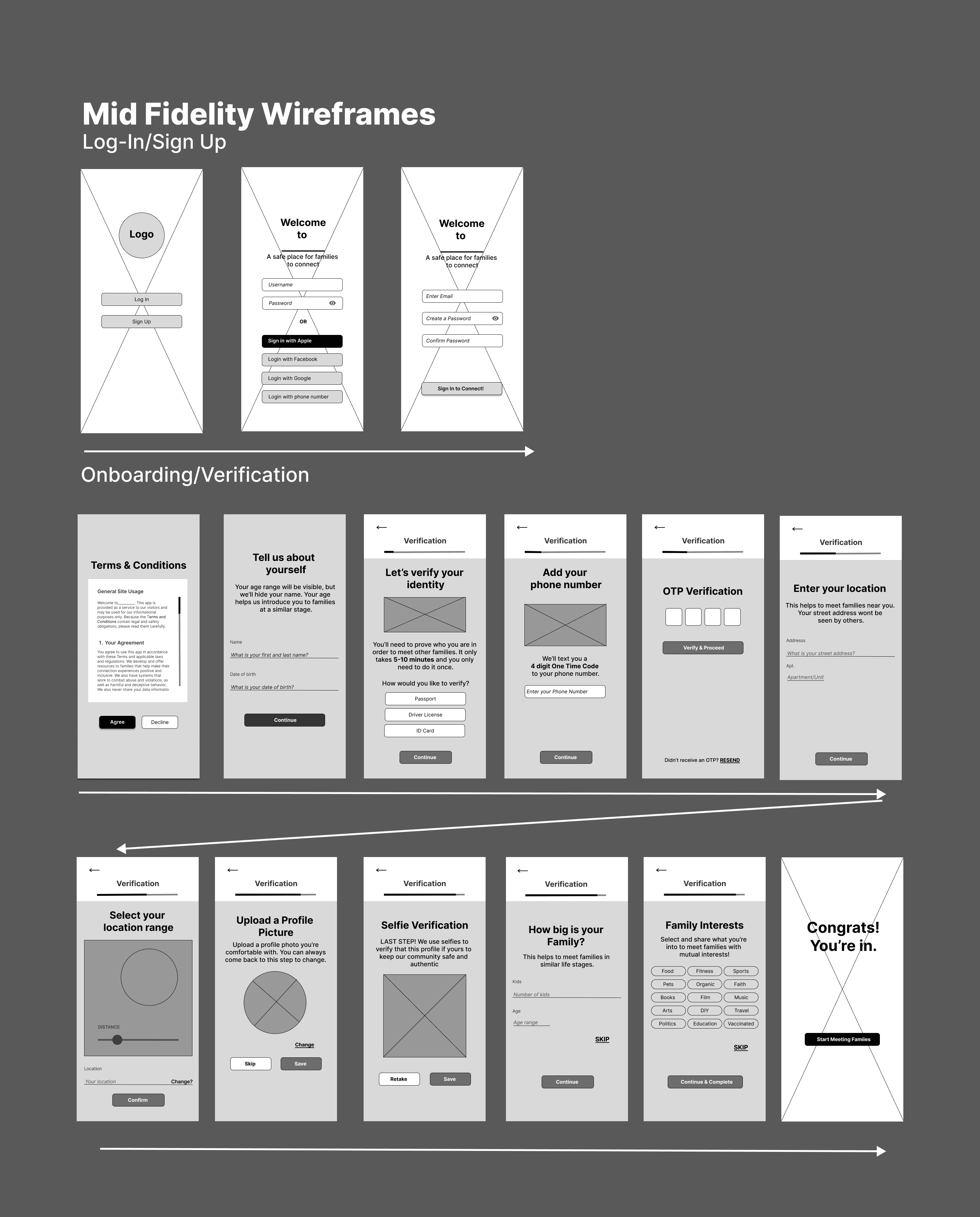
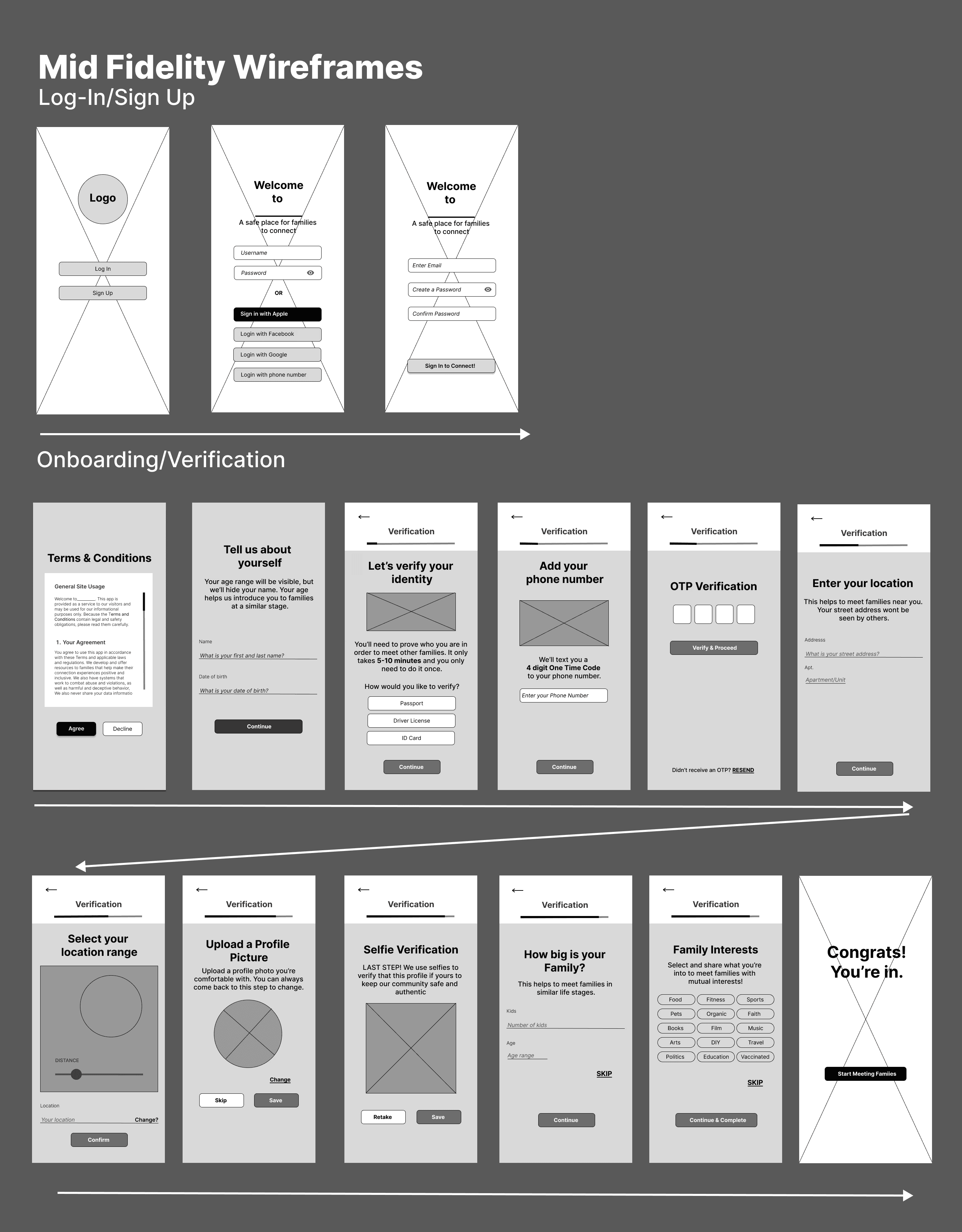
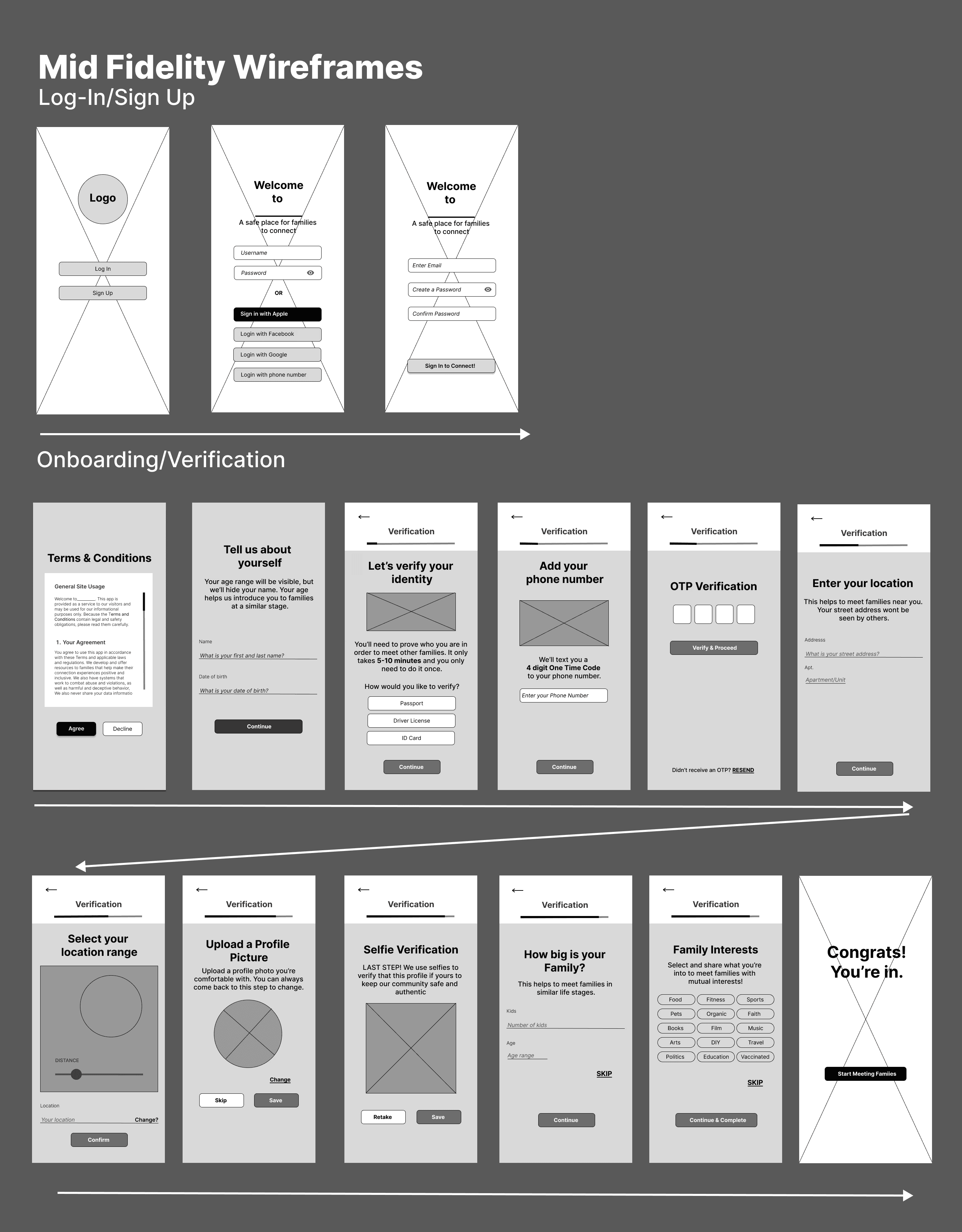
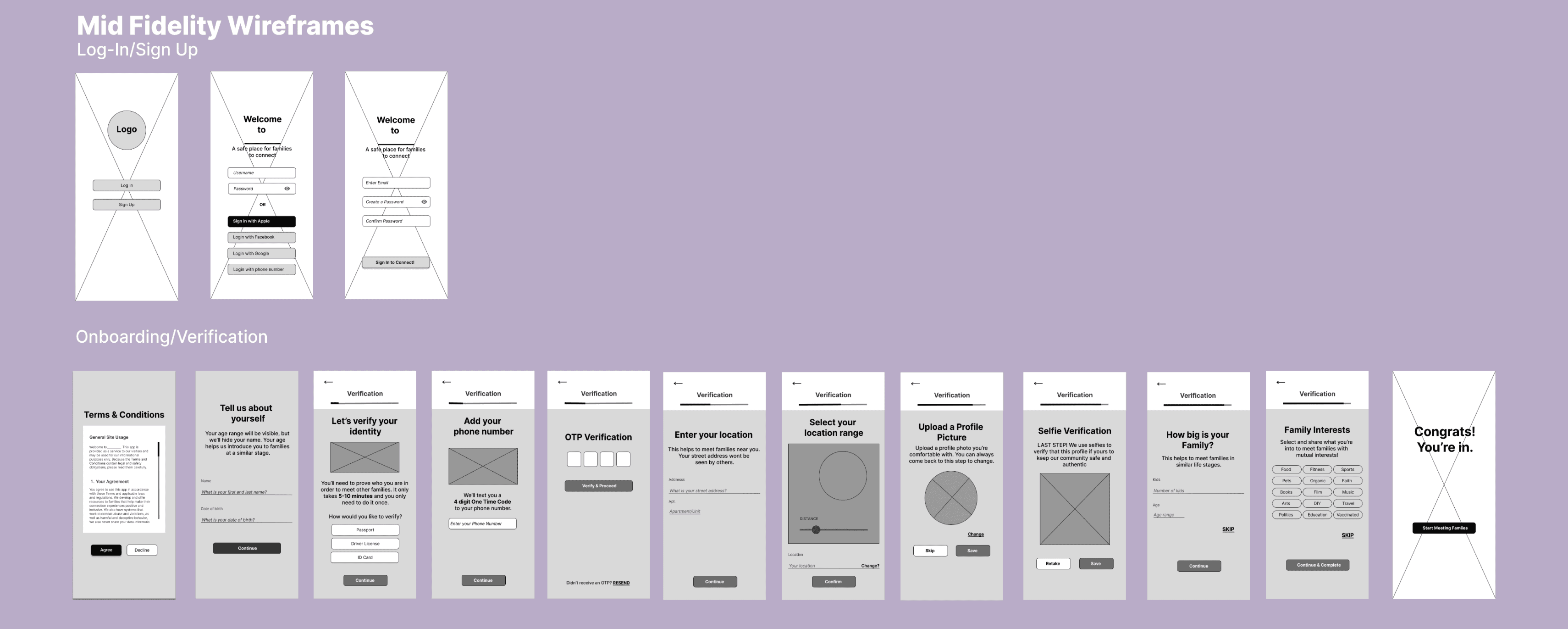
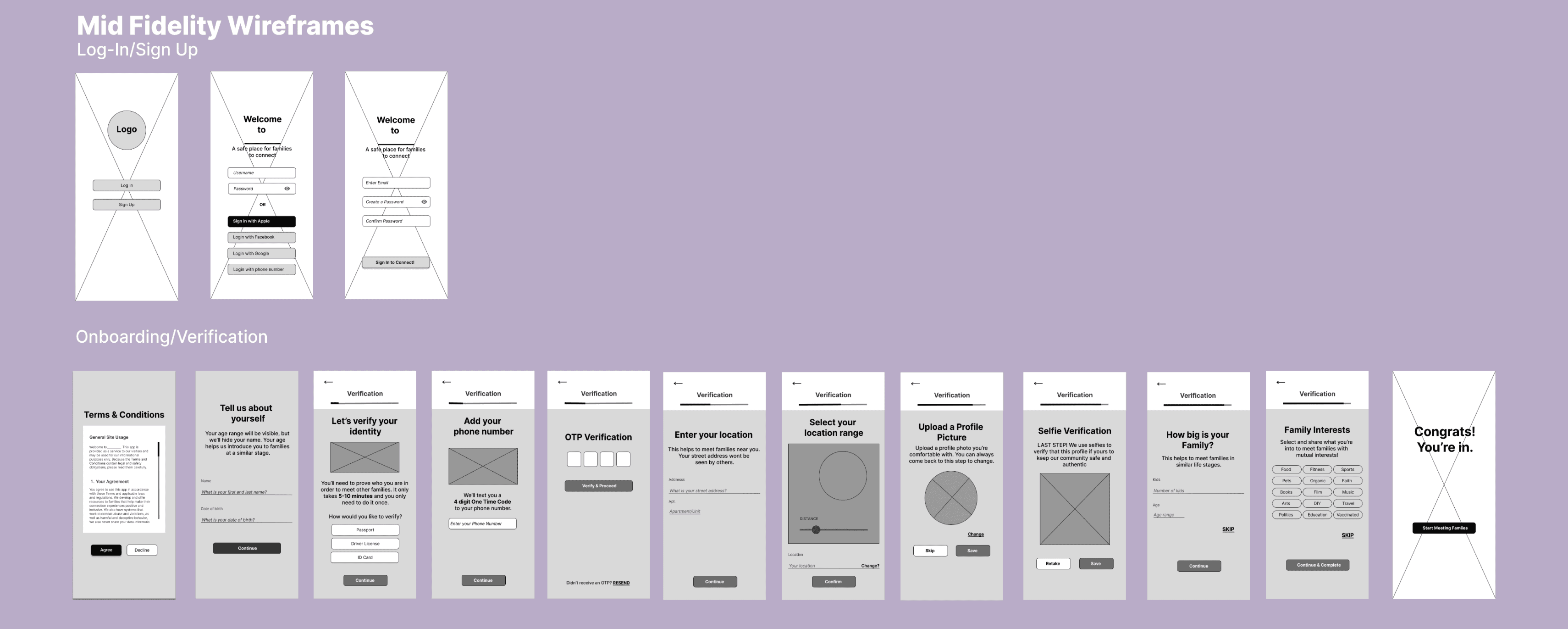
To create my prototype, I first started by creating mid-fidelity wireframes on Figma of the key screens the users would be interacting with.


Sketches to Prototype
Now that I had sketched out my ideas, I wanted to test the decisions I made and make sure that the structure and flow of the app is intuitive for our users. Before working on the visual design, I wanted to first make sure that the design was functional. In order to do this, I decided to create a mid-fidelity prototype which would help me quickly test the design on real users and make any priority revisions before integrating the branding and visual design.
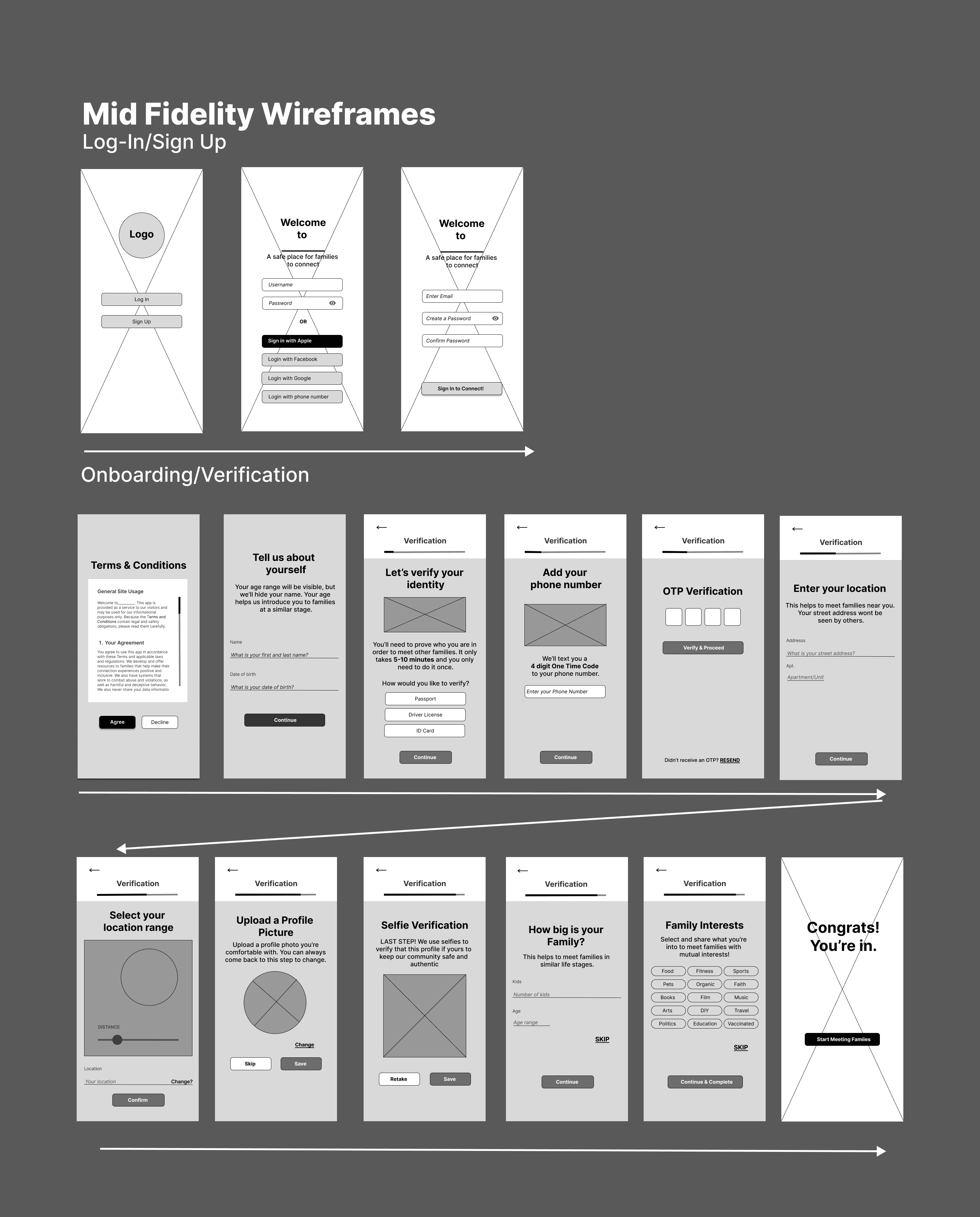
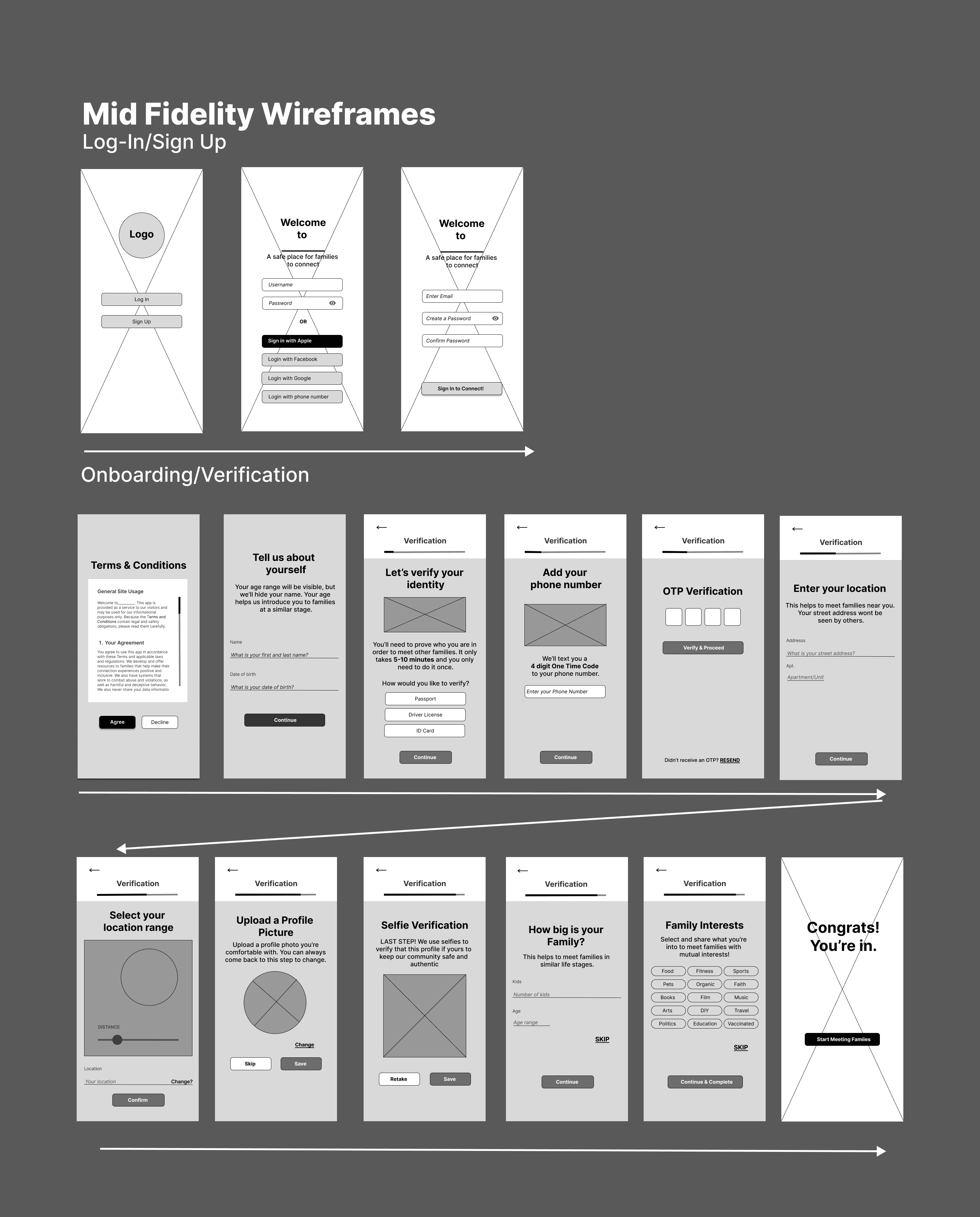
Mid Fidelity Wireframes
Mid Fidelity Wireframes

To create my prototype, I first started by creating mid-fidelity wireframes on Figma of the key screens the users would be interacting with.
To create my prototype, I first started by creating mid-fidelity wireframes on Figma of the key screens the users would be interacting with.





Mid Fidelity Wireframes
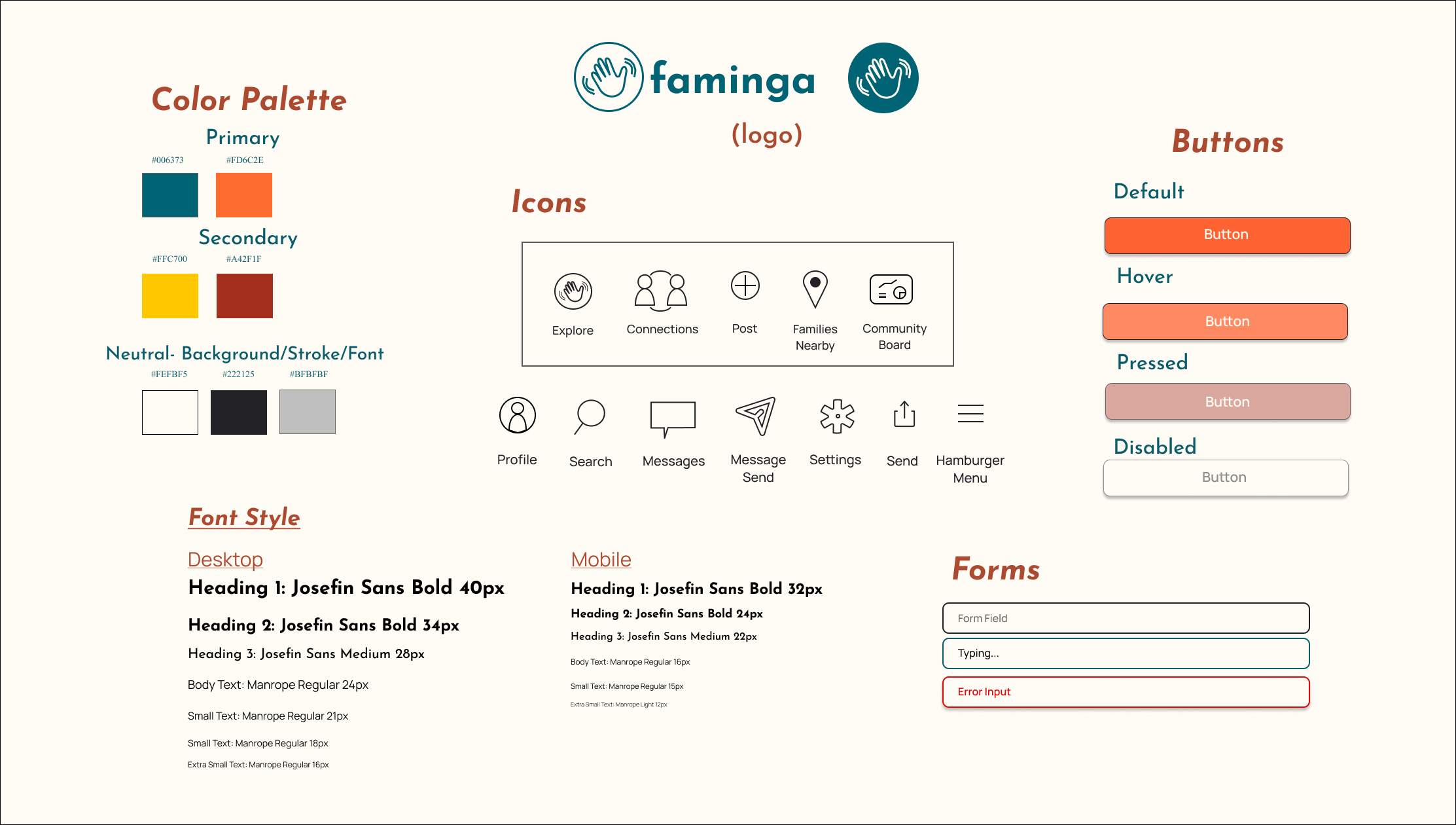
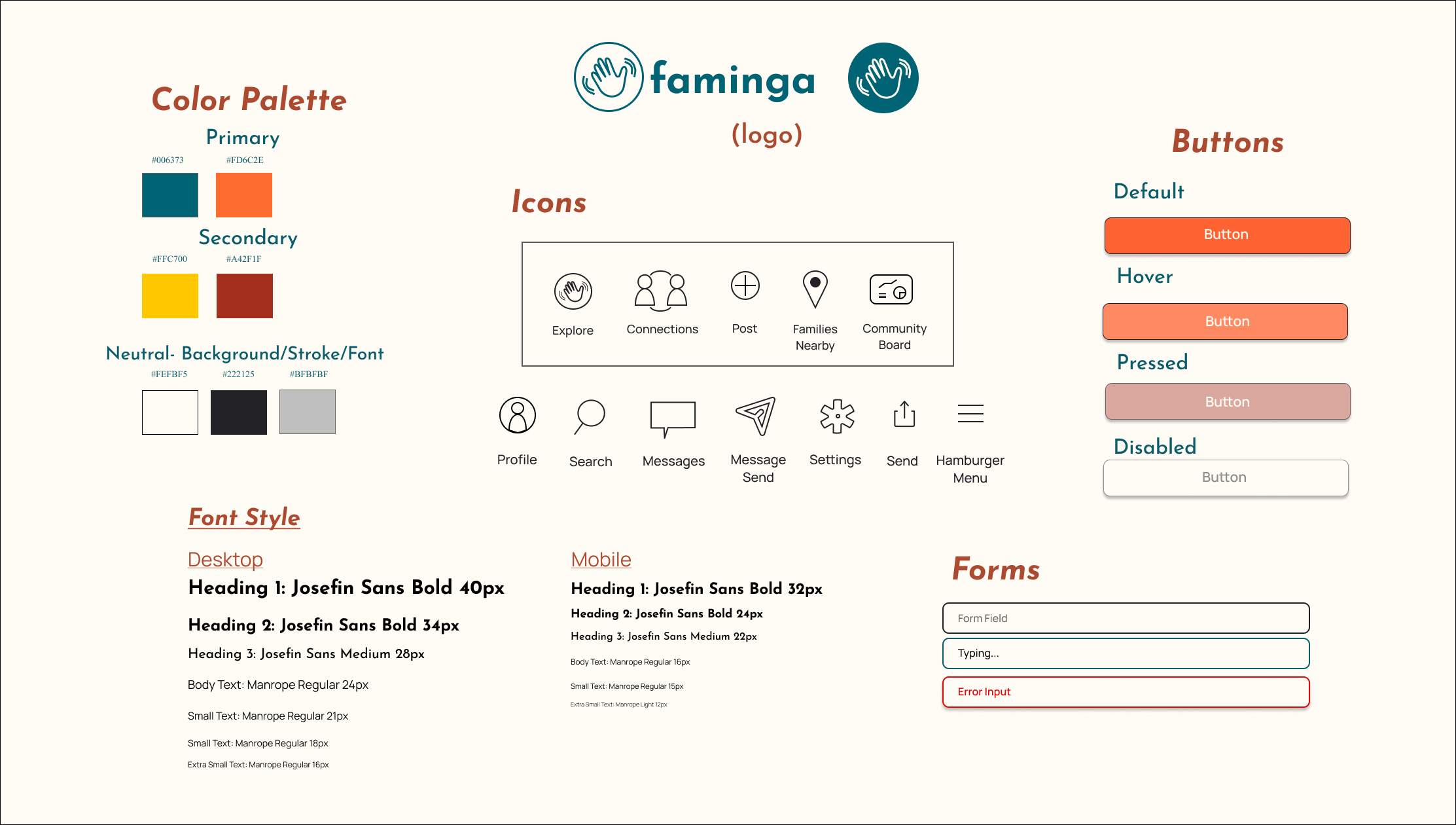
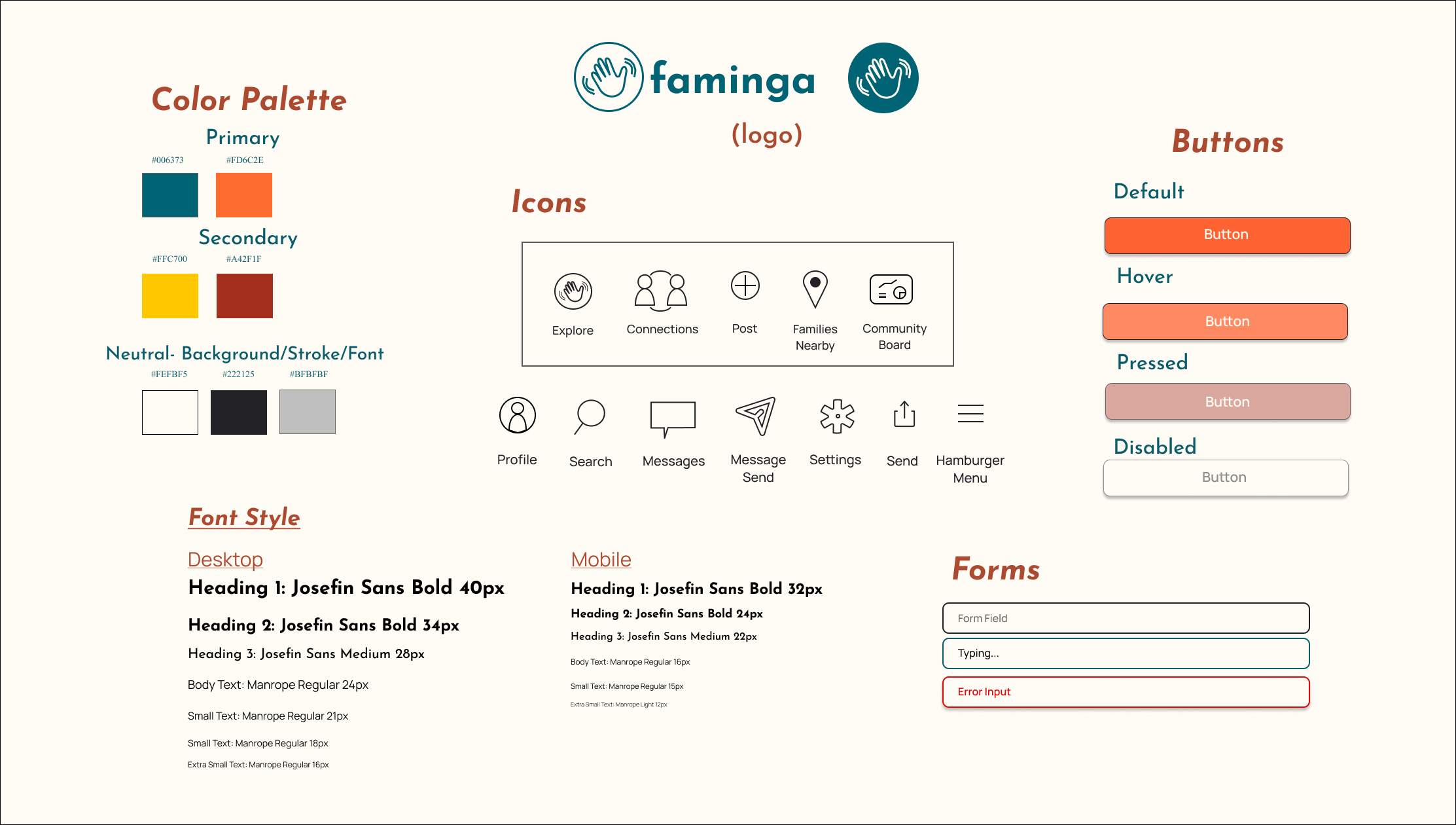
UI Components and Design
UI Components and Design
UI Components and Design
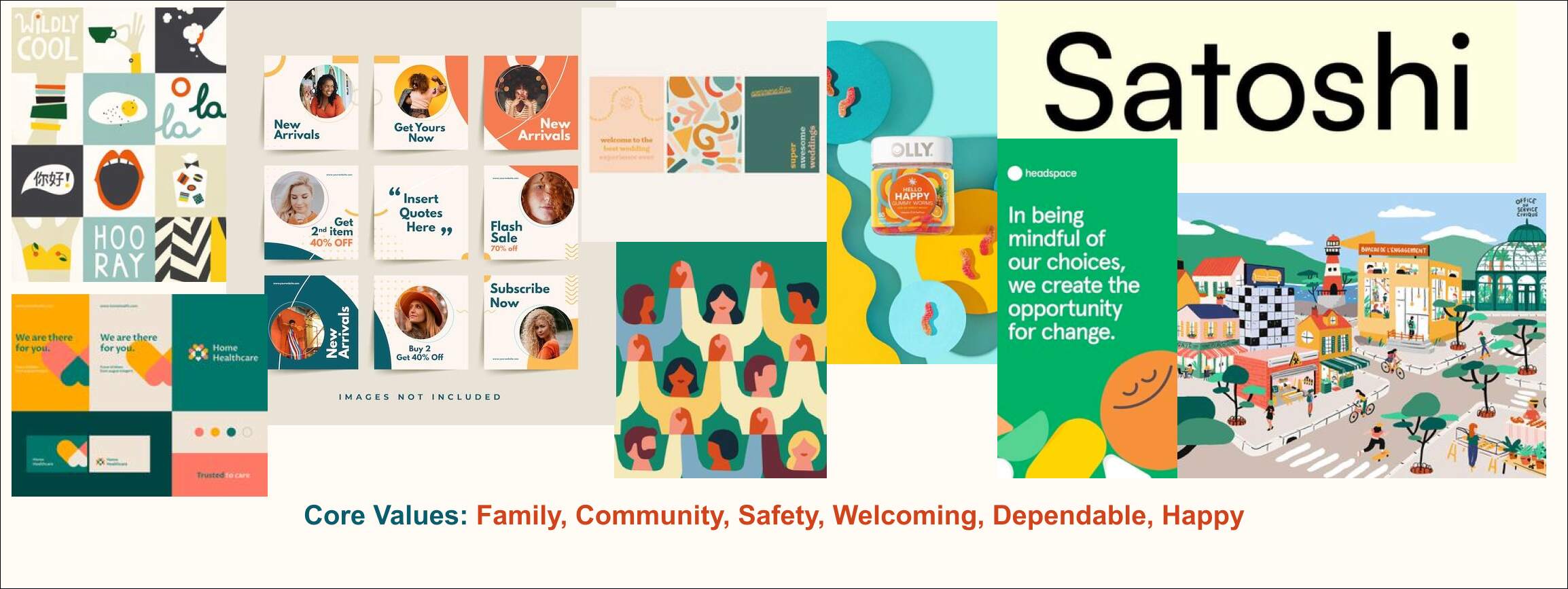
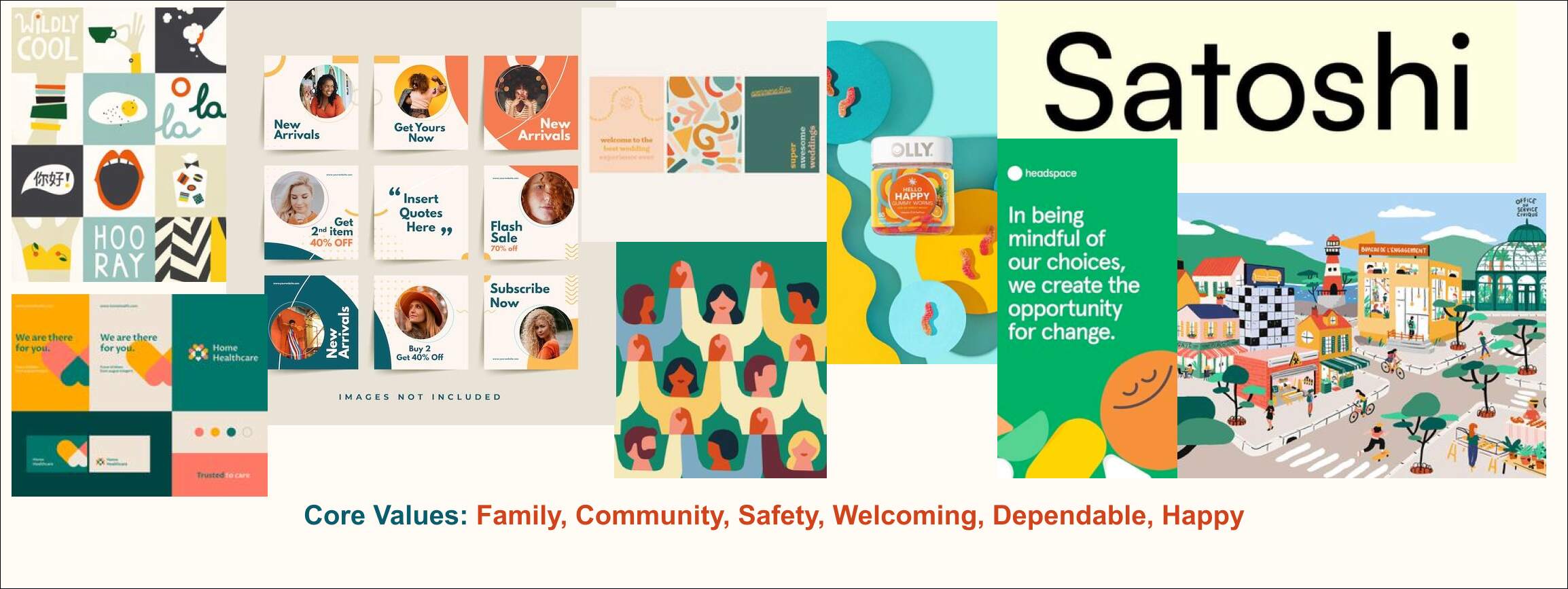
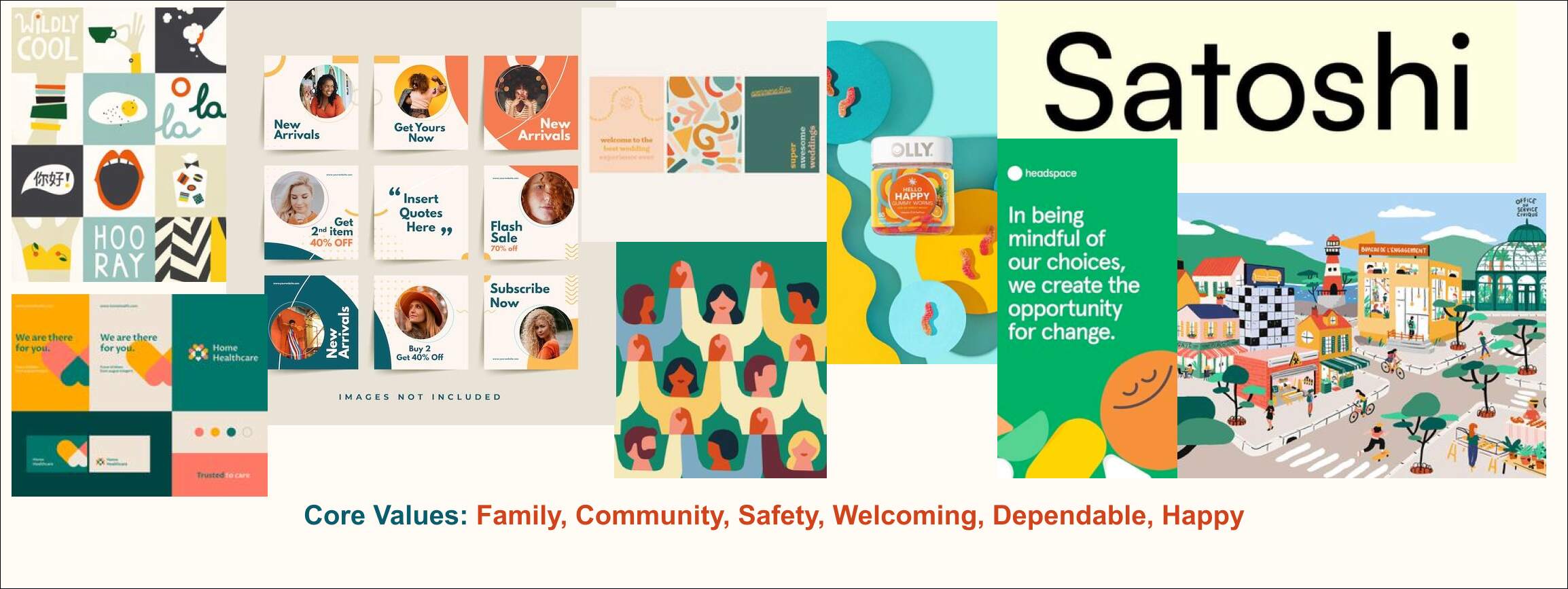
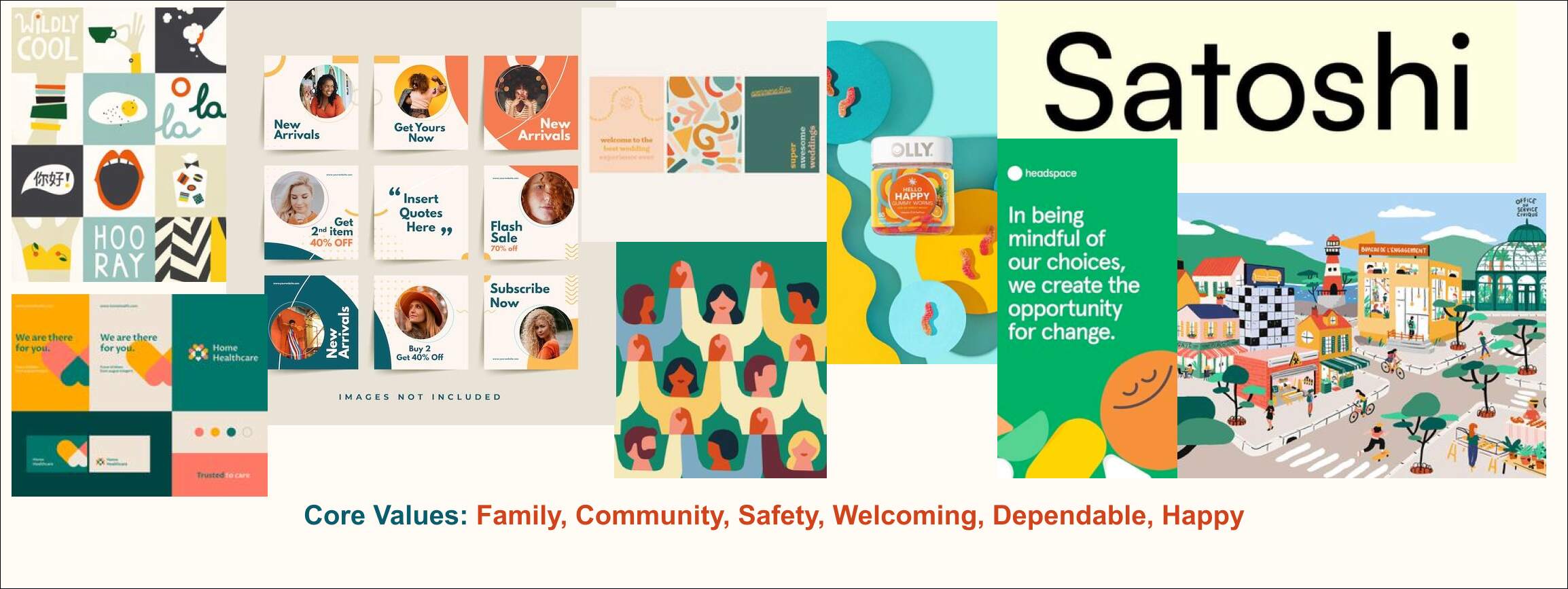
Style Inspiration & UI Component Guide
UI Components and Design
After the mid fidelity wire-framing came to life, it was time for me to name the product and create a UI Design to match the look and feel of what my user gatherings would be inclined to enjoy using
After the mid fidelity wire-framing came to life, it was time for me to name the product and create a UI Design to match the look and feel of what my user gatherings would be inclined to enjoy using
After the mid fidelity wire-framing came to life, it was time for me to name the product and create a UI Design to match the look and feel of what my user gatherings would be inclined to enjoy using
After the mid fidelity wire-framing came to life, it was time for me to name the product and create a UI Design to match the look and feel of what my user gatherings would be inclined to enjoy using
Why Faminga?
Why Faminga?
Why Faminga?
fa-minga
fa-minga
fa-minga
“Fa” from the first two letters of “Family”. Joined with an icon that encourages a hand-waving hello gesture that neighbors use to greet each other.
“Fa” from the first two letters of “Family”. Joined with an icon that encourages a hand-waving hello gesture that neighbors use to greet each other.
“Fa” from the first two letters of “Family”. Joined with an icon that encourages a hand-waving hello gesture that neighbors use to greet each other.
“Minga” is a traditional practice in some Latin American countries where people in a community work together to help each other with tasks like farming, building, or community projects.
“Minga” is a traditional practice in some Latin American countries where people in a community work together to help each other with tasks like farming, building, or community projects.
“Minga” is a traditional practice in some Latin American countries where people in a community work together to help each other with tasks like farming, building, or community projects.




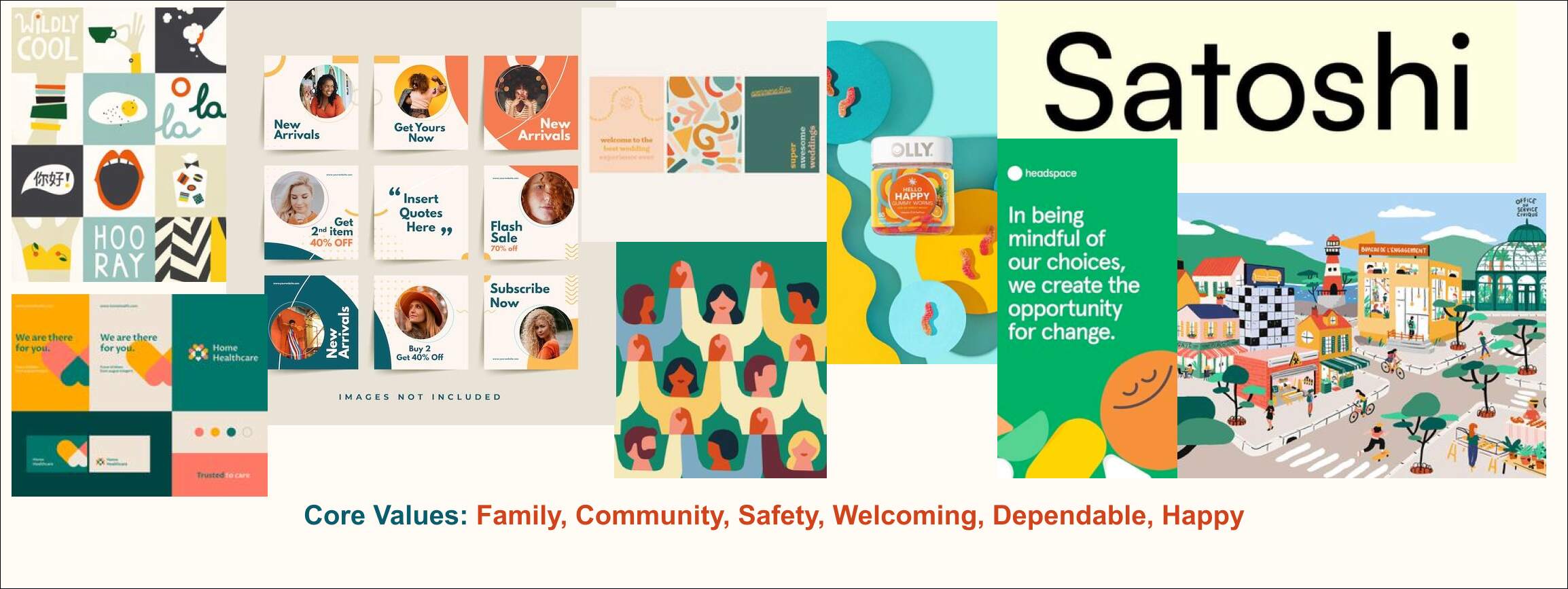
Style Inspiration and UI Component guide
Style Inspiration & UI Component guide
UI components and Design
The mood board inspiration and UI components are warm and inviting.
The mood board inspiration and UI components are warm and inviting.
The mood board inspiration and UI components are warm and inviting.








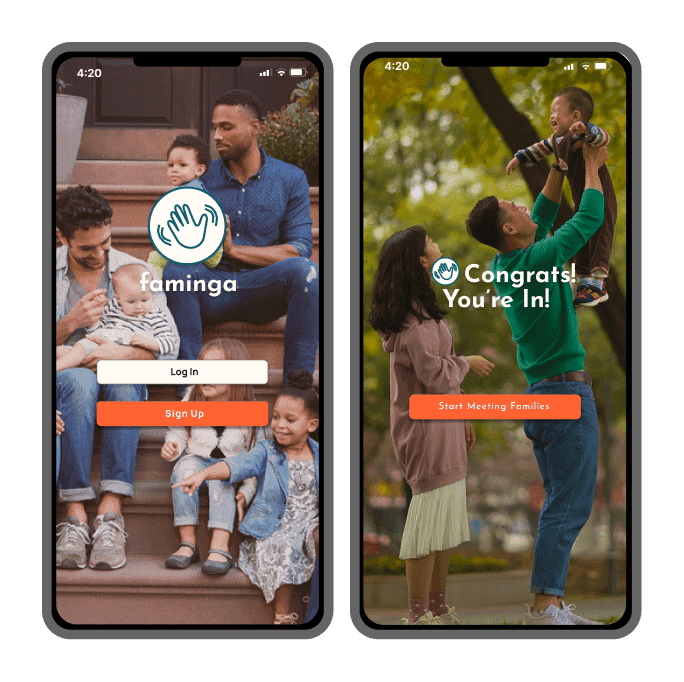
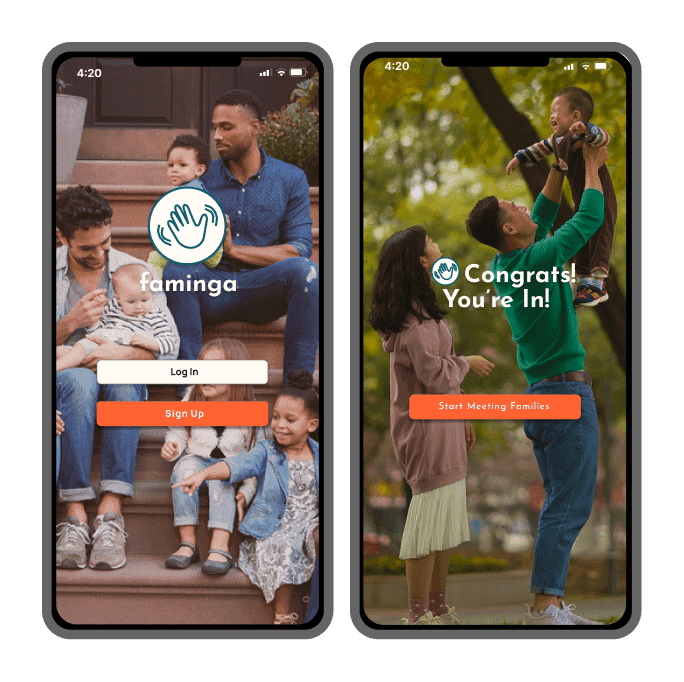
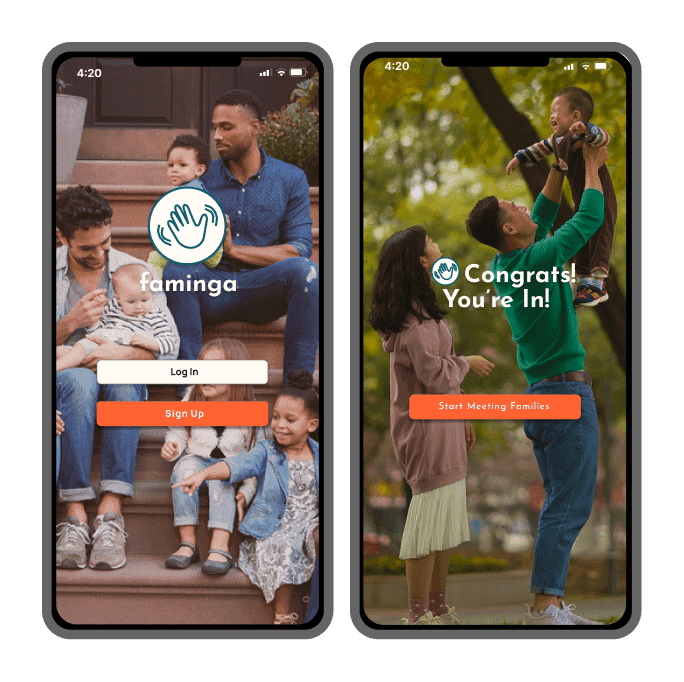
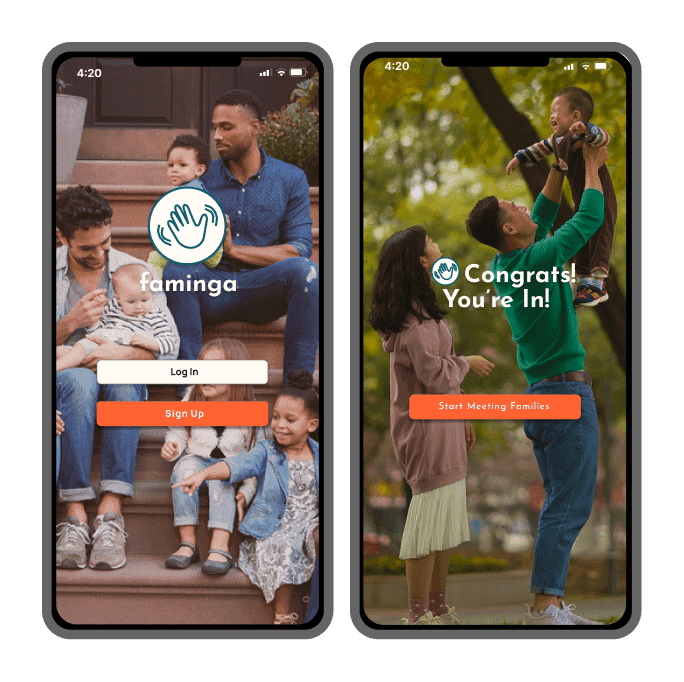
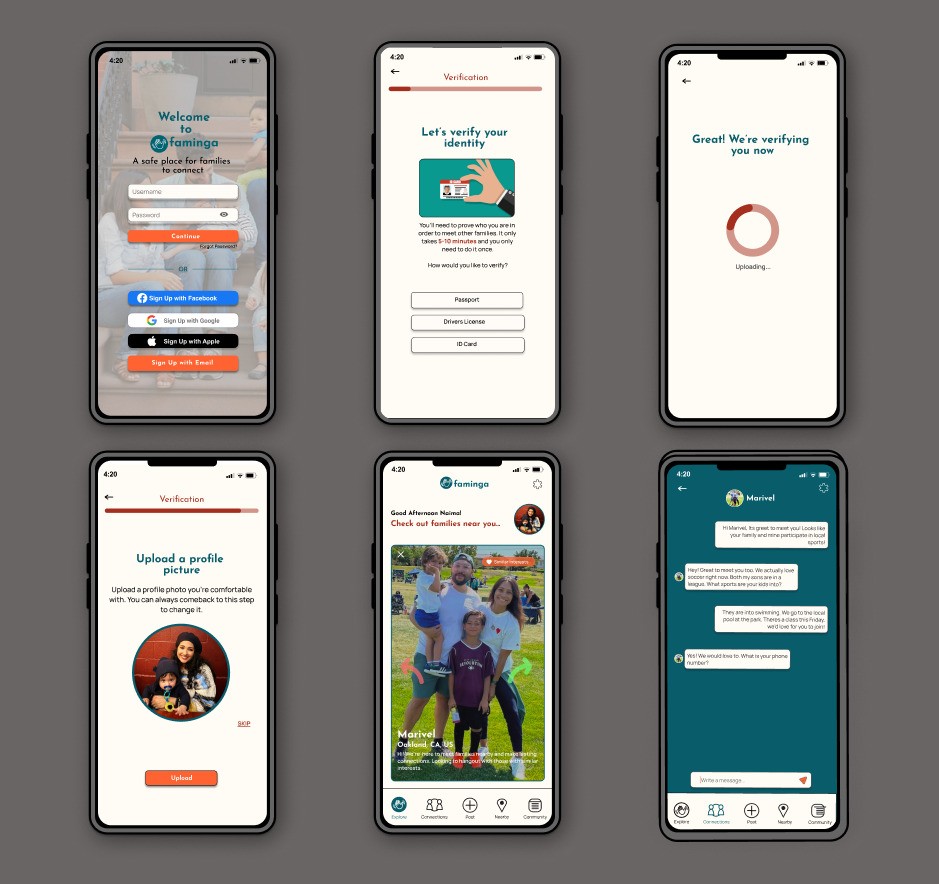
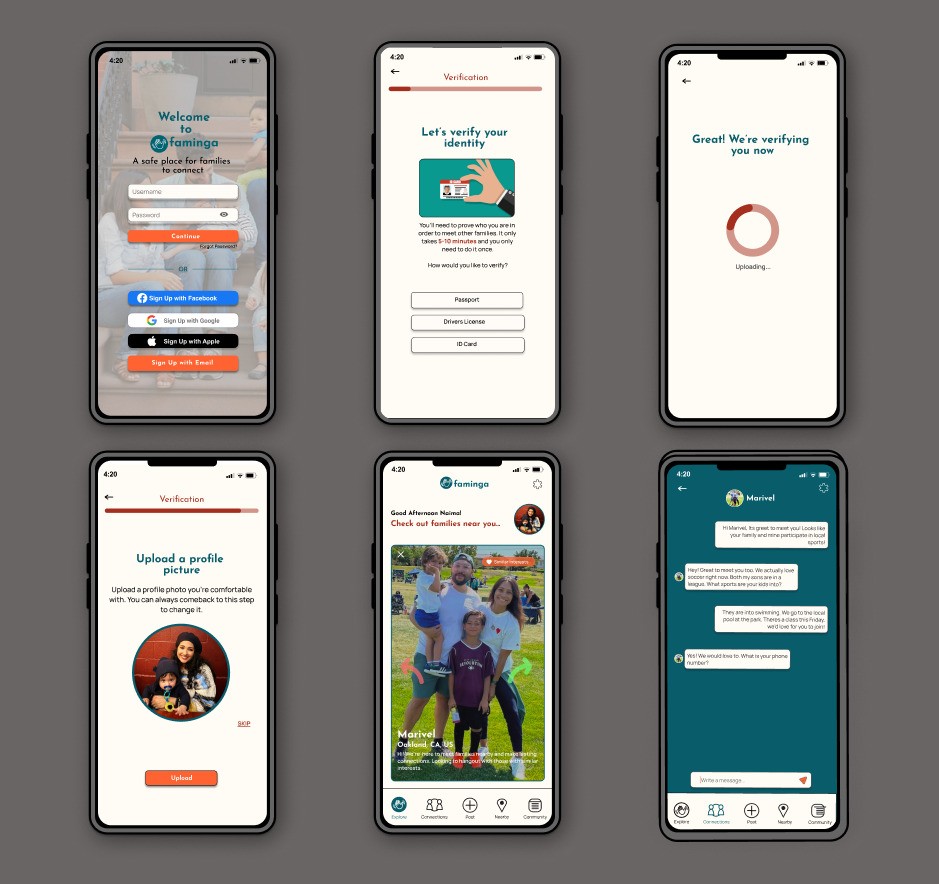
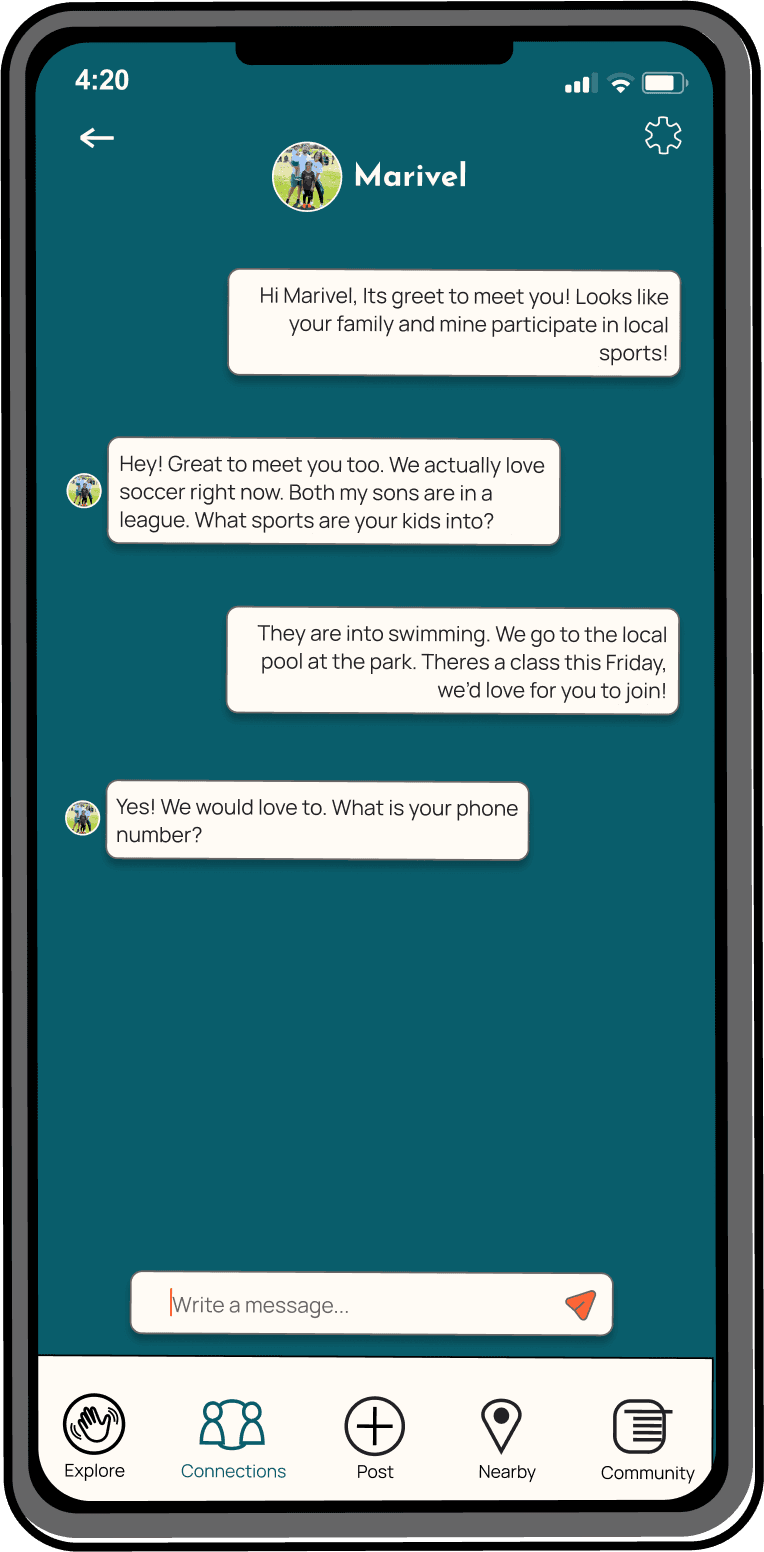
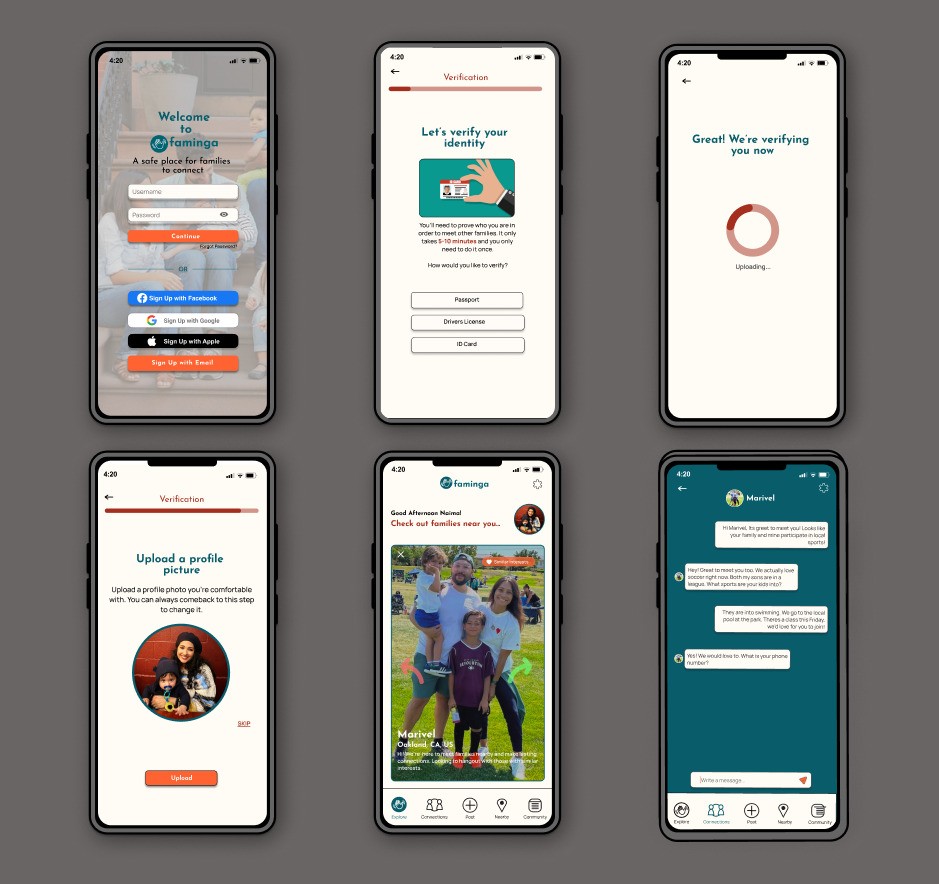
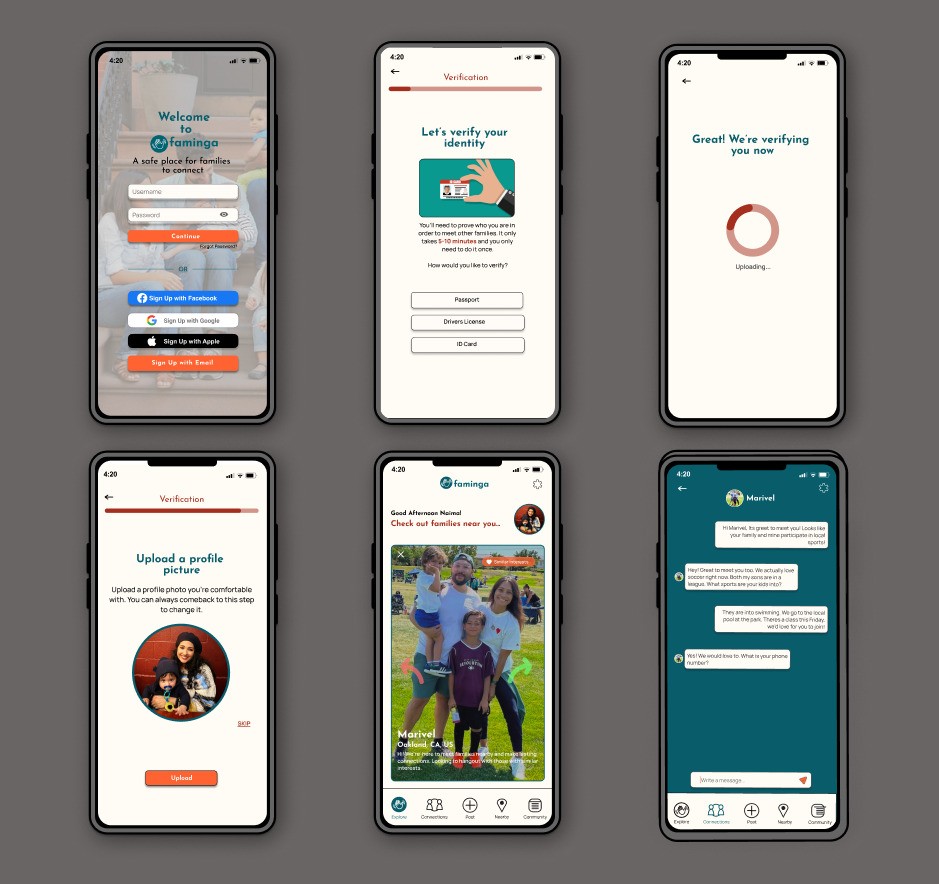
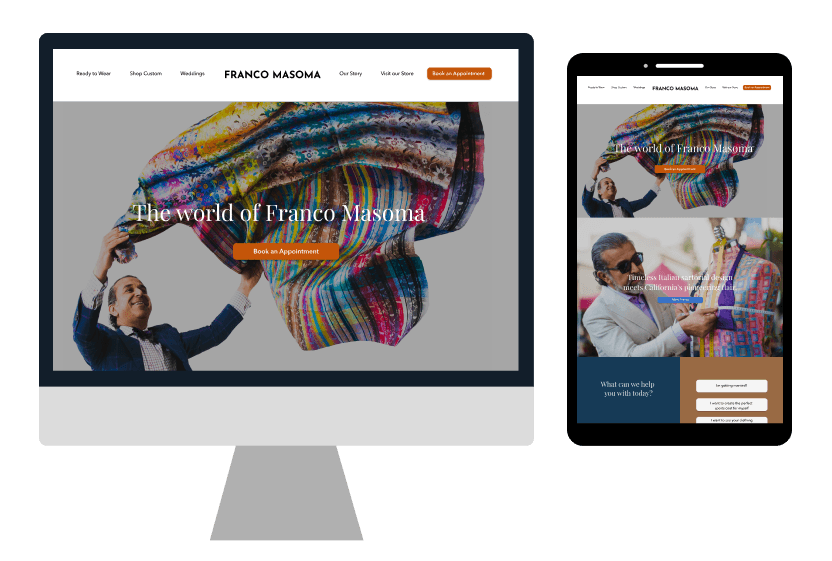
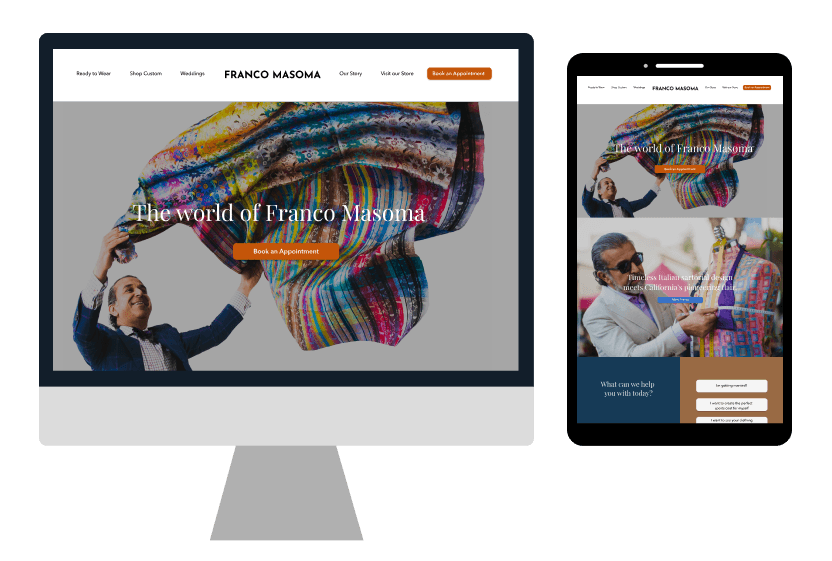
Hi-fi Design Wireframe
Hi-fi Design Wireframe
Combining the wireframes with the UI components made the responsive design come to life and in action.
Combining the wireframes with the UI components made the responsive design come to life and in action.
Paste to Replace here
ctrl + alt + shft v


Sign Up with Email
Username
Password
Forgot Password?
OR
faminga
Welcome
to
A safe place for families
to connect
Sign Up with Facebook
Sign Up with Apple
4:20
Sign Up with Google
Continue
Paste to Replace here
ctrl + alt + shft v
Upload a profile
picture
Upload
Verification
DISTANCE
Upload a profile photo you’re comfortable with. You can always comeback to this step to change it.
SKIP

4:20


Paste to Replace here
ctrl + alt + shft v
Let’s verify your
identity

Passport
Drivers License
ID Card
Verification
4:20
You’ll need to prove who you are in
order to meet other families. It only
takes 5-10 minutes and you only
need to do it once.
How would you like to verify?
Paste to Replace here
ctrl + alt + shft v
Good Afternoon Naima!
Check out families near you...

4:20
faminga

Similar Interests
Oakland, CA, US
Hi! We’re here to meet families nearby and make lasting connections. Looking to hangout with those with similar interests.
Marivel
Connections
Community
Post
Explore
Nearby
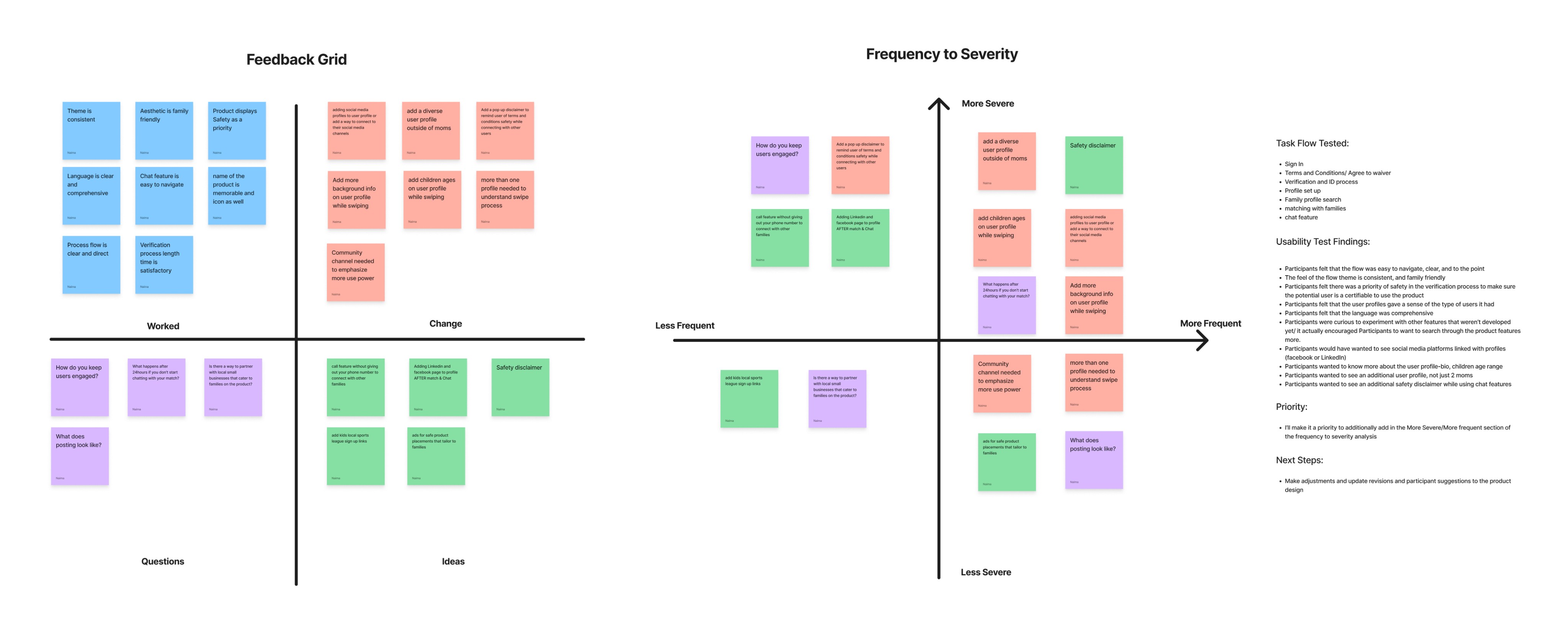
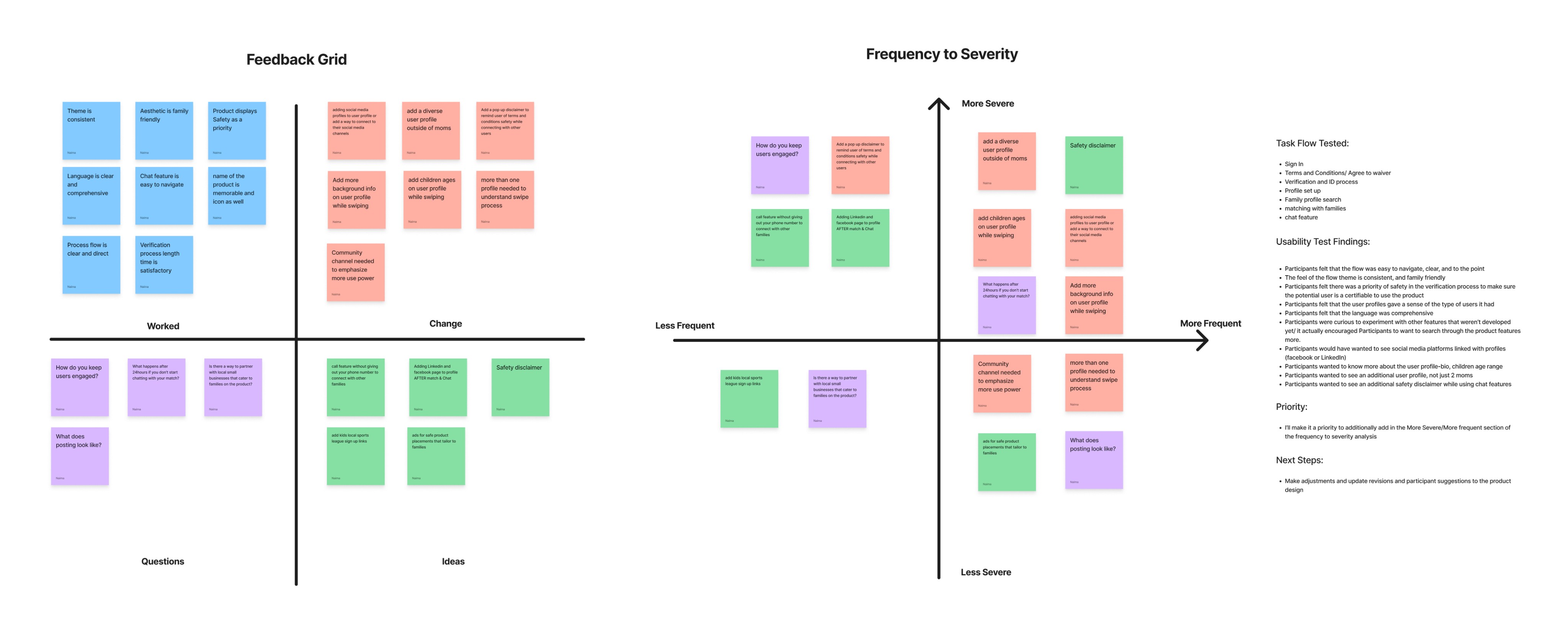
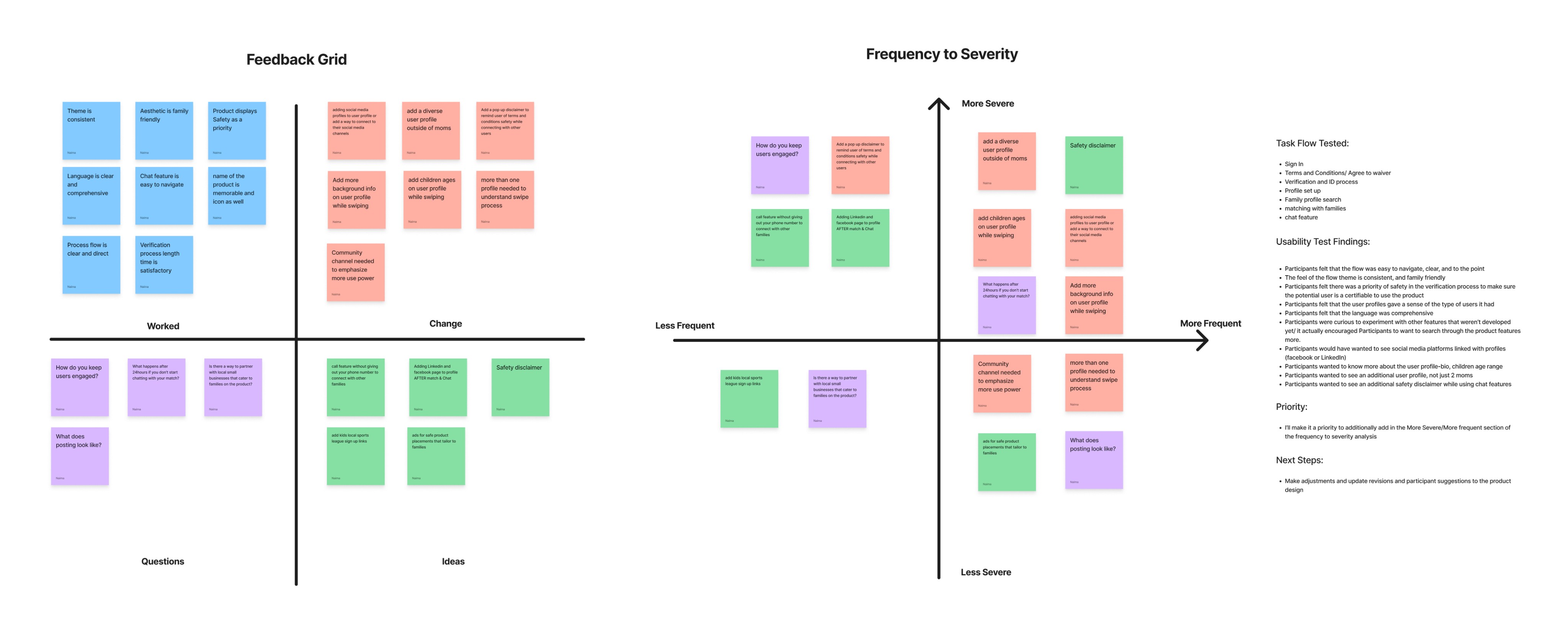
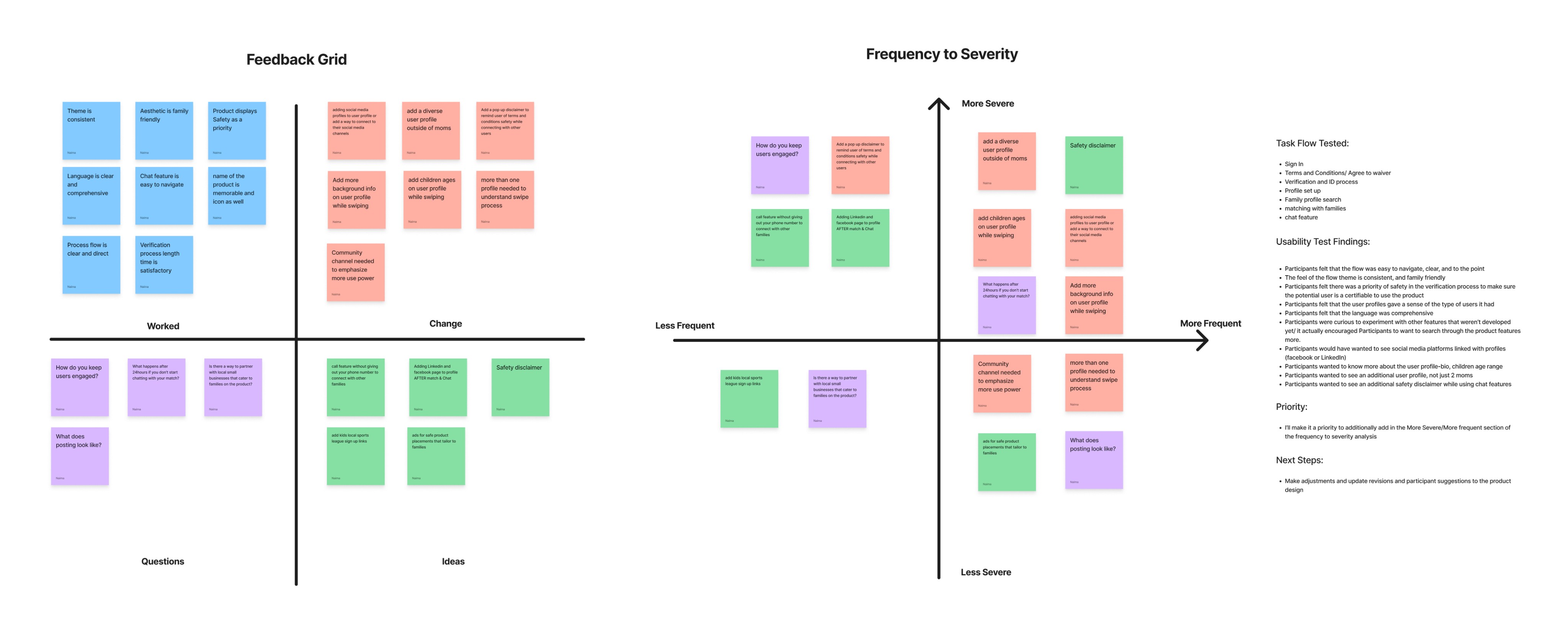
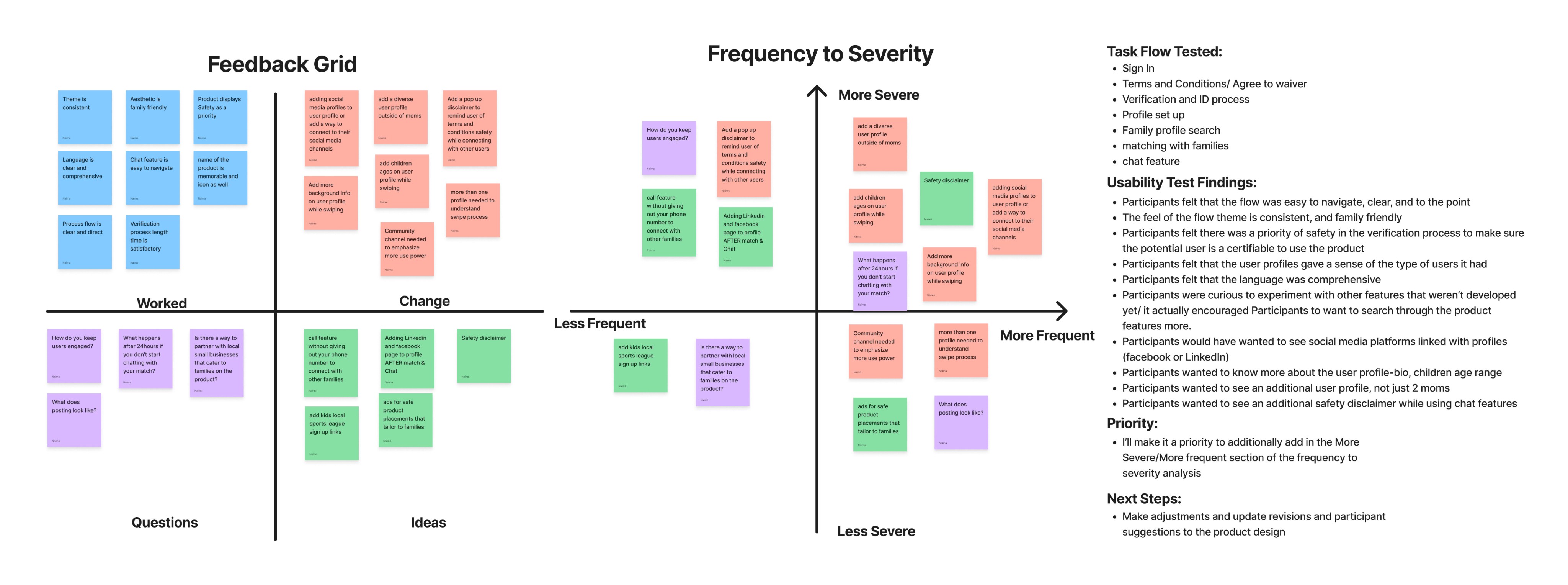
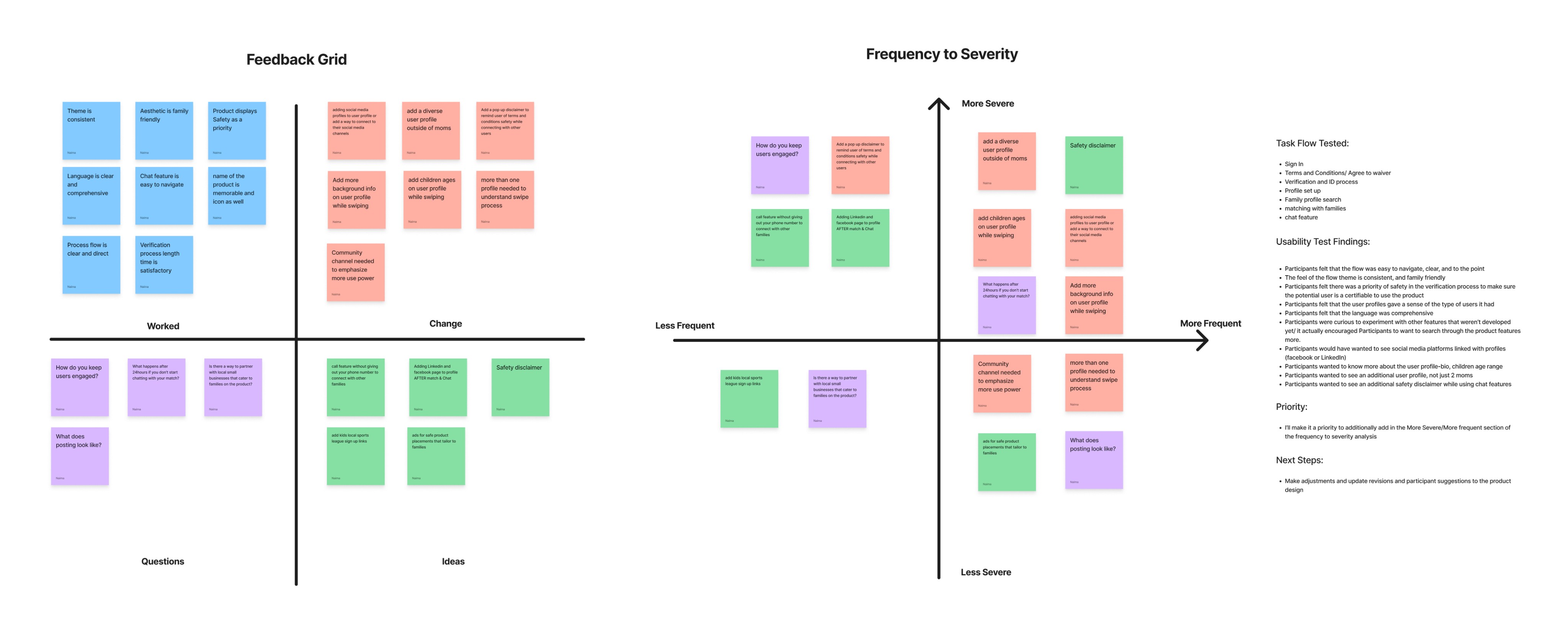
User Testing
User Testing
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to
Hi-fi Design Wireframe
Combining the wireframes with the UI components made the responsive design come to life and in action.

Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform
Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform
Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform
View Usability Test
Results Here
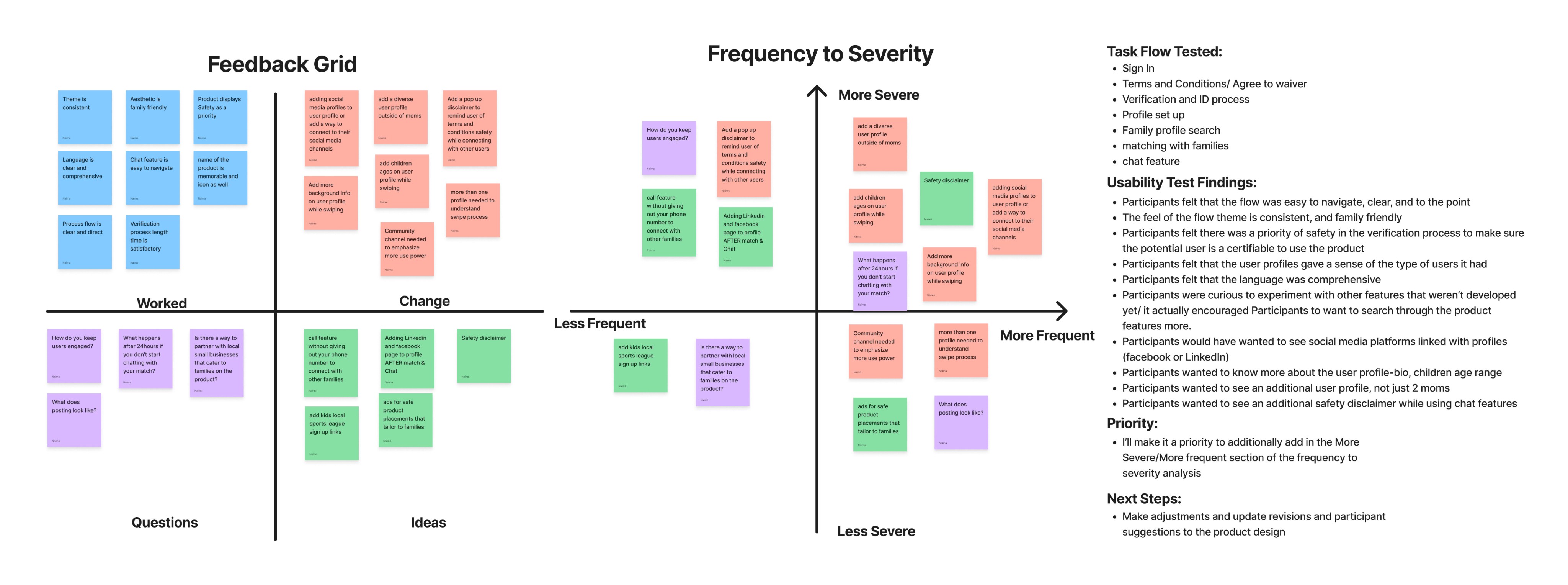
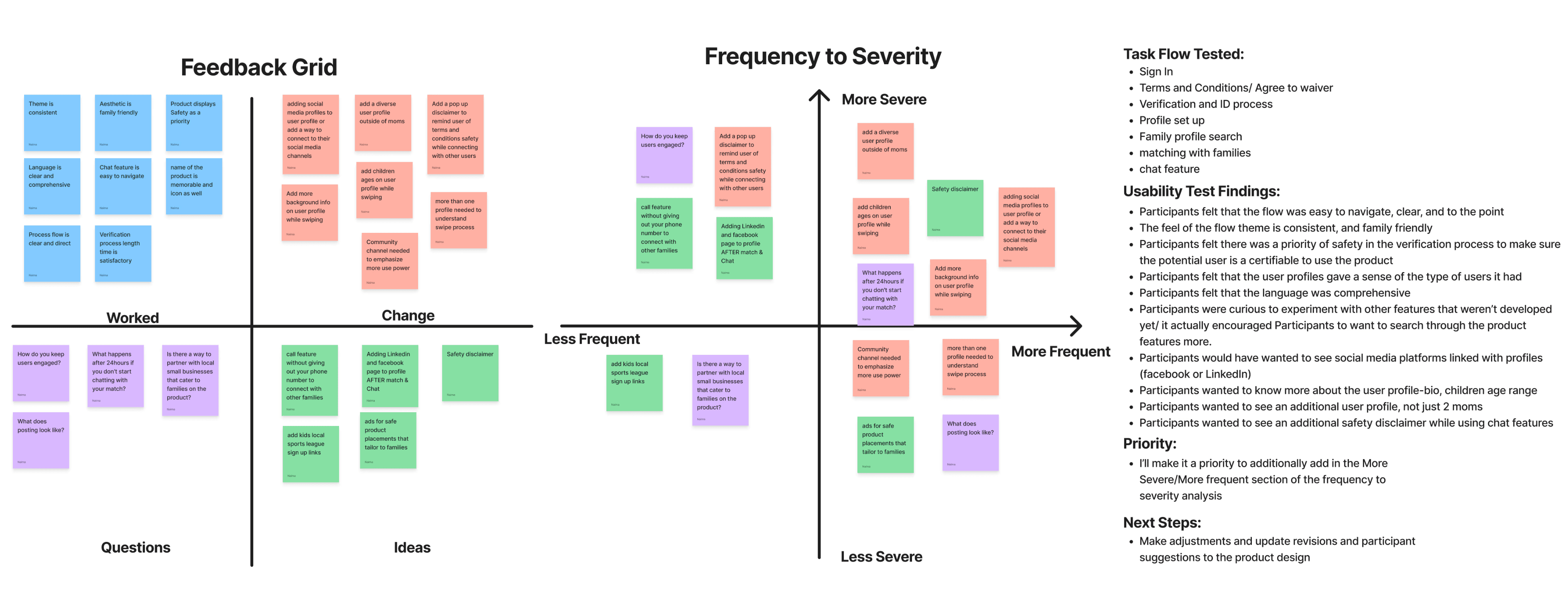
Testing Analysis and Findings
After testing out the Prototype with 5 and analyzing the results, there were 3 major takeaways . Verification, Adding more profile info, and creating an additional safety disclaimer
After testing out the Prototype with 5 and analyzing the results, there were 3 major takeaways . Verification, Adding more profile info, and creating an additional safety disclaimer

After testing out the Prototype with 5 and analyzing the results, there were 3 major takeaways . Verification, Adding more profile info, and creating an additional safety disclaimer
After testing out the Prototype with 5 and analyzing the results, there were 3 major takeaways . Verification, Adding more profile info, and creating an additional safety disclaimer


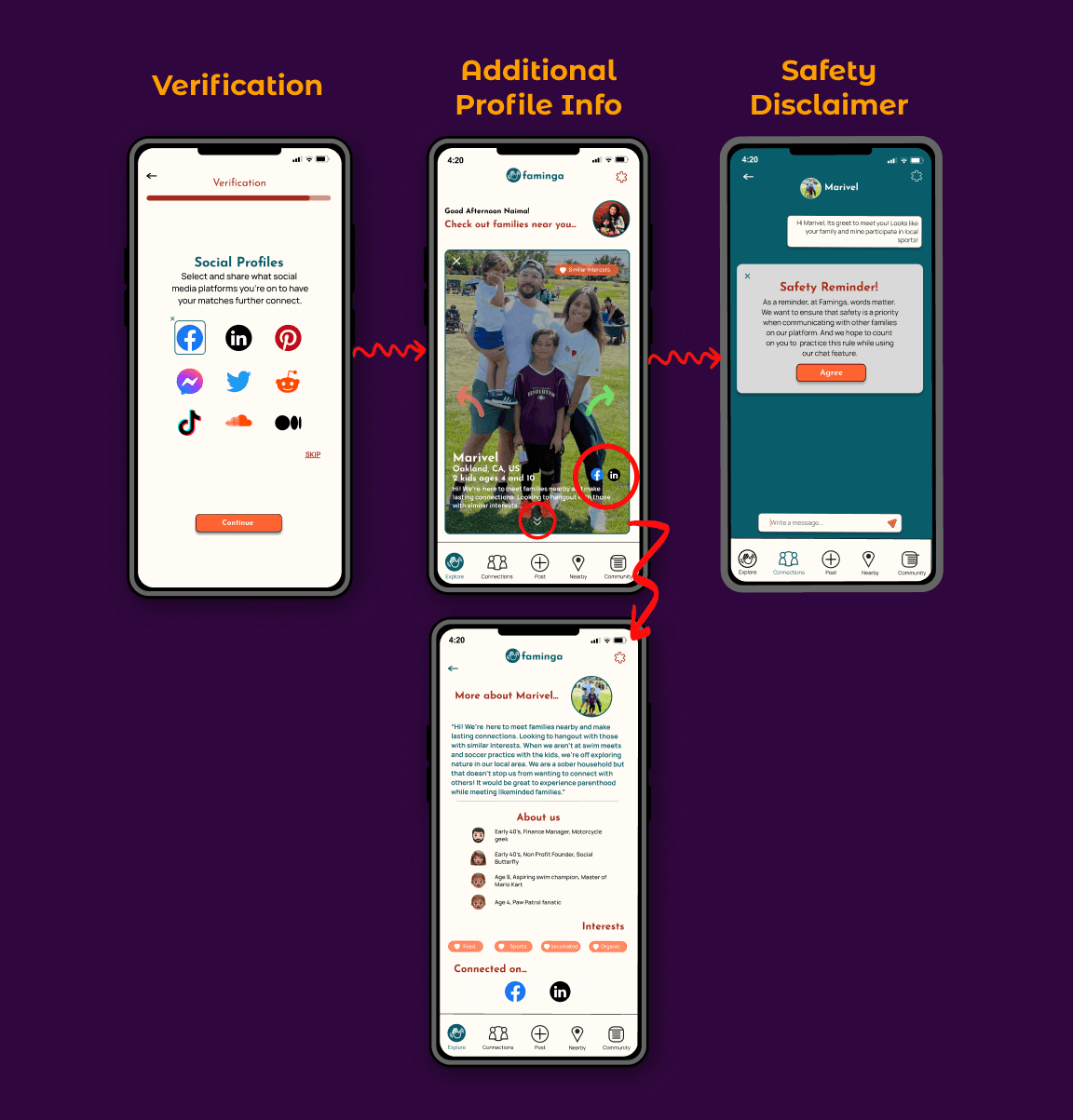
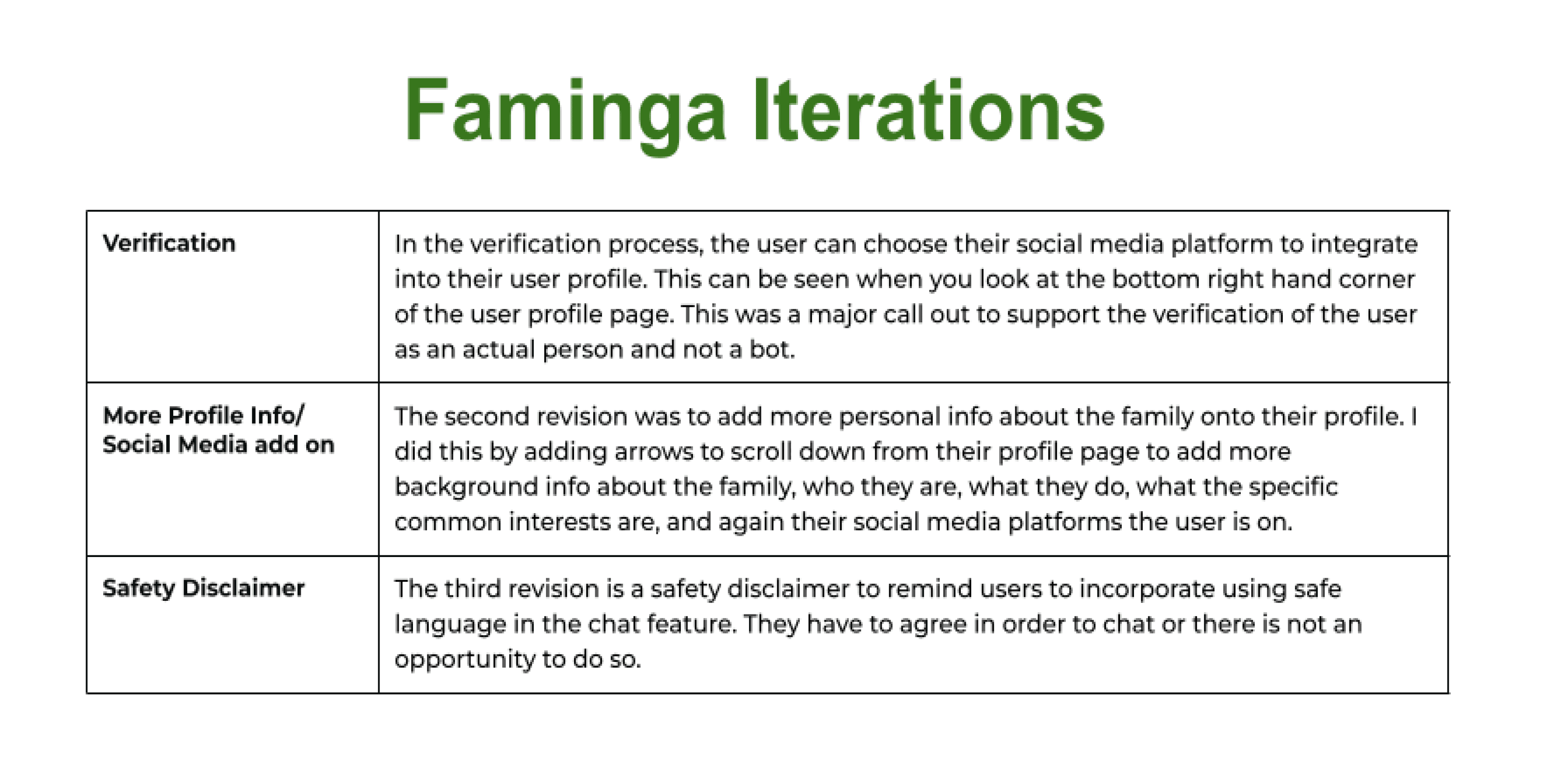
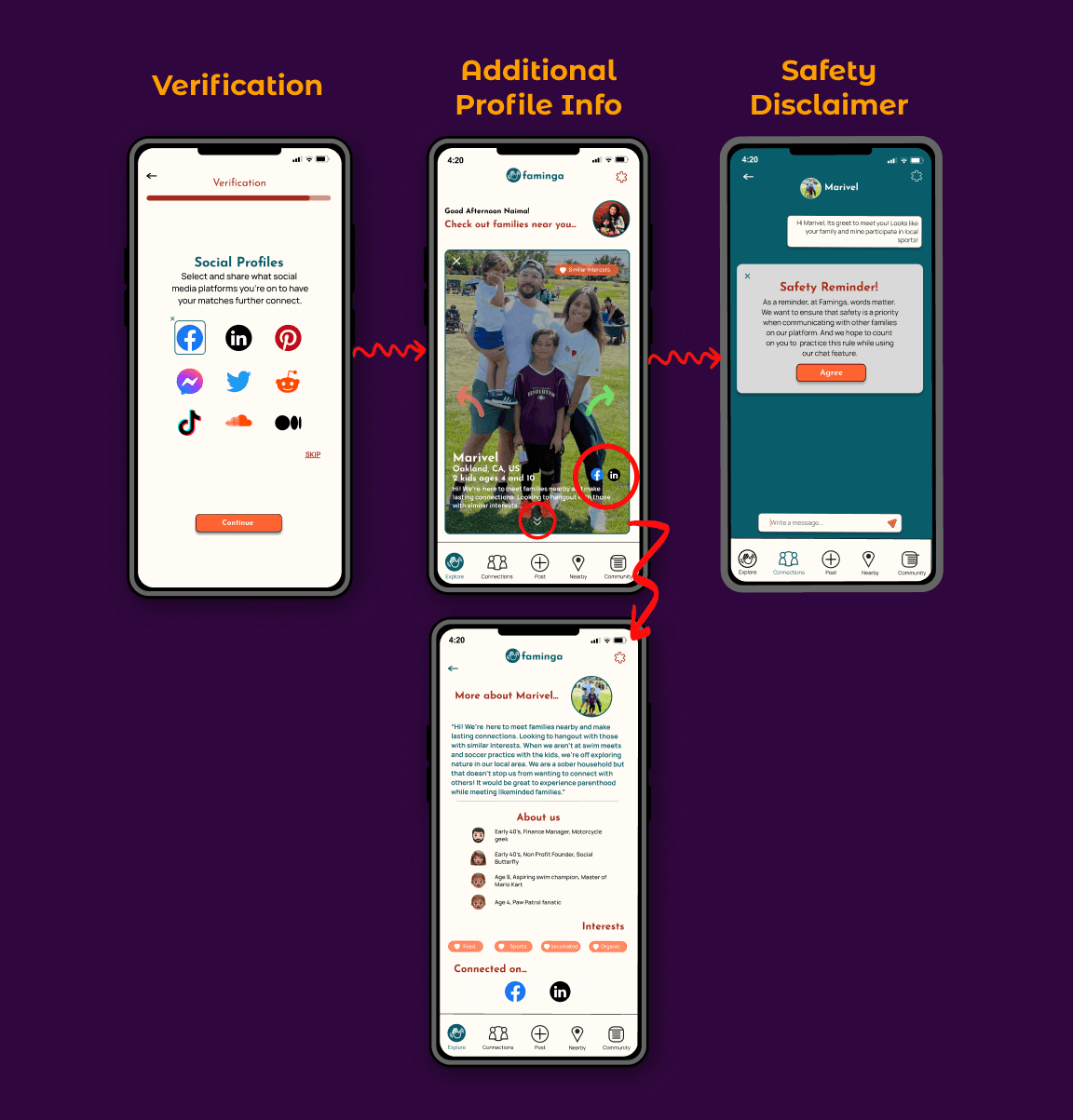
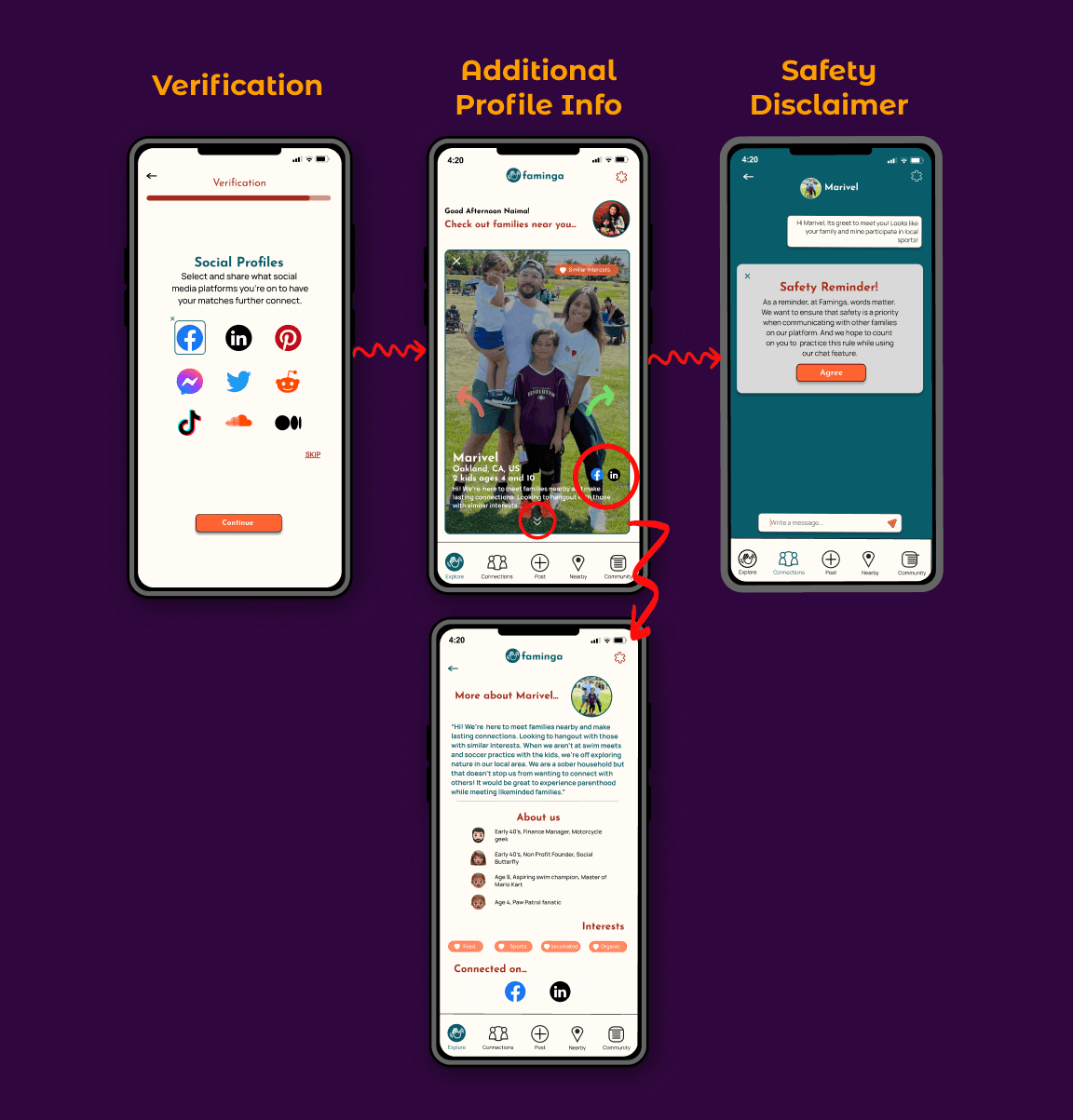
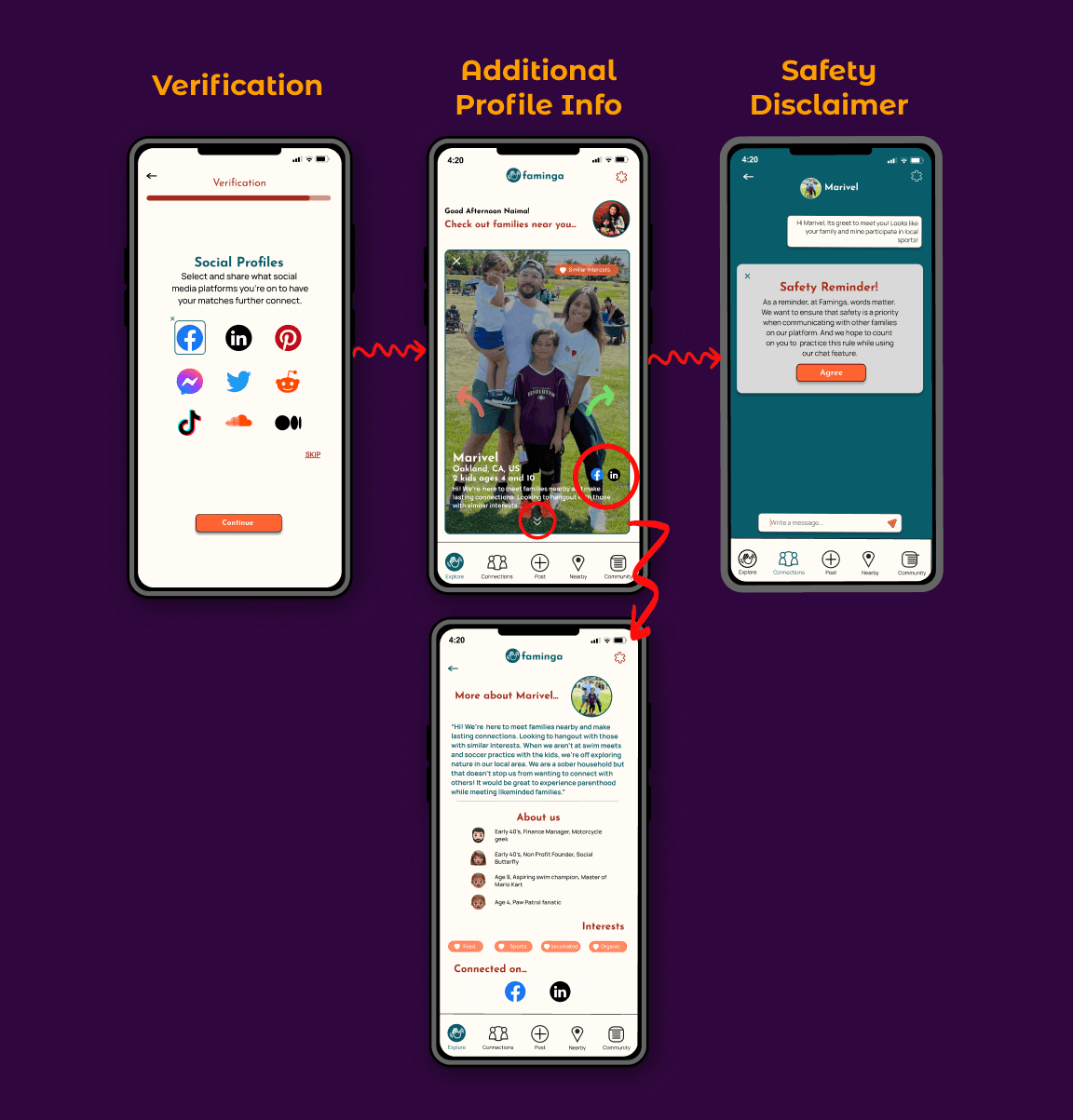
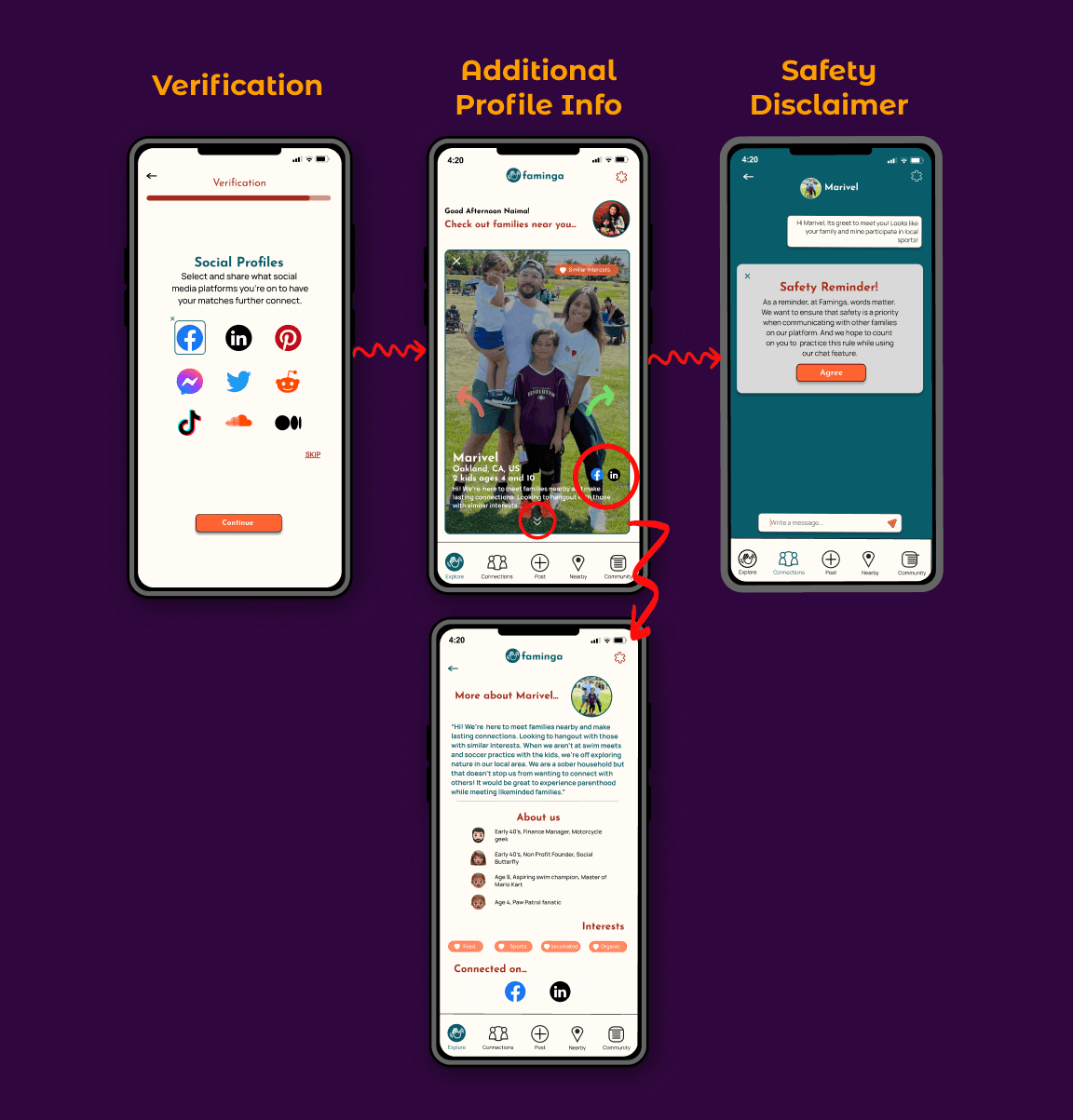
Final Iterations
The overall Faminga design needed three additional iterations as the top priority to make. Each iteration has the title above. Verification addition was to include social profiles for users so that they share what social platforms they use. Additional Profile Info is adding an “About” section to provide more profile details for the user to view. Adding a Safety Disclaimer as a pop up for the viewer to read and agree before using the chat feature to ensure that the user themselves practices safety measures when communicating with other families.

Conclusion & What I learned
Adding more features to the product. Specifically Community Board to enhance user engagement outside of finding individual matches with families
Iterate on existing features to make the product more finished and functional
Enhance the communication feature by creating group chats or virtual events
Importance of empathy and understanding the unique needs of different user groups.
Building trust through privacy and security features is crucial for community-focused products.
User testing emphasized the need for seamless user experiences and intuitive design.
Continuous iteration and real-world testing are vital for refining a product.
Gained a deeper appreciation for user-centered design and the role of technology in strengthening community bonds.
View Final Prototype Here
m



View Usability Test Results Here
Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to
User Testing
Hi-fi Design Wireframe
Combining the wireframes with the UI components made the responsive design come to life and in action.
Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform
View Usability Test
Results Here
View Usability Test Results Here
Testing Analysis and
Findings
After testing out the Prototype with 5 and analyzing the results, there were 3 major takeaways . Verification, Adding more profile info, and creating an additional safety disclaimer




Final Iterations
The overall Faminga design needed three additional iterations as the top priority to make. Each iteration has the title above. Verification addition was to include social profiles for users so that they share what social platforms they use. Additional Profile Info is adding an “About” section to provide more profile details for the user to view. Adding a Safety Disclaimer as a pop up for the viewer to read and agree before using the chat feature to ensure that the user themselves practices safety measures when communicating with other families.

m
Conclusion & What I learned
Adding more features to the product. Specifically Community Board to enhance user engagement outside of finding individual matches with families
Iterate on existing features to make the product more finished and functional
Enhance the communication feature by creating group chats or virtual events
Importance of empathy and understanding the unique needs of different user groups.
Building trust through privacy and security features is crucial for community-focused products.
User testing emphasized the need for seamless user experiences and intuitive design.
Continuous iteration and real-world testing are vital for refining a product.
Gained a deeper appreciation for user-centered design and the role of technology in strengthening community bonds.
View Final Prototype Here
Copy Paste from Figma
Install the Figma plugin and you’re ready to convert your designs to a responsive site.


Start with Site Templates
Browse dozens of professionally designed templates. Click, duplicate, customize.

Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform

Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform
Testing goal from 5 participants chosen was:
Observe if the tool is simple to navigate
Assess if users are able to create a user profile through verification process and are able to access connections with other users
Identify barriers when users complete a task, create their profile, and move onto connecting with other users on the platform
User Testing
User Testing
Testing Analysis and Findings
Results
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to
Final Iterations
The overall Faminga design needed three additional iterations as the top priority to make. Each iteration has the title above. Verification addition was to include social profiles for users so that they share what social platforms they use. Additional Profile Info is adding an “About” section to provide more profile details for the user to view. Adding a Safety Disclaimer as a pop up for the viewer to read and agree before using the chat feature to ensure that the user themselves practices safety measures when communicating with other families.
In Conclusion & What I learned
Adding more features to the product. Specifically Community Board to enhance user engagement outside of finding individual matches with families
Iterate on existing features to make the product more finished and functional
Enhance the communication feature by creating group chats or virtual events
Importance of empathy and understanding the unique needs of different user groups.
Building trust through privacy and security features is crucial for community-focused products.
User testing emphasized the need for seamless user experiences and intuitive design.
Continuous iteration and real-world testing are vital for refining a product.
Gained a deeper appreciation for user-centered design and the role of technology in strengthening community bonds.
View Final Prototype Here



Hi-fi Design Wireframe
Combining the wireframes with the UI components made the responsive design come to life and in action.
User Testing
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to
User Testing
In order to see if the design was effective and comprehensive to the user, I needed to create a usability test plan with participants to